概览:
Contacts列表
----添加超链到XSLT列表视图Web部件。
----添加超链到DVWP。
Project files文档库
----添加超链到XSLT列表视图Web部件。
----添加超链到DVWP。
Web部件页面库
----创建临时ASPX页面来创建DVWPs。
创建站点、文档工作区、Project Files文档库、Contacts列表。
1. 网站操作--新网站。
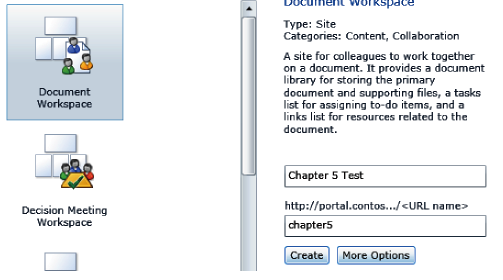
2. 选择文档工作区,命名Chapter 5 Test,URL:chapter5,点击创建。

3. 网站操作--新文档库。
4. 命名ProjectFiles。
5. 创建。
6. 点击库设置。
7.点击标题、描述和导航。
8. 命名Project Files。点击保存。
9. 上传几个文件。
10. 网站操作--更多选项。
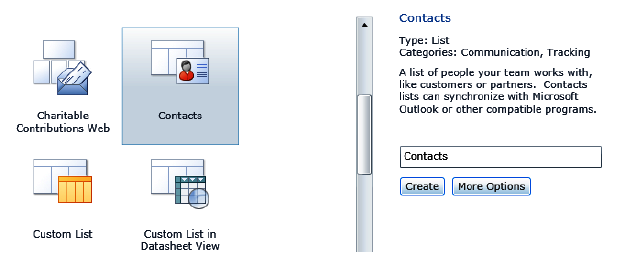
11. 选择联系人列表,命名Contacts创建。

12. 添加几个联系人到列表。确保填写全名和邮件地址。
针对SharePoint列表,创建一个新视图并修改。
1. 网站操作--在SharePoint Designer中编辑Chapter 5 Test网站。
2. 导航--列表和库。
3. 点击Contacts列表。
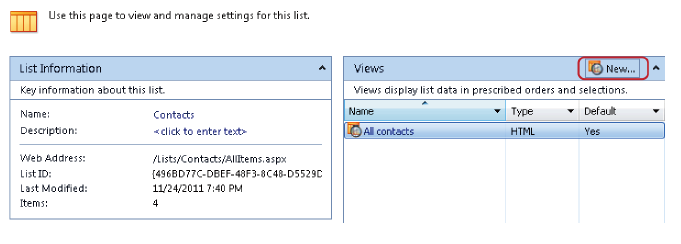
4. 在视图部分,点击“新建”。

5. 命名Test List View,点击确定。
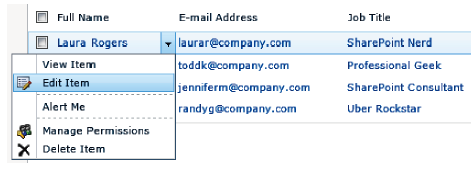
6. 打开,按下F12在浏览器中预览。注意到姓栏目是带有默认列表项菜单的下拉框。
7. 回到SharePoint Designer。光标放在Web部件表格中任意列,点击“选项”--添加/删除列。
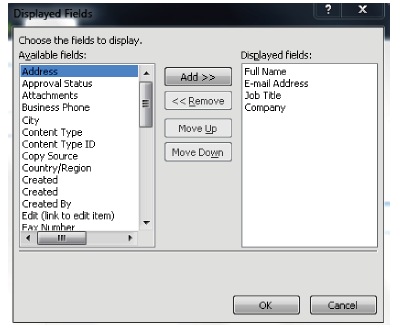
8. 清空右侧栏。添加如下栏目(按顺序)。全名、电子邮件地址、职务和公司。

9. 保存。刷新浏览器。注意到可以选中任何行,功能区包含编辑项目等命令。但是列表项没有下拉菜单。
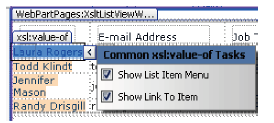
10. 在SharePoint Designer中,点击选中第一个人的姓名。点击姓名旁边的灰色燕尾型图标,选中显示列表项菜单和显示项目链接。

11. 保存。刷新浏览器。注意到每个全名有下拉列表项菜单了。
12. 也可以创建超链接指向项目显示窗体。点击选中第一个联系人的职务,点击灰色燕尾型图标,选中显示项目链接。
13. 保存,刷新浏览器查看。

针对文档库,创建新视图并修改
1. 在SharePoint Designer 2010 中,点击列表和库。
2. 点击Project Files库打开。
3. 在视图部分,新建Test List View。
4. 点击打开。
5. 光标放在文档行,点击选项--添加/删除列。
6. 移除右边所有栏目。
7. 添加如下栏目:类型(链接到文档的图标)、名称(连接到文档)、标题、修改时间、修改者。点击确定。
8. F12预览。在库--数据表视图,快速输入标题。
9. 回到SharePoint Designer,刷新。
10. 点击选中第一个文档的标题,点击灰色燕尾型图标。选中显示列表项菜单和显示项目链接。
11. 保存,并预览。下拉框有个Edit in undefined的bug。而且超链应该打开文档的,但却没有打开。只打开了文件的属性。重复之前步骤,清除那两个复选框。
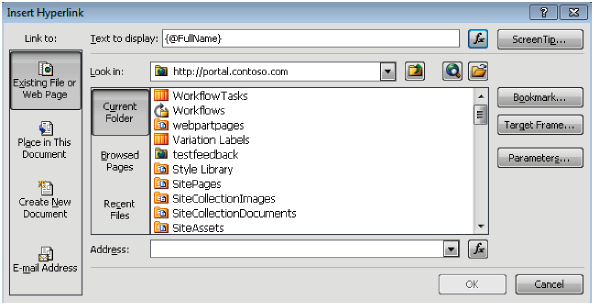
12. 点击第一个文档的标题。插入--超链接。
13. 点击地址旁的fx。
14. 选择FileRef.urlencodeasurl域,点击确定。
15. 点击确定。
16. 保存并预览。点击标题可打开文档。
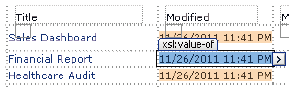
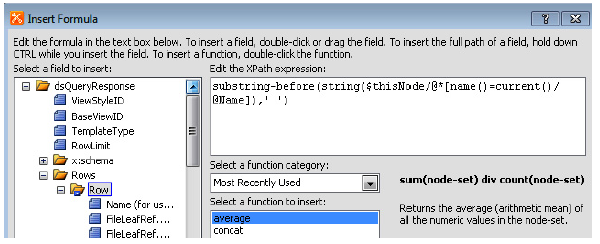
修改时间要求不包含具体时间,只有日期
1. 点击选中任何一行的具体日期。

2. 右击选择编辑公式。
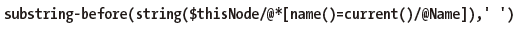
3. 更改为

4. 如图:

5. 保存。
DVWP超链接--在临时地址创建DVWP
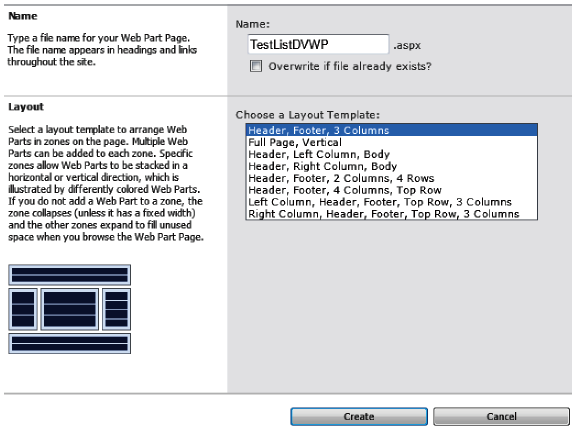
1. 网站操作 --新文档库--其它选项。
2. 命名Web Part Pages。
3. 不在快速启动栏显示。
4. 选择“Web部件页”为文档模板。
5. 创建。
6. 文档--新建文档。
7. 命名TestListDVWP,点击创建。

8. 停止编辑。
9. 同样创建TestLibraryDVWP.aspx。
10. 停止编辑。
SharePoint列表--DVWP
1. SharePoint Designer 2010 中打开Chapter 5 Test 网站。
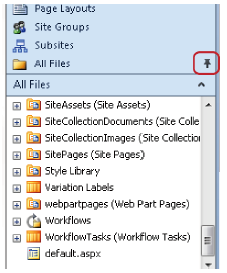
2. 展开所有文件。

3. 展开Web Part Pages库。
4. 双击TestListDVWP.aspx。
5. 编辑文件。
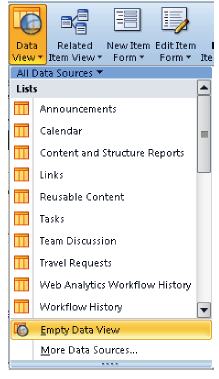
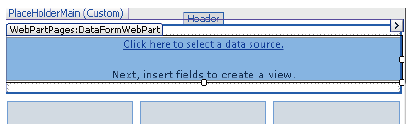
6. 光标放在页面上一个矩形框内。插入--数据视图。
7. 选择清空数据视图。

8. 点击“点击此处选择数据源”。

9. 选中Contacts列表确定。
10. 右边数据源详细信息,选择全名、邮件地址、职务、公司。
11. 点击插入域为多项目视图。
12.保存。预览。
添加链接打开或编辑每个联系人,以及新建邮件
1. 在SharePoint Designer中,选中第一个人的全名。
2. 插入--超链接。或者右击选择“项目格式设置为”,选中超链接。
3. 点击地址旁的fx。

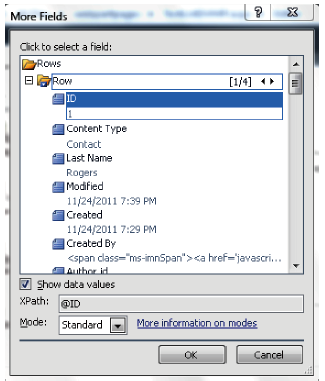
4. 选中“显示数据值”。

5. 选择“路径”。点击确定。
6. 光标放在最后一个花括号后。
7. 输入:

8. 再次点击fx,选择ID,点击确定。
9. 点击确定,保存。

添加新列,插入Edit图标,创建超链
1. 光标放在全名列内。
2. 表格--在左侧插入。
3. 新列标题Edit。
4. 光标放在第二行,插入--图片。
5. 输入文件名。http://portal.contoso.com/_layouts/images/edititem.gif.
6. 打开。
7. 辅助功能对话框,输入替代文本Edit Item。
8. 点击拆分。
9. 选中插入的图标。移除“..”。
10. 点击设计。
11. 点击选中第一个人的全名。插入--超链接,赋值地址栏的文本。点击取消。
12. 选中Edit图标。插入--超链接。
13. 粘贴到地址栏。更改EditForm来代替DispForm。点击确定。
14. 保存。
修改Email列,添加超链创建新邮件
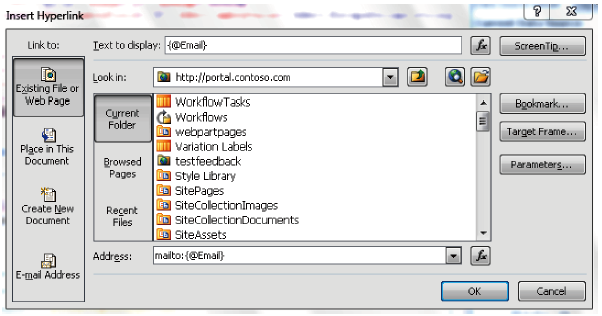
1. 选中第一个人的邮件地址。插入--超链接。
2. 地址栏输入mailto:。
3. 使用fx选中邮件地址域。点击确定。
4. 点击确定。

5. 保存并预览。
设置列标题可筛选排序
1. 光标放在Contact列表中。
2. 设计--选中“按标题进行排序和筛选”。
3. 光标放置在第一列标题内,点击底部<th.ms-vh>。
4.Delete。再输入Edit。
5. 保存,刷新浏览器。
设置行背景
1. 光标放在第一个人的行中,表格--选择--选择行。
2. 选项---条件格式--设置行格式。
3. 设置“行号为奇数”。
4. 点击“设置样式”。
5. 选择背景#EDEDED。点击确定。
6. 保存。
移动Web部件
1. 在SharePoint Designer中,光标放在DVWP中,点击“Web部件”选项卡。
2. 保存--到文件。
3. 命名ContactsDVWP.webpart,点击保存。
4. 导航到Chapter 5 Test网站首页。网站操作--编辑网页。
5. 点击添加Web部件。
6. 上载Web部件。
7. 浏览选中步骤3保存的文件。
8. 打开。
9. 点击上载。
10. 点击“添加Web部件”。
11导入的Web部件--Contacts
12.添加。
13.停止编辑。
文档库--DVWP:创建链接从DVWP打开文档
1. 展开所有文件。
2. 展开Web Part Pages。
3. 双击TestListLibraryDVWP.aspx。编辑文件。
4. 在Web部件区域,插入
5. 清空数据视图。点击选择数据源。
6. 选中Project Files。点击确定。
7. 选择FileLeafRef.Name域,插入所选域为多项目视图。
8. 选项--添加/删除列。
9. Icon栏包含文件类型名,稍后更改为图标。
10. 文件名需要变成打开文件的链接。点击选中第一个文件名。插入--超链接。
11. 点击地址旁的fx,选中显示数据值。
12. 点击选中FileRef.urlencodeasurl域。点击确定。
13. 点击确定。
14. 保存。F12预览。
15. 文件名链接可以打开文件了。现在设置文件图标。选中第一个文档的类型。点击拆分。
16. 选中文件类型值,程序应该高光项目的代码。否则,设计--自定义XSLT。
17. 选中DocIcon行。
18. 粘贴代码。
19. 保存。预览。
取消修改者超链接
1. 打开TestLibraryDVWP.aspx。
2. 选中第一个修改者名。
3. 在代码视图中,修改Editor域为Editor.title。
4. 快速清除列标题,输入新名。Type、Name。
5. 保存。
创建链接直接在浏览器中打开文件
1. 打开TestLibraryDVWP.aspx。
2. 选中文档类型图标。
3. 插入--超链接。
4. 点击地址旁fx。
5. 选中serverurl.progid域,点击确定。
6. 修改地址。
7.保存。
modal dialog box
1. 打开TestListDVWP.aspx。
2. 点击拆分。
3. 选中全名。插入--超链接。
4. 移除链接。
5. 点击最左列的编辑按钮,点击超链接,删除链接。
6. 点击编辑图标。代码视图中,<imgtag左侧Enter添加几个空行。
7. 输入:
8. 重新插入显示窗体和编辑窗体超链接。在<img alt="Edit Item"前Enter添加几个空行。
9. 输入以下代码,并在图片后输入</a>:
10. 在<xsl:value-of select="@FullName" />前再插入空行。
11. 输入以下代码,并在全名域后输入</a>。
现在完整的代码如下。



