微信小程序 项目实战(二)board 首页
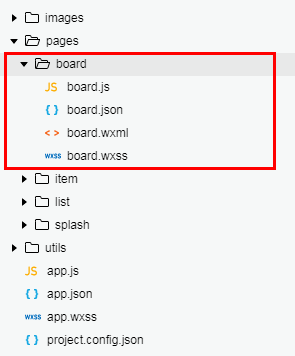
1.项目结构

2.页面
(1)数据(逻辑)
board.js
// pages/board/board.js
Page({
/**
* 页面的初始数据
*/
data: {
imgWrap: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const _this = this;
// 请求数据
wx.request({
url: 'https://api.douban.com/v2/movie/coming_soon',
data: {},
header: {
'content-type': 'json' // 默认值
},
success: function(res){
const data = res.data.subjects.slice(0,5);
_this.setData({
imgWrap: data
})
}
})
}
})
(2)布局
board.wxml
<!--pages/board/board.wxml-->
<view>
<!-- 轮播图 -->
<view class='slide'>
<swiper indicator-dots='true' autoplay='true' interval='8000' duration='1000'>
<block wx:for="{{imgWrap}}" wx:key="id">
<swiper-item>
<image src='{{item.images.large}}' class='slide-image' width="355" height="150" mode='aspectFill'/>
</swiper-item>
</block>
</swiper>
</view>
<!-- 标题 -->
<view class='title-wrap'>
<text class='title'>豆瓣电影榜单集合</text>
<text class='desc'>最新,最IN的影视信息收集~</text>
</view>
<!-- 榜单部分 -->
<view class='board'>
<!-- 正在热映 -->
<navigator url='../list/list?type=in_theaters&title=正在热映' hover-class='none'>
<view class='board-item'>
<text>正在热映</text>
<image src='../../images/arrowright.png' mode='aspectFill'></image>
</view>
</navigator>
<!-- 即将热映 -->
<navigator url='../list/list?type=coming_soon&title=即将上映' hover-class='none'>
<view class='board-item'>
<text>即将上映</text>
<image src='../../images/arrowright.png' mode='aspectFill'></image>
</view>
</navigator>
<!-- TOP250 -->
<navigator url='../list/list?type=top250&title=TOP250' hover-class='none'>
<view class='board-item'>
<text>TOP250</text>
<image src='../../images/arrowright.png' mode='aspectFill'></image>
</view>
</navigator>
<!-- 北美票房榜 -->
<navigator url='../list/list?type=us_box&title=北美票房榜' hover-class='none'>
<view class='board-item'>
<text>北美票房榜</text>
<image src='../../images/arrowright.png' mode='aspectFill'></image>
</view>
</navigator>
</view>
</view>
(3)样式
board.wxss
/* pages/board/board.wxss */
.slide swiper {
height: 400rpx;
}
.slide-image {
width: 100%;
height: 100%;
}
.title-wrap {
margin-top: 30rpx;
padding-left: 70rpx;
}
.title-wrap .title{
display: block;
font-size: 50rpx;
}
.title-wrap .desc {
margin-top: 20rpx;
display: block;
font-size: 30rpx;
color: #808080;
}
.board {
display: flex;
flex-direction: column;
padding: 30rpx;
}
.board .board-item {
flex: 1;
border: 1rpx solid #eee;
margin-top: 20rpx;
padding: 30rpx;
display: flex;
background-color: #fff8dc;
/*移动端展示:元素点击时高亮*/
cursor: pointer;
}
.board text {
flex: 1;
font-size: 30rpx;
}
.board image {
width: 40rpx;
height: 40rpx;
}
3.效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号