vue2.X 组件通信($emit $on props)
1.index.html 子组件直接修改父组件的数据
组件通讯:
vm.$emit();
vm.$on();
父组件和子组件:
子组件想要拿到父组件数据:
通过 props
之前,子组件可以更改父组件信息,可以是同步 sync
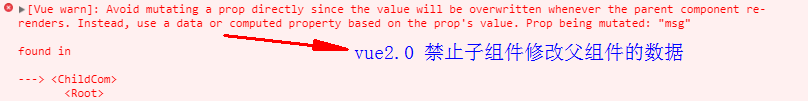
现在,不允许直接给父级的数据,做赋值操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
a:'我是父组件'
},
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{msg}}</strong>
</div>
</template>
<div id="box">
父级:-> {{a}}
<br/>
<child-com :msg="a"></child-com>
</div>
</body>
</html>
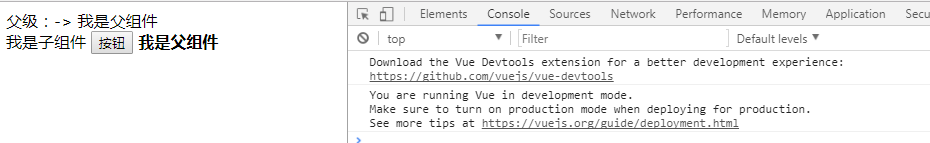
点击按钮之前

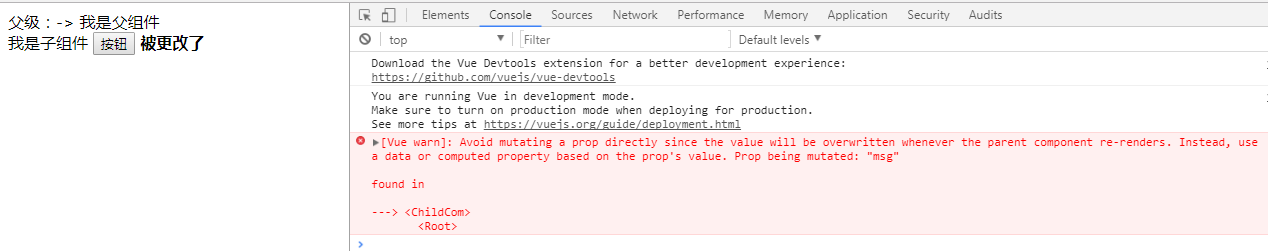
点击按钮之后

原因

2.问题,就想更改:
a).父组件每次传一个对象给子组件,对象之间是引用的
index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
giveData:{
a:'我是父组件数据'
}
},
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
// this.msg = '被更改了';
this.msg.a = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{msg.a}}</strong>
</div>
</template>
<div id="box">
父级:-> {{giveData.a}}
<br/>
<child-com :msg="giveData"></child-com>
</div>
</body>
</html>
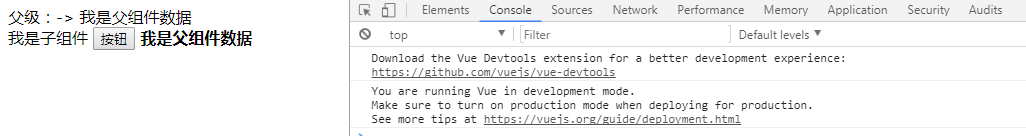
点击按钮之前:

点击按钮之后:

3. b).只是不报错,mounted中转
index3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
a:'我是父组件数据'
},
components:{
'child-com':{
data(){
return{
b:''
}
},
props:['msg'],
template:'#child',
mounted(){
this.b = this.msg;
},
methods:{
change(){
// this.msg = '被更改了';
// this.msg.a = '被更改了';
this.b = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{b}}</strong>
</div>
</template>
<div id="box">
父级:-> {{a}}
<br/>
<child-com :msg="a"></child-com>
</div>
</body>
</html>
点击按钮之前:

点击按钮之后:

4,可以单一事件管理组件通信:vuex
var Event = new Vue();
Event.$emit(事件名称,数据);
Event.$on(事件名称,function(data){
// data
}.bind(this));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
// 先准备一个空的实例对象 (必须是全局的)
var Event = new Vue();
// A组件
var A = {
template:`
<div>
<span>我是A组件</span> -> {{a}}
<input type="button" value="把A数据给C" @click="send" />
</div>
`,
methods:{
send(){
// 通过 $emit 传递数据
Event.$emit('a-msg',this.a);
}
},
data(){
return{
a:'我是a数据'
}
}
};
// B组件
var B = {
template:`
<div>
<span>我是B组件</span> -> {{b}}
<input type="button" value="把B数据给C" @click="send" />
</div>
`,
methods:{
send(){
// 通过 $emit 传递数据
Event.$emit('b-msg',this.b);
}
},
data(){
return{
b:'我是b数据'
}
}
};
// C组件
var C = {
template:`
<div>
<h3>我是C组件</h3>
<span>接收过来的A的数据为:{{a}}</span>
<br/>
<span>接收过来的B的数据为:{{b}}</span>
</div>
`,
data(){
return{
a:'',
b:''
}
},
mounted(){
// // 定义变量,存储this,防止this指针发生偏转
// var _this = this;
// // 通过 $on 接收数据
// Event.$on('a-msg',function(a){
// _this.a = a;
// });
// 接收A组件的数据
Event.$on('a-msg',function(a){
this.a = a;
}.bind(this)); // 函数上绑定this防止指针偏转
// 接收B组件的数据
Event.$on('b-msg',function(b){
this.b = b;
}.bind(this)); // 函数上绑定this防止指针偏转
}
};
window.onload = function(){
new Vue({
el:'#box',
components:{
'com-a':A,
'com-b':B,
'com-c':C
}
});
}
</script>
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
</html>
点击按钮之前:

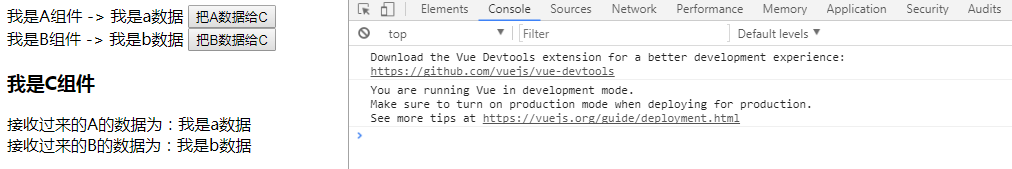
点击 '把A数据给C' 按钮

点击 ‘把B数据给C’ 按钮

5.debounce 废弃
vue2.0-> loadash
_.debounce(fn,时间) // 延长执行
.



