Ubuntu 16.04 下部署Node.js+MySQL微信小程序商城
转载于这篇文章
关于pm2看这篇文章
最近在研究小程序,申请了域名之后,再一次来配置环境,根据作者的步骤基本上完成了网站的架构,但由于环境路径等不同,配置上会有所不同,因此记录下来。
1.更新系统和安装 git、vim、curl
apt update -y apt upgrade -y apt install curl git -y
2.通过 nvm 安装 Node.js
2.1 安装 nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.5/install.sh | bash
验证安装是否成功
source ~/.bashrc
nvm --version
看到输出版本信息 0.33.5 表示安装成功
2.2 查看最新 8.x 版本 Node.js 版本并安装 必须安装 Node.js 8.x 以上版本
nvm ls-remote nvm install v8.2.1 node -v
看到输出版本信息 v8.2.1 表示安装成功
3.安装 MySQL 5.7
apt install mysql-server -y
安装过程会要求设置 root 用户的密码,并记住密码
验证 mysql 是否安装成功
mysql -uroot -p
回车后输入安装时输入的密码,登录成功后的样子

4.开始运行 NideShop
4.1下载 NideShop 的源码
mkdir /var/www cd /var/www git clone https://github.com/tumobi/nideshop
此处作者用的是/var路径,但在执行中会有权限的问题,所以这里我使用了自己的路径 /home/www 来代替/var/www
4.2 全局安装 ThinkJS 命令
npm install -g think-cli
thinkjs -v
4.3 安装依赖
cd /var/www/nideshop npm install
这里我们是cd /home/www/nideshop
4.4创建数据库并导入数据
mysql -uroot -p -e "create database nideshop character set utf8mb4" mysql -uroot -p nideshop < /var/www/nideshop/nideshop.sql
我们用 /home/www/nideshop/nideshop.sql 代替/var/www/nideshop/nideshop.sql
4.5修改 Nideshop 的数据库配置
vim src/common/config/adapter.js
修改后
24 /** 25 * model adapter config 26 * @type {Object} 27 */ 28 exports.model = { 29 type: 'mysql', 30 common: { 31 logConnect: isDev, 32 logSql: isDev, 33 logger: msg => think.logger.info(msg) 34 }, 35 mysql: { 36 handle: mysql, 37 database: 'nideshop', 38 prefix: 'nideshop_', 39 encoding: 'utf8mb4', 40 host: '127.0.0.1', 41 port: '3306', 42 user: 'root', 43 password: '你的密码', 44 dateStrings: true 45 } 46 };
因为我们是在/home/www/nideshop 目录下面,这里除了密码,其他都一样
4.6编译项目
npm run compile
以生产模式启动
node production.js
打开另一个终端验证是否启动成功
curl -I http://127.0.0.1:8360/
输出 HTTP/1.1 200 OK,则表示成功
** Ctrl + C 停止运行**
为防止后面操作出现[Error] Error: Address already in use, port:8360. 的错误,一定要记得Ctrl + C停止运行,并确保curl -I http://127.0.0.1:8360/不能访问
到这里测试下来都没有问题
5. 使用 PM2 管理服务
安装配置 pm2
npm install -g pm2
修改项目根目录下的 pm2.json 为:
vim pm2.json
修改后的内容如下 :
{ "apps": [{ "name": "nideshop", "script": "production.js", "cwd": "/var/www/nideshop", "exec_mode": "fork", "max_memory_restart": "256M", "autorestart": true, "node_args": [], "args": [], "env": { } }] }
如果服务器配置较高,可适当调整 max_memory_restart 和instances的值
这里我们要用 /home/www/nideshop 代替/var/www/nideshop
启动pm2
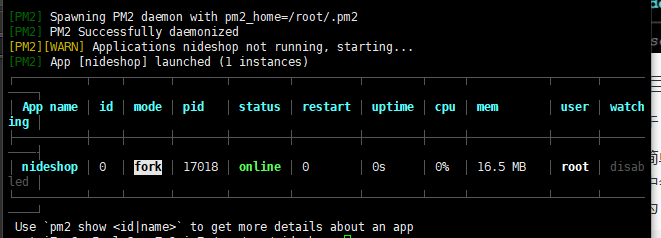
pm2 start pm2.json
成功启动

再次验证是否可以访问
curl -I http://127.0.0.1:8360/
如果是第一次这样做是可以的,但是由于在成功完成之后,需要修改pm2.json对应的文件,那么这里就有问题了。
在我们使用命令修改完pm2.json文件之后,pm2 start pm2.json 命令执行,上图中的status不是online状态,而是error状态。
问题原来是pm2会一直使用原来的文件内容,它不仅可以保证服务不会中断一直在线,并且提供0秒reload功能,还有其他一系列进程管理、监控功能。
所以,要想使用新的文件配置,需要如下命令操作
$ pm2 stop all #停止所有进程 $ pm2 delete [app-name|id]#删除并停止进程 $ pm2 delete all #删除并停止所有进程
也就是删除掉原来的进程,再执行启动命令
pm2 start pm2.json
6.使用 nginx 做反向代理
apt install nginx -y
测试本地是否可以正常访问
curl -I localhost
修改nginx配置
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak vim /etc/nginx/sites-available/default
修改后的内容
server { listen 80; server_name nideshop.com www.nideshop.com; # 改成你自己的域名 root /var/www/nideshop/www; set $node_port 8360; index index.js index.html index.htm; if ( -f $request_filename/index.html ){ rewrite (.*) $1/index.html break; } if ( !-f $request_filename ){ rewrite (.*) /index.js; } location = /index.js { proxy_http_version 1.1; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://127.0.0.1:$node_port$request_uri; proxy_redirect off; } location ~ /static/ { etag on; expires max; } }
记得修改红色部分为自己的域名,如果但存的网站可以使用ip地址
重新启动nginx并验证nginx是否还可以正常访问
sudo nginx -t service nginx restart curl http://127.0.0.1/
如果返回的是下图的json数据则表示nginx反向代理配置成功

注:阿里云默认外网不能访问80/443端口,请更改实例的安全组配置,配置教程:https://help.aliyun.com/document_detail/25475.html?spm=5176.doc25475.3.3.ZAx4Uo
7 配置https访问
安装certbot
sudo apt install software-properties-common sudo add-apt-repository ppa:certbot/certbot sudo apt update -y sudo apt install python-certbot-nginx -y sudo certbot --nginx
选择需要使用https访问的域名,这里我选择了所有

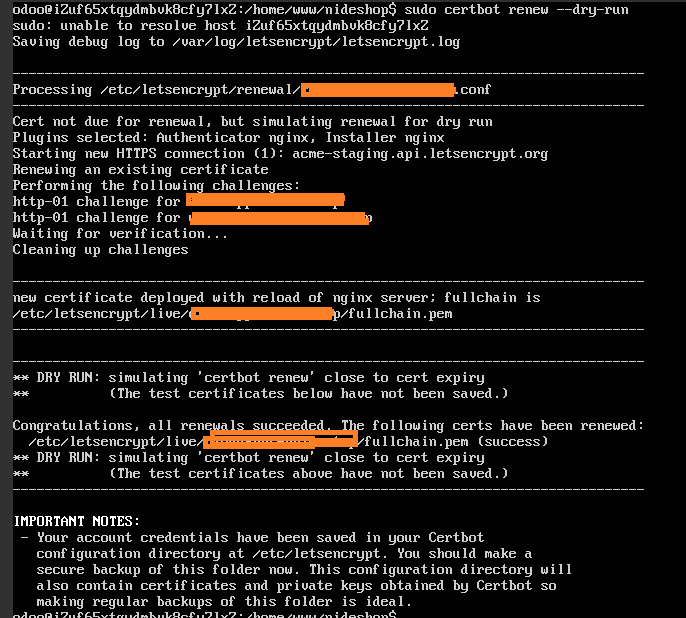
配置自动更新证书
sudo certbot renew --dry-run
运行时,我选择了1,不从http跳转到https

测试浏览器使用https形式访问是否成功

自此服务器端搭建成功



