复习知识点:TabBarViewController(微信框架)
TabBarViewController:标签视图控制器
在application设置
创建四个视图控制器

引入视图控制器头文件
1 #import "AppDelegate.h" 2 3 #import "RootTableViewController.h" 4 #import "FirstTableViewController.h" 5 #import "SecondTableViewController.h" 6 #import "ThirdTableViewController.h"
在application里设置TabBarViewController
设置选中图片有很多种方式,一般会用不进行渲染的方式
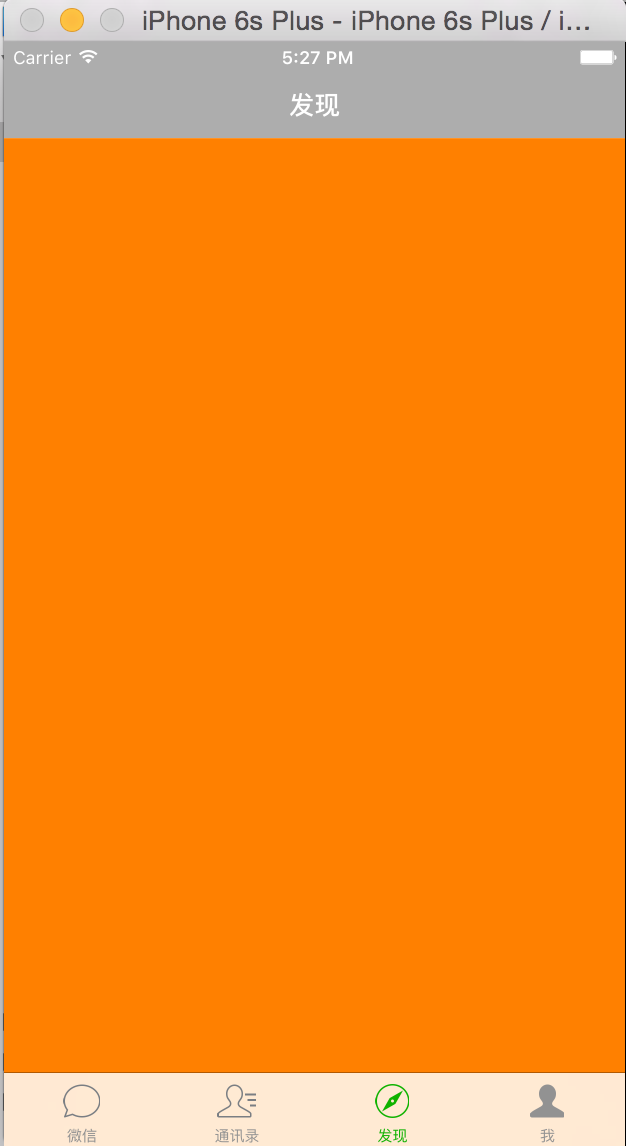
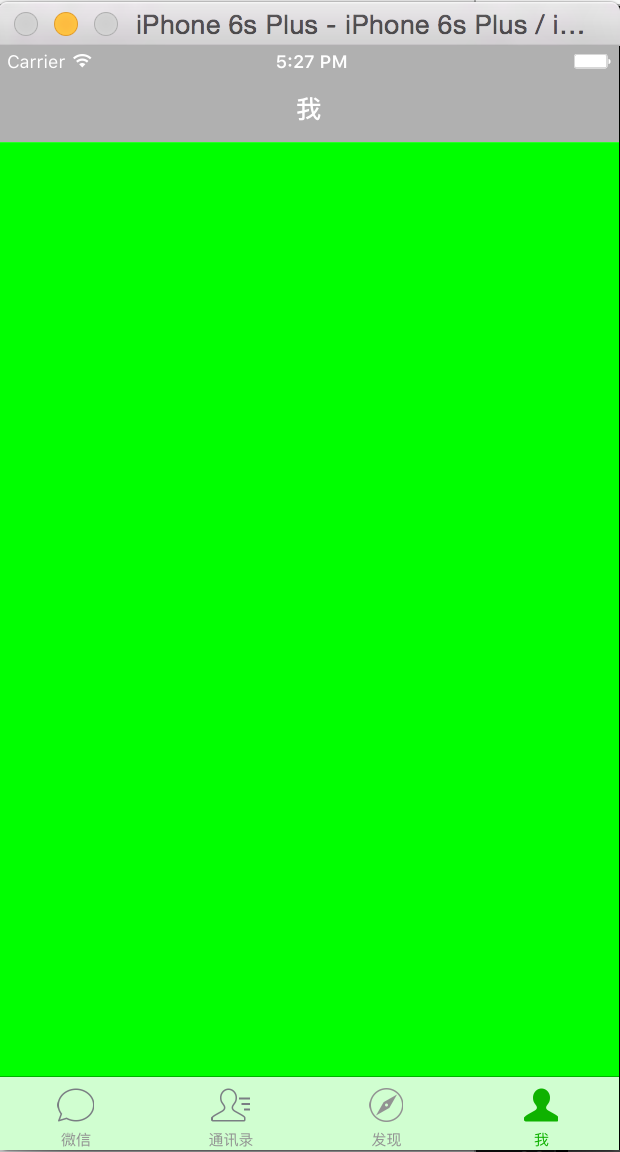
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // Override point for customization after application launch. 3 // 第一步:创建window 4 self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; 5 self.window.backgroundColor = [UIColor whiteColor]; 6 [self.window makeKeyAndVisible]; 7 8 // 第二步:创建UITabBarController对象 9 UITabBarController *mainTab = [[UITabBarController alloc] init]; 10 11 // 第三步:设置window的根视图控制器 12 self.window.rootViewController = mainTab; 13 14 // 第四步:设置UITabBarController的控制器数组 15 // 创建导航控制器并指定导航控制器的根视图控制器 16 UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:[[RootTableViewController alloc] init]]; 17 // 设置导航控制器的TabBarItem 18 // UIImageRenderingModeAlwaysOriginal 设置选中图片保留原有的样式,不进行渲染 19 nav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"微信" image:[[UIImage imageNamed:@"tabbar_mainframe@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[[UIImage imageNamed:@"tabbar_mainframeHL@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; 20 21 UINavigationController *fnav = [[UINavigationController alloc] initWithRootViewController:[[FirstTableViewController alloc] init]]; 22 UIImage *image1 = [[UIImage imageNamed:@"tabbar_contacts@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 23 // 设置选中图片保留原有的样式,不进行渲染 24 UIImage *image2 = [[UIImage imageNamed:@"tabbar_contactsHL@3x.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 25 fnav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"通讯录" image:image1 selectedImage:image2]; 26 27 UINavigationController *snvc = [[UINavigationController alloc] initWithRootViewController:[[SecondTableViewController alloc] init]]; 28 snvc.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"发现" image:[UIImage imageNamed:@"tabbar_discover@3x"] tag:102]; 29 30 UINavigationController *tnvc = [[UINavigationController alloc] initWithRootViewController:[[ThirdTableViewController alloc] init]]; 31 tnvc.tabBarItem.title = @"我"; 32 tnvc.tabBarItem.image = [UIImage imageNamed:@"tabbar_meHL@3x"]; 33 34 // 把导航视图控制器添加到标签视图控制器上 35 // 添加单一的控制器用:addChildViewController即可 36 // [mainTab addChildViewController:nav]; 37 // [mainTab addChildViewController:fnav]; 38 // [mainTab addChildViewController:snvc]; 39 // [mainTab addChildViewController:tnvc]; 40 // 将导航控制器对象添加到数组中 41 // 数组是有序的,按顺序管理 42 mainTab.viewControllers = @[nav,fnav,snvc,tnvc]; 43 44 // 设置进入应用选中第几个 45 mainTab.selectedIndex = 1; 46 47 // TabBar 的属性 48 // 设置选中控件的颜色 49 mainTab.tabBar.tintColor = [UIColor greenColor]; 50 51 // 设置tabBar的属性 52 mainTab.tabBar.tintColor = [UIColor colorWithRed:15 / 255.0 green:178 / 255.0 blue:0 alpha:1]; 53 54 // 半透明效果 55 // mainTab.tabBar.translucent = NO; 56 57 // 设置tabBar的颜色 58 // mainTab.tabBar.barTintColor = [UIColor blueColor]; 59 60 // 改变TabBar的位置 61 // [fnav.tabBarItem setTitlePositionAdjustment:UIOffsetMake(50, 10)]; 62 63 #pragma mark UIApperance - 设置全部item的属性 64 // 导航栏的背景颜色 65 [UINavigationBar appearance].barTintColor = [UIColor lightGrayColor]; 66 // 导航栏字体的颜色 67 [UINavigationBar appearance].barStyle = UIBarStyleBlack; 68 // 导航栏添加item的颜色 69 [UINavigationBar appearance].tintColor = [UIColor orangeColor]; 70 71 72 // 设置提示 73 // 汉字显示四个 74 // 数字显示八个 75 snvc.tabBarItem.badgeValue = @"999999+"; 76 77 // 设置代理 78 mainTab.delegate = self; 79 80 return YES; 81 }
实现清空badgeValue的方法
1 // 实现方法 , 点击后清空badgeValue 2 - (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController { 3 4 viewController.tabBarItem.badgeValue = nil; 5 6 }




QQ多了一个统一按钮
// 添加统一的左按钮
self.tabBarController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leftBarButtonItemAction:)];


