gulp在ionic中的使用
简介
Gulp是一个基于流的自动化构建器。
安装
1 2 3 | npm config set registry http://registry.npm.taobao.org ---最好用国内源npm install -g gulpnpm install --save-dev gulp |
创建文件 gulpfile.js
1 2 3 4 5 | var gulp = require('gulp');gulp.task('default', function() { // place code for your default task here}); |
运行
1 | gulp |
功能说明
1 2 3 4 5 6 7 8 9 10 11 | 编译Sass (gulp-ruby-sass)Autoprefixer (gulp-autoprefixer)缩小化(minify)CSS (gulp-minify-css)JSHint (gulp-jshint)拼接 (gulp-concat)丑化(Uglify) (gulp-uglify)图片压缩 (gulp-imagemin) --这个插件实际使用中可能会有一些问题即时重整(LiveReload) (gulp-livereload)清理档案 (gulp-clean)图片快取,只有更改过得图片会进行压缩 (gulp-cache)更动通知 (gulp-notify) |
jshint插件基本用法:
1 2 3 4 5 6 7 8 | var jshint = require('gulp-jshint');var gulp = require('gulp');gulp.task('lint', function() { return gulp.src('./lib/*.js') .pipe(jshint()) .pipe(jshint.reporter('YOUR_REPORTER_HERE'));}); |
比较全的用法:
1 2 3 4 5 6 7 8 9 10 11 | gulp.task('scripts', function() { return gulp.src('src/scripts/**/*.js') .pipe(jshint('.jshintrc')) .pipe(jshint.reporter('default')) .pipe(concat('main.js')) .pipe(gulp.dest('dist/assets/js')) .pipe(rename({suffix: '.min'})) .pipe(uglify()) .pipe(gulp.dest('dist/assets/js')) .pipe(notify({ message: 'Scripts task complete' }));}); |
Ionic 项目中使用gulp
之所以单独介绍下Ionic中使用gulp,是因为Ionic本身带了gulp,其脚本在生成的项目ionic目录下。
原始内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | var gulp = require('gulp');var gutil = require('gulp-util');var bower = require('bower');var concat = require('gulp-concat');var sass = require('gulp-sass');var minifyCss = require('gulp-minify-css');var rename = require('gulp-rename');var sh = require('shelljs');var paths = { sass: ['./scss/**/*.scss']};gulp.task('default', ['sass']);gulp.task('sass', function(done) { gulp.src('./scss/ionic.app.scss') .pipe(sass({ errLogToConsole: true })) .pipe(gulp.dest('./www/css/')) .pipe(minifyCss({ keepSpecialComments: 0 })) .pipe(rename({ extname: '.min.css' })) .pipe(gulp.dest('./www/css/')) .on('end', done);});gulp.task('watch', function() { gulp.watch(paths.sass, ['sass']);});gulp.task('install', ['git-check'], function() { return bower.commands.install() .on('log', function(data) { gutil.log('bower', gutil.colors.cyan(data.id), data.message); });});gulp.task('git-check', function(done) { if (!sh.which('git')) { console.log( ' ' + gutil.colors.red('Git is not installed.'), '\n Git, the version control system, is required to download Ionic.', '\n Download git here:', gutil.colors.cyan('http://git-scm.com/downloads') + '.', '\n Once git is installed, run \'' + gutil.colors.cyan('gulp install') + '\' again.' ); process.exit(1); } done();}); |
首先,在项目加入gulp。下面命令是分开写的,也可以合并一次性安装。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | npm install --save-dev gulpnpm install gulp-util --save-devnpm install brow --save-devnpm install bower --save-devnpm install gulp-concat --save-devnpm install gulp-sass --save-devnpm install gulp-minify-css --save-devnpm install gulp-rename --save-devnpm install shelljs --save-devnpm install jshint gulp-jshint --save-devnpm install gulp-uglify --save-devnpm install gulp-notify --save-devnpm install gulp-minify-html --save-devnpm install gulp-imagemin --save-devnpm install gulp-cache --save-dev npm install gulp-cond --save-devnpm install yargs --save-devnpm install gulp-ng-annotate --save-devnpm install gulp-clean --save-dev |
根据条件判断编译方式
1 | gulp-cond |
1 2 3 | gulp.src("*.js") .pipe(cond(is_release, uglify({compress:false}))) .pipe(gulp.dest(target_path+path.js)); |
gulp-imagemin遇到的一个问题的处理
No path specified! Can not get relative.
需要加一句:
1 2 3 4 5 6 | gulp.task('img',function(){ gulp.src(extensArray(['png','jpg','gif'])) .pipe($.filter('*.{jpg,jpeg,svg,gif,png}')) //加这一句 .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true }))) .pipe(gulp.dest(target_path ));}); |
接收命令行参数
gulp.env
1 | gulp --key 111 --value 222 |
gulp.env的值:
1 | gulp.env: { _: [], key: 111, value: 222 } |
gulp.env已经过时,可使用yargs
安装:
1 | npm install yargs --save-dev |
使用:
1 2 3 4 5 6 7 8 9 | var argv = require('yargs').argv;gulp.task('my-task', function() { return gulp.src(argv.a == 1 ? options.SCSS_SOURCE : options.OTHER_SOURCE) .pipe(sass({style:'nested'})) .pipe(autoprefixer('last 10 version')) .pipe(concat('style.css')) .pipe(gulp.dest(options.SCSS_DEST));}); |
判断文件是否存在
var fs = require(‘fs’);
1 2 3 4 5 6 7 | fs.stat(file, function (err, stat) { if (err != null) { console.log('输入的参数错误。错误代码:', err.code); process.exit(0); } else { }}); |
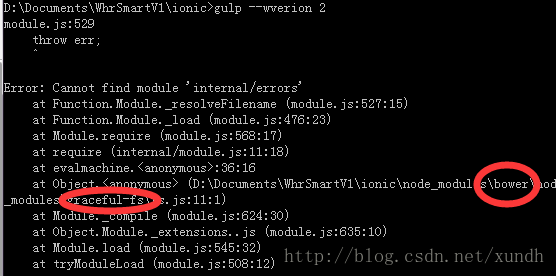
一些错误处理
1 | Error: Cannot find module 'internal/fs' |
处理方法:把提示里的模块卸载重装。

1 2 3 | npm remove bowernpm install bower -gnpm install bower --save-dev |
简单操作实例:
gulpfile.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | var gulp = require('gulp'); // 引入gulpvar sass = require('gulp-sass'); // 引入gulp-sass,简化css操作var cleanCss = require('gulp-clean-css'); // 压缩css文件,减小文件大小,并给引用url添加版本号避免缓存var rename = require('gulp-rename'); // 重命名var concat = require('gulp-concat'); // 合并var cssmin = require('gulp-cssmin'); // 压缩cssvar uglify = require('gulp-uglify');// js丑化// 匹配scss文件下的所有.scss文件var paths = { sass: ['./scss/**/*.scss']};// 默认执行gulp.task('default', ['sass']);/** * sass操作任务 * 执行: $ gulp sass * 效果: 当scss文件夹中的.scss文件变化时,在www/css/目录下生成.css文件 */gulp.task('sass', function(done) { // 定义任务 gulp.src('./scss/*.scss') // 找对象 .pipe(sass()) // 调用gulp-sass函数 .on('error', sass.logError) // 报错日志打印 .pipe(gulp.dest('./www/css/')) // 报错日志文件保存路径 .pipe(cleanCss({ keepSpecialComments: 0 // '*'保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 })) .pipe(rename({ extname: '.min.css' })) // 重命名 .pipe(gulp.dest('./www/css/')) // 生成的css文件保存路径 .on('end', done); // 结束任务});/** * 监控文件变化 * 执行: $ gulp watch * 效果: 当scss文件夹中的.scss文件变化时,自动执行sass操作任务 */gulp.task('watch', ['sass'], function() { gulp.watch(paths.sass, ['sass']);});/** * js操作 * 执行: $ gulp js * 效果: 对www/js/路径下的所有.js文件进行压缩混淆处理 */gulp.task('js', function(done) { // 定义任务 gulp.src('./www/js/*.js') // 找对象 .pipe(concat('bundle.js')) // 合并 .pipe(gulp.dest('./www/js/')) // 合并后文件保存路径 .pipe(rename({ extname: '.min.js' })) // 重命名 .pipe(uglify()) // js丑化 .pipe(gulp.dest('./www/js/')) // 生成的js压缩文件保存路径 .on('end', done); // 结束任务});/** * 注: 编写.scss文件时,执行 $ gulp 即可,默认执行sass操作 */ |
.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY