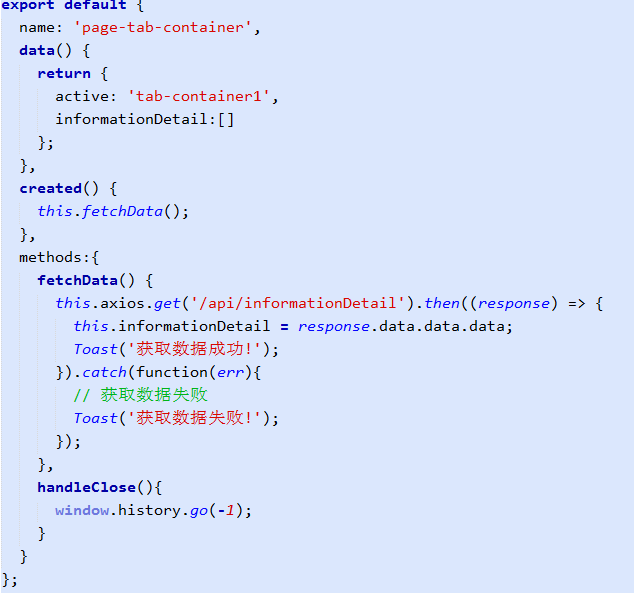
axios 异步加载 导致 {{}} 中变量为 undefined 报错 的 解决方案
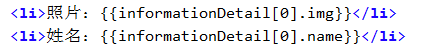
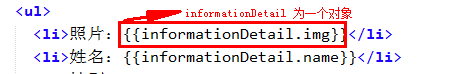
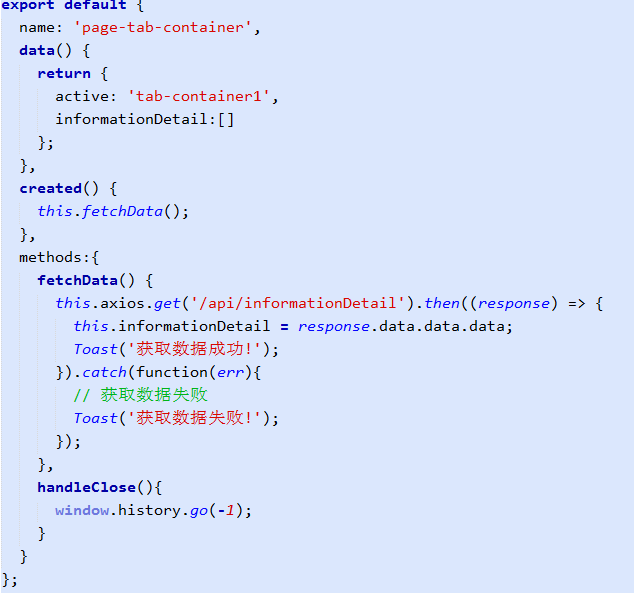
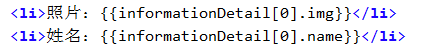
情景:axios 异步加载数据,当返回数据为一个 数组 时,双花括号中 这样写 会报错 {{informationDetail[0].img}}



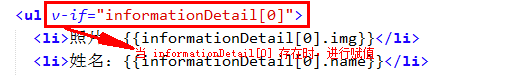
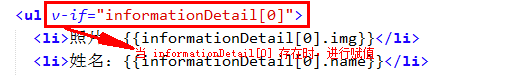
解决方案一:通过 v-if 进行判断

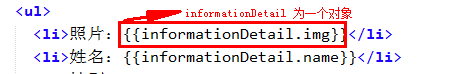
解决方案二:单独 定义 对象 存储 数据



情景:axios 异步加载数据,当返回数据为一个 数组 时,双花括号中 这样写 会报错 {{informationDetail[0].img}}



解决方案一:通过 v-if 进行判断

解决方案二:单独 定义 对象 存储 数据