前端基础之CSS
一、CSS简介
CSS(Cascading Style Sheet,层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS还能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二、CSS语法
2.1、CSS实例
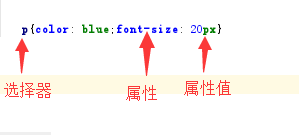
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

css注释:
/*这是注释内容*/
2.2、CSS的引入方式:
/*行内式是在标签的style中设定css样式*/
<div style="color: red"></div>
/*内部式是将CSS样式集中写在<head></head>标签对的<style></style>标签对中*/
<head>
<style>
div{color: blue;font-size: 32px;background-color: yellow}
</style>
</head>
/*外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可*/
<head>
<link rel="stylesheet" href="/image/css.css">
</head>
2.3、CSS选择器
/*1、基础选择器*/
/*标签选择器*/
div {color:red}
/*id选择器*/
#id1 {color:red}
/*类选择器*/
.c {color:red}
/*通用选择器*/
*{margin: 0;padding: 0}
/*2、组合选择器*/
/*div内部的所有a标签设置字体颜色*/
div a {color: green}
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {color:red}
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {margin: 5px}
/*i1后面所有的兄弟p标签*/
#i1~p {border: 2px solid royalblue;}
/*3、属性选择器*/
/*用于选取带有指定属性的元素。*/
p[title] {color: red;}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {color: green;}
/*找到所有title属性以hello开头的元素*/
[title^="hello"] { color: red;}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {color: yellow;}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {color: red;}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {color: green;}
/*4、分组和嵌套*/
/*分组,div标签和p标签统一设置字体为红色*/
div, p {color: red;}
/*嵌套,比如:.c1类内部所有p标签设置字体颜色为红色*/
.c1 p {color: red}
.c1.p{color:red}
/*5、伪类选择器*/
/* a标签未访问时的颜色 */
a:link {color: red}
/* 已访问后的颜色 */
a:visited {color: blue}
/* 鼠标移动到链接上的颜色 */
a:hover {color: red}
/* 鼠标选定的链接颜色 */
a:active { color: blue}
/*input输入框获取焦点时样式*/
input:focus {outline: none; background-color: #eee;}
/*伪元素选择器*/
/*常用的给首字母设置特殊样式*/
p:first-letter {font-size: 48px}
/*在每个<p>元素之前插入内容*/
p:before {content:"*";color:red;}
/*在每个<p>元素之后插入内容*/
p:after {content:"[?]";color:blue;}
2.4、选择器的优先级
- 行内选择器权重为:1000
- ID选择器权重为:100
- 类选择器权重为:10
- 标签选择器权重为:1
- 继承为0
ps:选择器相同的情况下,越靠近标签谁就生效,选择器不同的情况下权重越大的生效
三、CSS属性相关
3.1、文字相关属性
/*font-family:字体样式*/
p {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif}
/*font-size:字体大小*/
p {font-size: 14px;}
font-weight用来设置字体的字重(粗细)
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
颜色属性被用来设置文字的颜色,通常值的表示方式有
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- rgba(255,0,0,0.1),第四个值指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
文字对齐:(text-align 属性规定元素中的文本的水平对齐方式)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰:(text-decoration 属性用来给文字添加特殊效果)
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
a { text-decoration: none}
/*去掉a标签的下划线*/
首行缩进:
p { text-indent: 32px}
3.2、背景属性相关
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image:url("image/1.jpg")
/*背景图片截取*/
background-position:200px 100px
/*背景图片堆积*/
background-repeat:repeat(默认堆积)
no-repeat(不堆积)
repeat-x/y(横竖堆积)
ps:
- background-attachment: fixed(固定背景图片位置)
- 很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片,减少频繁的图片请求(使用background-position去截取)
3.3、边框属性相关
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写:
#i1 {
border: 2px solid red;
}
边框样式:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
单独某一个边框样式:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
ps:border-radius这个属性能实现圆角边框的效果:
div{border-radius:50%}
3.4、宽度和高度
width属性可以为元素设置宽度;height属性可以为元素设置高度。(块级标签才能设置宽度,内联标签的宽度由内容来决定)
3.5、display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
3.6、css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框
- Content(内容): 盒子的内容,显示文本和图像
<div class="c1" style="margin: 10px;padding: 10px;border: 1px solid red">

.padding-test{
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
/*简写*/
.padding-test {
padding: 5px 10px 15px 20px;
}
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
/*简写*/
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
3.7、float属性
在 CSS 中,任何标签都可以浮动。浮动标签会生成一个块级框,而不论它本身是何标签。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
3.8、overflow属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
3.9、position属性
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
3.10、z-index和opacity
- z-index 属性设置标签的堆叠顺序。拥有更高堆叠顺序的标签总是会处于堆叠顺序较低的标签的前面,只有定位了的标签才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动标签不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了的标签永远压住没有定位的标签
- opacity 用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明

