react 执行 yarn build 页面无法显示
资源文件路径问题
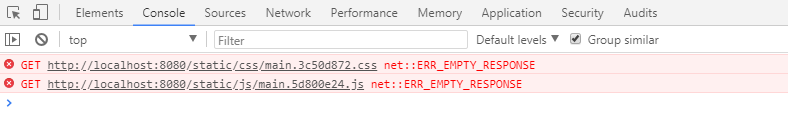
如果你使用create-react-app创建项目,执行命令 yarn build 后,直接以静态方式打开build文件夹内的index.html,会看到页面显示出现问题,打开console后会看到js、css、svg等文件的路径出现问题。

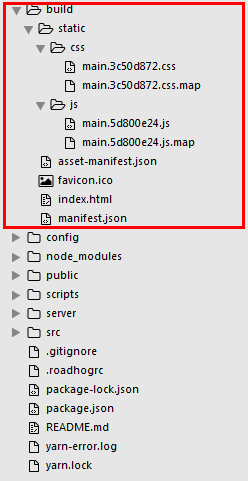
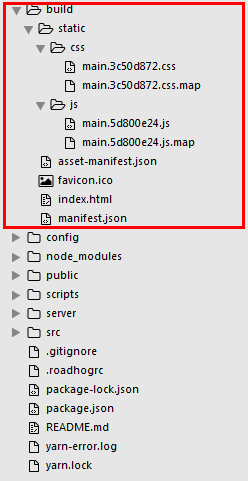
项目结构:(build文件夹)

解决方案:
打包之前在package.json中,添加了 "homepage": "." 项


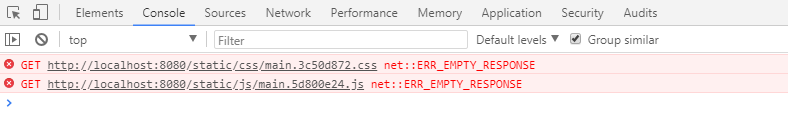
如果你使用create-react-app创建项目,执行命令 yarn build 后,直接以静态方式打开build文件夹内的index.html,会看到页面显示出现问题,打开console后会看到js、css、svg等文件的路径出现问题。


解决方案:
打包之前在package.json中,添加了 "homepage": "." 项


