字体 60分万岁日
完成了一个扫描线填充算法。
发现这个算法主要有两个缺陷。
一是像素精度的,所以当边线太小时无能为力。还和字体有关。连边线一起填充也许是个办法。
二是一次只能填充一个多边形
具体点说就是一条曲线。
三是出现曲线内的曲线时,Fill方法是无能的,出现无法判别哪里不该fill的情况。处理不了镂空
当然分析曲线,是可以确定的,计算太多,这并不是c#擅长的工作。
对于三也可以分曲线逐个处理,遇到前面曲线处理过的颜色就反色。
当然也有好的地方
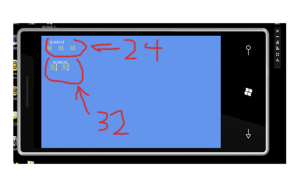
但为了通用,还是要完成使用CPU的算法。这个大约是32点阵,实际上由于windows phone 7的屏幕非常精细 800*480 在3英寸左右,中文字体在windows phone 7 上合适的阅读尺寸也要24个点以上。这奠定了用TTF动态生成字模的优势,我们想大就大,想小就小。
 你可以自己感受一下,windows phone 7 标准尺寸下,<24点阵的字体几乎没有什么可阅读性可言。请记住这是一个触摸屏系统,还是多点,你自己的手还在不停的干扰阅读,字,还是大一点儿的好。
你可以自己感受一下,windows phone 7 标准尺寸下,<24点阵的字体几乎没有什么可阅读性可言。请记住这是一个触摸屏系统,还是多点,你自己的手还在不停的干扰阅读,字,还是大一点儿的好。
对于使用480*320分辨率的情况,在屏幕显示已经不能对齐到像素的情况,边缘抗锯齿已经无意义。而且这种分辨率追求的是图形性能。此时应该使用点阵字库,我们接下来在会支持点阵字库。
接下去需要重构一下字模缓冲,能够建立单个曲线填充的缓冲,然后改进一下填充算法,使之能够处理边黏住的情况。
再稍微完善,中文显示问题便可以告一段落。
真是辛苦的一段时间。2010/5/13 凌晨一点
XNA4中文显示功能完成60%。
争取在下个周末达到80%的完成度,基本上可以应用的程度。