vue2.0 自定义 下拉刷新和上拉加载更多(Scroller) 组件
1.下拉刷新和上拉加载更多组件
Scroller.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 | <!-- 下拉刷新 上拉加载更多 组件 --><template> <div :style="marginTop" class="yo-scroll" :class="{'down':(state===0),'up':(state==1),refresh:(state===2),touch:touching}" @touchstart="touchStart($event)" @touchmove="touchMove($event)" @touchend="touchEnd($event)"> <section class="inner" :style="{ transform: 'translate3d(0, ' + top + 'px, 0)' }"> <!-- 顶部提示语(刷新) --> <header class="pull-refresh"> <slot name="pull-refresh"> <span class="down-tip">下拉更新</span> <span class="up-tip">松开刷新数据</span> <span class="refresh-tip">加载中……</span> </slot> </header> <!-- 父组件 列表部分 --> <slot> </slot> <!-- 底部提示语(加载更多) --> <footer class="load-more"> <slot name="load-more"> <span v-show="downFlag === false">上拉加载更多</span> <span v-show="downFlag === true">加载中……</span> </slot> </footer> <!-- 暂无数据提示语 --> <div class="nullData" v-show="dataList.noFlag">暂无更多数据</div> </section> </div></template><script> export default { // 接收父组件参数 props: { marginTop: { default: "margin-top:40px;" }, // 默认高度 offset: { type: Number, default: 100 }, // 是否支持加载更多 enableInfinite: { type: Boolean, default: true }, // 是否支持刷新 enableRefresh: { type: Boolean, default: true }, // 是否显示'暂无数据' dataList: { default: false, required: false }, // 刷新方法 onRefresh: { type: Function, default: undefined, required: false }, // 加载更多方法 onInfinite: { type: Function, default: undefined, require: false } }, data() { return { top: 0, // 下拉高度 state: 0, // 状态: 0 下拉/ 1 上拉 / 2 刷新 startX: 0, // 手指滑动起始位置 X轴 startY: 0, // 手指滑动起始位置 Y轴 touching: false, // -webkit-overflow-scrolling infiniteLoading: false, // 加载更多效果 downFlag: false, //用来显示是否加载中 } }, methods: { // 手指刚开始滑动 touchStart(e) { this.startY = e.targetTouches[0].pageY; this.startX = e.targetTouches[0].pageX; this.startScroll = this.$el.scrollTop || 0; this.touching = true; //留着有用,不能删除 this.dataList.noFlag = false; // 默认 不显示'暂无数据' this.$el.querySelector('.load-more').style.display = 'block';// 实体化加载更多 }, // 手指移动中 touchMove(e) { if(!this.enableRefresh || this.dataList.noFlag || !this.touching) { return } let diff = e.targetTouches[0].pageY - this.startY - this.startScroll if(diff > 0) e.preventDefault() this.top = Math.pow(diff, 0.8) + (this.state === 2 ? this.offset : 0) if(this.state === 2) { // 刷新中 return } if(this.top >= this.offset) { this.state = 1 } else { this.state = 0 } let more = this.$el.querySelector('.load-more'); if(!this.top && this.state === 0) { more.style.display = 'block'; } else { more.style.display = 'none'; } }, // 手指结束滑动 touchEnd(e) { if(!this.enableRefresh) { return } this.touching = false if(this.state === 2) { // 刷新中 this.state = 2 this.top = this.offset return } if(this.top >= this.offset) { // 进行刷新 this.refresh() } else { // 取消刷新 this.state = 0 this.top = 0 } //用于判断滑动是否在原地 ----begin let endX = e.changedTouches[0].pageX, endY = e.changedTouches[0].pageY, dy = this.startY - endY, dx = endX - this.startX; //如果滑动距离太短 if(Math.abs(dx) < 2 && Math.abs(dy) < 2) { console.log("滑动距离太短") return; } //--------end-------- if(!this.enableInfinite || this.infiniteLoading) { return } let outerHeight = this.$el.clientHeight, innerHeight = this.$el.querySelector('.inner').clientHeight, scrollTop = this.$el.scrollTop, ptrHeight = this.onRefresh ? this.$el.querySelector('.pull-refresh').clientHeight : 0, bottom = innerHeight - outerHeight - scrollTop - ptrHeight; if(bottom <= this.offset && this.state === 0) { this.downFlag = true; this.infinite(); } else { this.$el.querySelector('.load-more').style.display = 'none'; this.downFlag = false; } }, // 刷新 refresh() { this.state = 2; this.top = this.offset; setTimeout(() => { this.onRefresh(this.refreshDone) }, 300); }, // 结束刷新 refreshDone() { this.state = 0 this.top = 0 }, // 加载更多 infinite() { this.infiniteLoading = true setTimeout(() => { this.onInfinite(this.infiniteDone); }, 2000); }, // 结束加载更多 infiniteDone() { this.infiniteLoading = false } } }</script><style lang="less" scoped> .yo-scroll { // margin-top: 40px; // 解决有标题栏的bug font-size: 16px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; overflow: auto; z-index: 100; height: auto; -webkit-overflow-scrolling: touch; .inner { position: absolute; top: -50px; width: 100%; height: auto; transition-duration: 300ms; .pull-refresh { position: relative; left: 0; top: 0; width: 100%; height: 50px; display: flex; display: -webkit-flex; align-items: center; justify-content: center; } .load-more { height: 50px; line-height: 50px; display: flex; text-align: center; align-items: center; justify-content: center; display: none; } .nullData { //暂无更多数据样式 font-size: 16px; color: #999999; height: 50px; line-height: 60px; text-align: center; } .down-tip, .refresh-tip, .up-tip { display: none; } .up-tip:before, .refresh-tip:before { content: ''; display: inline-block; width: 110px; height: 40px; font-size: 16px; background-size: 70% !important; position: absolute; top: 0; left: 20%; } .up-tip:before { background: url(../assets/images/down-logo.png) no-repeat left; } .refresh-tip:before { background: url(../assets/images/refresh-logo.gif) no-repeat left; } } } .yo-scroll.touch .inner { transition-duration: 0; } .yo-scroll.down .down-tip { display: block; } .yo-scroll.up .up-tip { display: block; } .yo-scroll.refresh .refresh-tip { display: block; }</style> |


2.页面调用
LoadMore.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | <!-- 加载更多 --><template> <div> <!-- 标题栏 --> <mt-header title="加载更多"> <router-link to="/" slot="left"> <mt-button icon="back">返回</mt-button> </router-link> </mt-header> <!-- 列表 --> <div class="cont"> <m-scroller :on-refresh="onRefresh" :on-infinite="onInfinite" :dataList="scrollData" :marginTop="marginTop"> <ul> <li v-for="(item,index) in listdata">{{item.name}}</li> </ul> </m-scroller> </div> </div></template><script> import mScroller from '../components/Scroller' export default { components: { mScroller }, data() { return { marginTop:'margin-top:40px;', pageStart: 0, // 开始页数 pageEnd: 0, // 结束页数 listdata: [], // 数据列表 scrollData:{ noFlag: false //暂无更多数据显示 } } }, mounted: function() { // 首次请求数据 this.fetchData(); }, methods: { fetchData() { this.axios.get('/api/testData').then((response) => { this.listdata = response.data.data.list; // 获取总页数 this.pageEnd = response.data.data.totalPage; // 还原 this.pageStart = 0; }) }, // 下拉刷新 onRefresh(done) { this.fetchData(); done(); // call done }, // 上拉加载更多 onInfinite(done) { this.pageStart++; // 加载条 let more = this.$el.querySelector('.load-more'); // 判断是否显示加载条 if(this.pageStart > this.pageEnd){ //走完数据调用方法 this.scrollData.noFlag = true; }else{ let _this = this; this.axios.get('/api/testData').then((response) => { _this.listdata = _this.listdata.concat(response.data.data.list); // 获取总页数 _this.pageEnd = response.data.data.totalPage; }) } // 隐藏加载条 more.style.display = 'none'; done(); } } }</script><style lang="less" scoped> ul { li { min-height: 50px; line-height: 50px; text-align: center; border: 1px solid red; } } // 隐藏滚动条 ::-webkit-scrollbar{ display:none; }</style> |
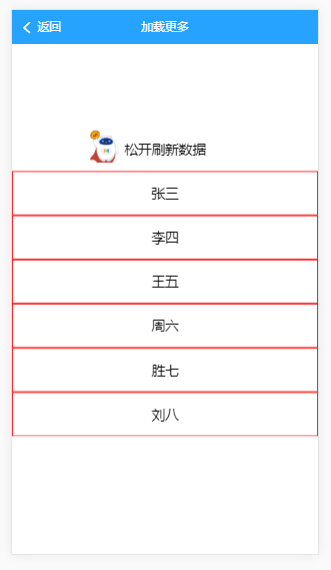
3.效果图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY