vux picker
1.通过实验证明:
PopupPicker = TransferDom + Popup + PopupHeader + Picker
2.代码
Picker.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | <!-- Picker 组件 --><template> <div> <!-- 标题栏 --> <x-header title="Picker组件"></x-header> <!-- 内容部分 --> <group> <x-textarea :value="content" :max="200" name="description" :placeholder="'提示'" readonly></x-textarea> </group> <!-- TransferDom + Popup + PopupHeader + Picker --> <divider>TransferDom + Popup + PopupHeader + Picker</divider> <x-switch title="底部弹窗" v-model="show1"></x-switch> <div v-transfer-dom> <popup v-model="show1"> <popup-header left-text="取消" right-text="确认" title="请选择" :show-bottom-border="false" @on-click-left="show1 = false" @on-click-right="show1 = false"> </popup-header> <picker :data='years' v-model='year1' @on-change='change'></picker> </popup> </div> <!-- PopupPicker --> <divider>PopupPicker</divider> <popup-picker :title="title2" :data="list2" :columns="2" v-model="value2" @on-change="onChangeValue2" show-name></popup-picker> </div></template><script> import { XHeader, Group, XTextarea, Divider, PopupPicker, TransferDom, Popup, PopupHeader, Picker, XSwitch } from 'vux' export default { name: 'picker', directives: { TransferDom }, components: { XHeader, Group, XTextarea, Divider, PopupPicker, TransferDom, Popup, PopupHeader, Picker, XSwitch, }, data(){ return { content:'PopupPicker = TransferDom + Popup + PopupHeader + Picker', show1: false, years: [[1,2,3,4,5,6,7]], year1:[1], title2: '两栏滚动', list2: [{ name: '中国', value: 'china', parent: 0 }, { name: '美国', value: 'USA', parent: 0 }, { name: '广东', value: 'china001', parent: 'china' }, { name: '广西', value: 'china002', parent: 'china' }, { name: '美国001', value: 'usa001', parent: 'USA' }, { name: '美国002', value: 'usa002', parent: 'USA' }], value2: [] } }, methods: { onChangeValue2(val){ console.log(val); }, change(val){ console.log(val); } } }</script><style lang="less" scoped> //</style> |
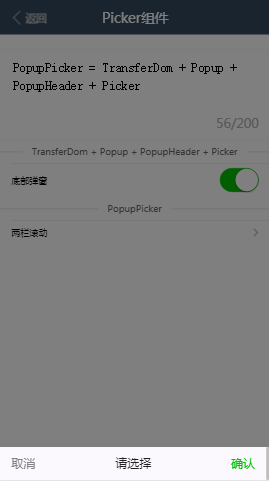
3.效果图




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步