Django基础
一、基础介绍
1.1、安装 pip3 install django
1.2、创建一个名为:crazyjump的django项目:django-admin startproject crazyjump
1.3、目录介绍:
crazyjump/
├── manage.py # 管理文件
└── crazyjump # 项目目录
├── __init__.py
├── settings.py # 配置文件
├── urls.py # 路由 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
1.4、运行Django项目:python manage.py runserver 127.0.0.1:8000
1.5、模板文件和静态文件配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')], #模板文件夹名称及目录路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀名称
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放具体位置
]
刚开始学习时可在配置文件中暂时禁用csrf中间件,方便表单提交测试
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
1.6、Django返回前端三连:
from django.shortcuts import HttpResponse, render, redirect
#返回字符串
def index(request):
return HttpResponse("OK")
#返回模板渲染
def index(request):
userlist=[{"id":1,"age":12}]
return render(request,"index.html",{'userlist':userlist})
#跳转
def index(request):
return redirect("http://www.baidu.com")
二、Django框架了解
2.1、简介
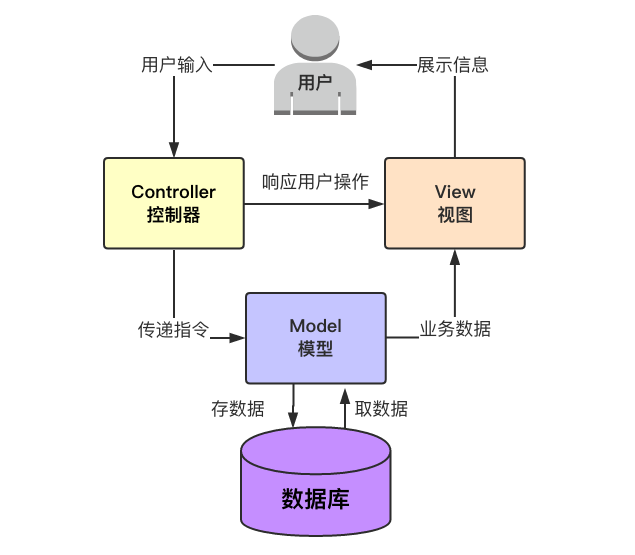
MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点

Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
- Model(模型):负责业务对象与数据库的对象(ORM)
- Template(模版):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template

2.2、APP
一个Django项目可以分为很多个APP,用来隔离不同功能模块的代码
#命令创建(对应项目manage.py目录下) python manage.py startapp cmdb
三、路由系统
3.1、基本格式
from django.conf.urls import url
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
#参数说明
正则表达式:一个正则表达式字符串
views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
参数:可选的要传递给视图函数的默认参数(字典形式)
别名:一个可选的name参数
3.2、正则表达式详解
元字符 |
匹配内容 |
| \w | 匹配字母(包含中文)或数字或下划线 |
| \W | 匹配非字母(包含中文)或数字或下划线 |
| \s | 匹配任意的空白符 |
| \S | 匹配任意非空白符 |
| \d | 匹配数字 |
| \D | 匹配非数字 |
| \A | 从字符串开头匹配 |
| \z | 匹配字符串的结束,如果是换行,只匹配到换行前的结果 |
| \Z | 匹配字符串的结束 |
| \n | 匹配一个换行符 |
| \t | 匹配一个制表符 |
| ^ | 匹配字符串的开始 |
| $ | 匹配字符串的结尾 |
| . | 匹配任意字符,除了换行符,当re.DOTALL标记被指定时,则可以匹配包括换行符的任意字符。 |
| [...] | 匹配字符组中的字符 |
| [^...] | 匹配除了字符组中的字符的所有字符 |
| * | 匹配0个或者多个左边的字符。 |
| + | 匹配一个或者多个左边的字符。 |
| ? | 匹配0个或者1个左边的字符,非贪婪方式。 |
| {n} | 精准匹配n个前面的表达式。 |
| {n,m} | 匹配n到m次由前面的正则表达式定义的片段,贪婪方式 |
| a|b | 匹配a或者b。 |
| () | 匹配括号内的表达式,也表示一个组 |
#url:
from jump import views
urlpatterns = [
url(r'detali/(\d+).html/', views.detali),
url(r'^userdel/(?P<nid>\d+)', views.userdel),
#(?P<...>\..) 分组匹配固定模式{k:v}
url(r'^', views.error),
]
#view:
def detali(request,n1):
#n1为(\d+)匹配参数
pass
def userdel(request,nid):
#nid 为(?P<nid>\d+)匹配参数
pass
def error(request):
#匹配找不到url的页面
pass
注意点:
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)
- 不需要添加一个前导的反斜杠,因为每个URL 都有,例如,应该是^articles 而不是 ^/articles
- 每个正则表达式前面的'r' 是可选的但是建议加上
路由分发:
from django.conf.urls import url, include
urlpatterns = [
url(r'^cmdb/', include("cmdb.urls")),
url(r'^host/',include("host.urls")),
]
传递额外的参数给视图函数:
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数
url(r'^manage/(?P<name>\w*)', views.user,{'id':123}),
def user(request,id)
pass
3.3、为路由设置名称
url(r'^home', views.home, name='home'), # 给我的url匹配模式起名为 home url(r'^index/(\d*)', views.index, name='index'), # 给我的url匹配模式起名为index
这样在模板里面可以这样引用:
{% url 'home' %}
<form method="POST" action="{% url "m1" %}">
在views函数中可以这样引用:
from django.urls import reverse
v=reverse("index", args=("2018", )) #反生成url,args为设定匹配的参数,分组匹配用kwargs
四、视图系统
4.1、Dganjo的视图
一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应。(响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片)
简单的示例:
from django.shortcuts import render,redirect,HttpResponse
def index(request):
return HttpResponse("我的相应")
4.2、FBV和CBV
from django.views import View
from django.shortcuts import render,redirect,HttpResponse
#FBV
def index(request):
if request.method == "POST":
return redirect("https://www.baidu.com")
return render(request, "index.html")
#CBV
# urls.py中
url(r'^index.html/$', views.Index.as_view()),
class Index(View):
def get(self, request):
return render(request, "index.html")
def post(self, request):
return redirect("https://www.baidu.com")
CBV补充:
#使用CBV时要注意,请求过来后会先执行dispatch()这个方法,可用此来做钩子,类似给方法加上装饰器
class Login(View):
def dispatch(self, request, *args, **kwargs):
#重写View中的dispatch方法
print('before')
obj = super(Login,self).dispatch(request, *args, **kwargs)
print('after')
return obj
def get(self,request):
return render(request,'login.html')
def post(self,request):
print(request.POST.get('user'))
return HttpResponse('Login.post')
补充:CBV和FBV的装饰器
#FBV装饰器
def wrapper(func):
def inner(*args, **kwargs):
start_time = time.time()
ret = func(*args, **kwargs)
end_time = time.time()
return ret
return inner
@wrapper
def fun(request):
return render(request, "add.html")
#CBV装饰器
from django.views import View
from django.utils.decorators import method_decorator #固定格式
@method_decorator(wrapper) #给全部加
class AddClass(View):
@method_decorator(wrapper) #给get加
def get(self, request):
return render(request, "add.html")
def post(self, request):
return render(request,"xxx.html")
4.3、补充:Request对象
当一个页面被请求时,Django就会创建一个包含本次请求原信息的HttpRequest对象。Django会将这个对象自动传递给响应的视图函数,一般视图函数约定俗成地使用 request 参数承接这个对象
请求相关的常用值:
- path_info 返回用户访问url,不包括域名
- method 请求中使用的HTTP方法的字符串表示
- GET 包含所有HTTP GET参数的类字典对象
- POST 包含所有HTTP POST参数的类字典对象
- body 请求体,byte类型 request.POST的数据就是从body里面提取到的
上传文件
def upload(request):
"""
保存上传文件前,数据需要存放在某个位置。默认当上传文件小于2.5M时,django会将上传文件的全部内容读进内存。从内存读取一次,写磁盘一次。
但当上传文件很大时,django会把上传文件写到临时文件中,然后存放到系统临时文件夹中。
"""
if request.method == "POST":
# 从请求的FILES中获取上传文件的文件名,file为页面上type=files类型input的name属性值
filename = request.FILES["file"].name
# 在项目目录下新建一个文件
with open(filename, "wb") as f:
# 从上传的文件对象中一点一点读
for chunk in request.FILES["file"].chunks():
# 写入本地文件
f.write(chunk)
return HttpResponse("上传OK")
五、Django模板系统(templates)
5.1、常用语法
{{ }}和 {% %},变量相关的用{{ }},逻辑相关的用{% %}
5.2、变量过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
Django的模板语言中提供了大约六十个内置过滤器
#default 如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
#如果value没有传值或者值为空的话就显示nothing
{{ value|default:"nothing"}}
#length返回值的长度,作用于字符串和列表
{{ value|length }}
#将值格式化为一个 “人类可读的” 文件尺寸
{{ value|filesizeformat }}
#切片
{{value|slice:"2:-1"}}
#过滤器“|safe”的方式告诉Django这段代码是安全的不必转义
{{ value|safe}}
#移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
#在一定数量的字后截断字符串
{{ value|truncatewords:9}}
5.3、标识
#for循环
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
#if判断
{% if user %}
{{代码内容}}
{% else %}
{{代码内容}}
{% endif %}
#if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断
#{% csrf_token %}这个标签用于跨站请求伪造保护。
#在页面的form表单里面写上{% csrf_token %}
补充:自定义simple_tag和filter
#在settings中配置当前app,不然django无法找到自定义的simple_tag和filter
#在app中创建templatetags目录
#创建任意 .py 文件,如:xx.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #固定写法
#simple_tag
@register.simple_tag
def my_simple_tag(v1,v2,v3):
return v1 + v2 + v3
#
@register.filter
def my_filter(x,y)
return x+y
#在使用自定义的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
{% my_simple_time 1 2 3%}
{{name|my_filter:2}} #name为设定好的值(形参为x)
#simple_tag (参数任意,不能if条件)
#filter (最多参数2个,if条件){% if name|my_filter:2 > 100 %}{%endif%}
5.4、模板继承
#通过在母板中使用{% block name %}来定义"块"
#在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'base.html' %}
{% blocak name %}
代码内容
{% endblocak %}
#可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可
{% include 'base.html' %}


