FTT字体绘制,2D阶段
如果你以前的博文有看,你会看到这里有了很大的不同,一个新的Render2Texture类,可以直接生成一段data写进贴图里。
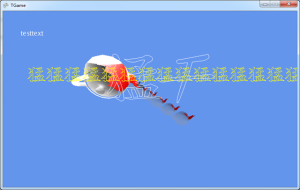
然后就把这个贴图绘制出来,就是那一堆猛。
关键的流程已打通,至于怎么对字模进行缓冲,或者你愿意用一个灰度图缓冲,我看到已经有很多XNA的开发者干过了。
甚至过几天我会直接去借用他们的代码。那些都是应用层的代码,我借来做做sample。
我解决的是底层的问题,目前只是用了一个非常简单的画法把轮廓线花了出来。接下去要支持笔刷设置,支持填充,支持反走样。
这套字体系统就可以有一点儿实用价值了。(又是凌晨,今天早一点,2:30)
对于字体的光栅化没什么经验,花了相当多的时间进行充电。
turetype字体如果未经特殊处理的直接描边与填充,结果相当惨不忍睹,我对freetype关闭Autohint,关闭bitmap字体的结果还有印象。那是相当的悲哀。
1.hinting涉及苹果的版权,而且找不到相应的资料.
2.微软的cleartype有大概的原理说明,但是他的输出比较复杂,而且限制为只能点对点输出到液晶时才能发挥效果。而且只有横向的增强,对于横竖不固定的手持设备很难说,而且微软cleartype貌似还有自己的一套hinting。我也不喜欢我的界面系统被绑架成点对点的。
3.freetype2的autohinting,这个不涉及专利,也可以看到freetype2源码,无奈啊,有几个搞游戏的阅读过Freetype2的源码。前面面对的坑很大啊,但研究freetype是目前最可行的2d字体优化方案。
4.对于较小的字体,还是内嵌点整字体显示效果好。
以上三和四作为以后的优化扩展。目前着力解决填充和反锯齿的问题,尽快让这套系统投入使用。
另外还有一个好消息(对我来说不是太好的消息)通知大家,调查之后,我对dotnet的代码安全颇为失望,搞再多名堂,也只不过是增加被从IL还原出代码后的阅读难度。
我决定改为主要依靠法律手段来保护我的权益。所以这部分代码都已经是开源状态。
http://crazylights.googlecode.com/svn/CLGE_XNA(svn地址)
特此声明,非商业用途使用本人的代码,均需在发布产品启动时有明确标识 “疯光无限”。
商业用途使用,必须征求本人同意。防君子不防小人吧^_^.
有空要学习一下,代码方面法律武器要怎么运用。