复习知识点:UITableView和UICollectionView的常用属性
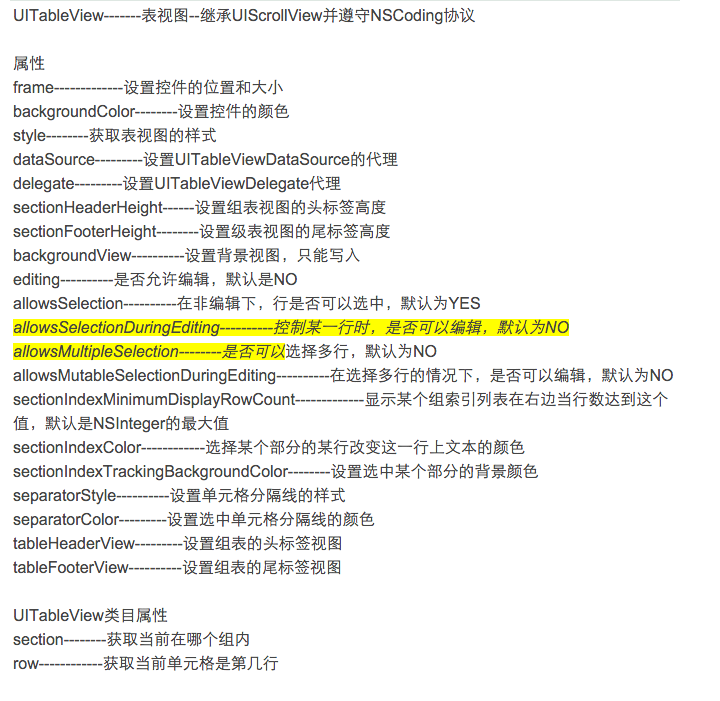
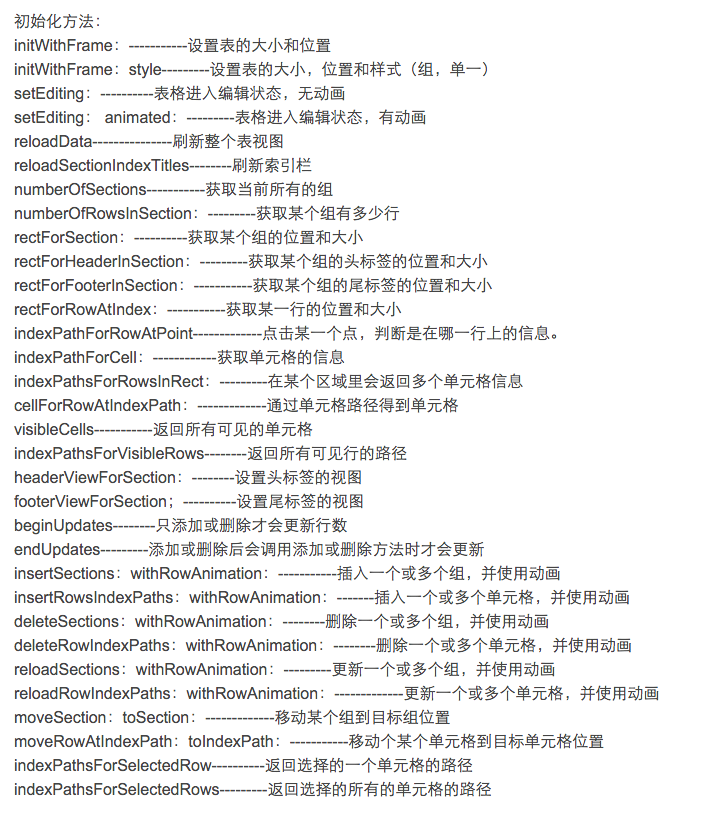
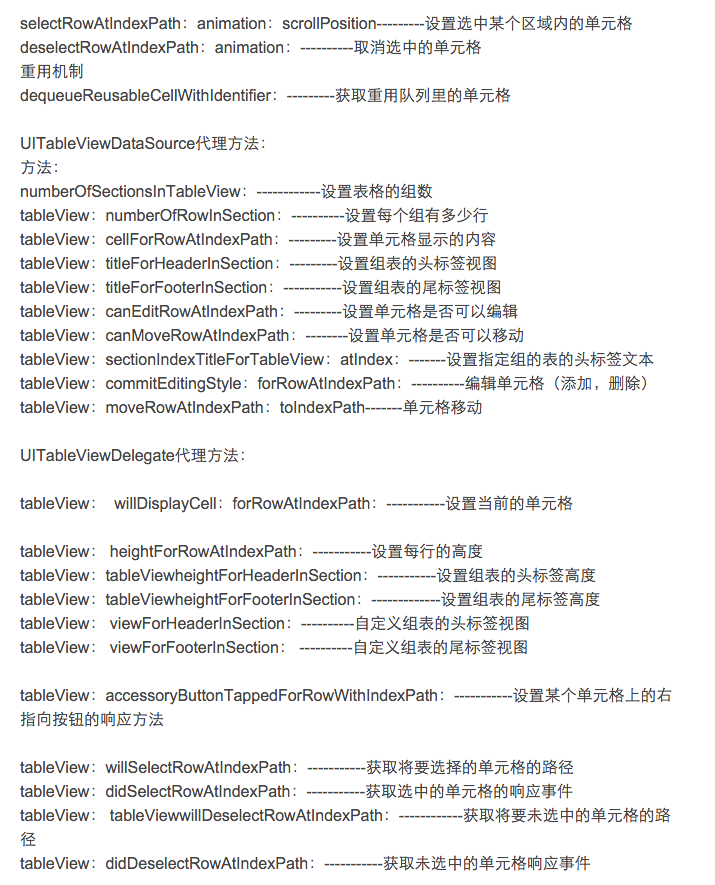
UITableView



UICollectionView
//UICollectionViewLayout
//UICollectionViewLayout决定了UICollectionView如何显示在界面上,Apple提供了一个最简单的默认layout对象:UICollectionViewFlowLayout。
//Flow Layout是一个Cells的线性布局方案,并具有页面和页脚。其可定制的内容如下:
//itemSize属性
//设定全局的Cell尺寸,如果想要单独定义某个Cell的尺寸,可以使用下面方法:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;
//minimumLineSpacing属性
//设定全局的行间距,如果想要设定指定区内Cell的最小行距,可以使用下面方法:
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section;
//minimumInteritemSpacing属性
//设定全局的Cell间距,如果想要设定指定区内Cell的最小间距,可以使用下面方法:
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
//scrollDirection属性
//设定滚动方向,有UICollectionViewScrollDirectionVertical和UICollectionViewScrollDirectionHorizontal两个值。
//headerReferenceSize属性与footerReferenceSize属性
//设定页眉和页脚的全局尺寸,需要注意的是,根据滚动方向不同,header和footer的width和height中只有一个会起作用。如果要单独设置指定区内的页面和页脚尺寸,可以使用下面方法:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;
//sectionInset属性
//设定全局的区内边距,如果想要设定指定区的内边距,可以使用下面方法:
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section;
//++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
//UICollectionViewDataSource
//返回collection view里区(section)的个数,如果没有实现该方法,将默认返回1:
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
//返回指定区(section)包含的数据源条目数(number of items),该方法必须实现:
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
//返回某个indexPath对应的cell,该方法必须实现:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"myCell" forIndexPath:indexPath];
if(indexPath.section==0)
{
cell.backgroundColor = [UIColor redColor];
}
else if(indexPath.section==1)
{
cell.backgroundColor = [UIColor greenColor];
}
return cell;
}
//UICollectionViewCell结构上相对比较简单,由下至上:
//
//首先是cell本身作为容器view
//然后是一个大小自动适应整个cell的backgroundView,用作cell平时的背景
//再其次是selectedBackgroundView,是cell被选中时的背景
//最后是一个contentView,自定义内容应被加在这个view上
//为collection view添加一个补充视图(页眉或页脚)
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
//设定页眉的尺寸
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
//设定页脚的尺寸
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
//添加页眉和页脚以前需要注册类和标识:
- (void)registerClass:(Class)viewClass forSupplementaryViewOfKind:(NSString *)elementKind withReuseIdentifier:(NSString *)identifier
//设定指定区内Cell的最小行距,也可以直接设置UICollectionViewFlowLayout的minimumLineSpacing属性
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
//设定指定区内Cell的最小间距,也可以直接设置UICollectionViewFlowLayout的minimumInteritemSpacing属性
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
//UICollectionViewDelegate
//当指定indexPath处的item被选择时触发
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
//P.s. 当你删除或添加元素时,一定要更新numberOfItemsInSection的返回情况。
//当指定indexPath处的item被取消选择时触发,仅在允许多选时被调用
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath
//下面是三个和高亮有关的方法:
//事件的处理顺序如下:
//
//手指按下
//shouldHighlightItemAtIndexPath (如果返回YES则向下执行,否则执行到这里为止)
//didHighlightItemAtIndexPath (高亮)
//手指松开
//didUnhighlightItemAtIndexPath (取消高亮)
//shouldSelectItemAtIndexPath (如果返回YES则向下执行,否则执行到这里为止)
//didSelectItemAtIndexPath (执行选择事件)
//如果只是简单实现点击后cell改变显示状态,只需要在cellForItemAtIndexPath方法里返回cell时,指定cell的selectedBackgroundView
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath


