vue2.0 之 douban (四)创建Swipe图片轮播组件
swiper中文文档:http://www.swiper.com.cn
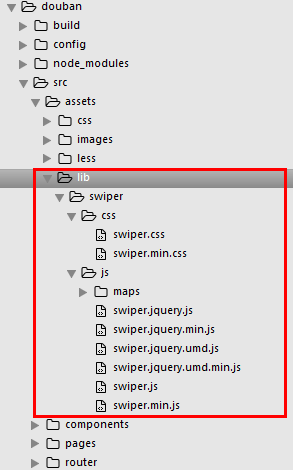
1.我们在components文件夹里创建一个swipe组件,将需要用到的js以及css文件复制到assets/lib文件夹下,如图:

然后根据swiper的使用方法:http://www.swiper.com.cn/usage/index.html
将html结构复制到swipe组件里,引入css文件,以及js
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
</div>
</template>
<script>
import '../assets/lib/swiper/js/swiper.js'
export default {
mounted() {
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
})
}
}
</script>
<style>
@import '../assets/lib/swiper/css/swiper.css';
.swiper-pagination-bullet-active {
background: #fff;
}
</style>
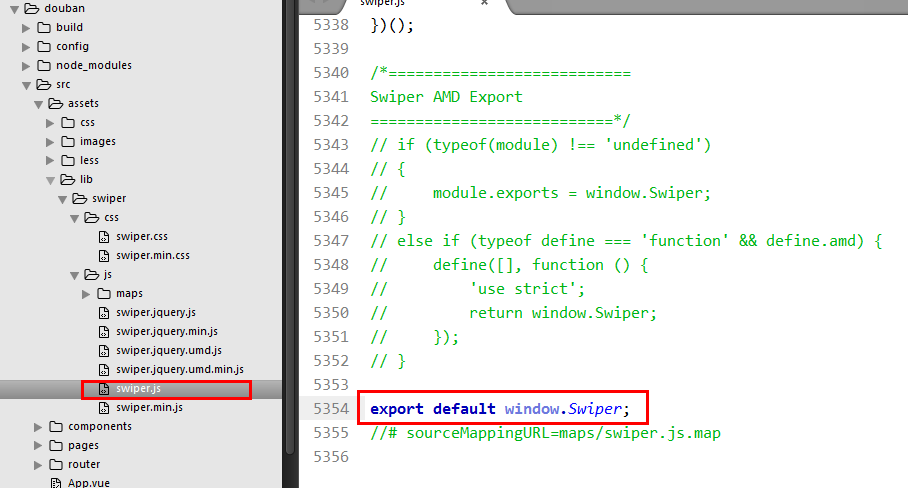
保存预览会报错,我们将swiper.js尾部需要修改一下
将AMD模式删掉,改成
export default window.Swiper;

我们可能在一个页面引用多个swipe组件,就会发生命名冲突,所以我们在实例化swiper的时候,类名需要变化一下,例如:
<m-swipe swipeid="swipe01"></m-swipe> <m-swipe swipeid="swipe02"></m-swipe>
<div class="swiper-container" :class="swipeid">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 分页器 -->
<div class=".swiper-pagination"></div>
</div>
export default {
props: {
swipeid: {
type: String,
default: 'swipe01'
}
},
mounted() {
var That = this;
new Swiper('.'+That.swipeid, {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
})
}
}
2.组件化

swipe.vue
<template>
<div class="swiper-container" :class="swipeid">
<div class="swiper-wrapper">
<slot name="swiper-con"></slot>
</div>
<!-- 分页器 -->
<div :class="{'swiper-pagination':pagination}"></div>
</div>
</template>
<script>
import '../assets/lib/swiper/js/swiper.js'
export default {
props: {
swipeid: {
type: String,
default: ''
},
effect: {
type: String,
default: 'slide'
},
loop: {
type: Boolean,
default: true
},
direction: {
type: String,
default: 'horizontal'
},
pagination: {
type: Boolean,
default: true
},
autoplay: {
type: Number,
default: 5000,
},
paginationType: {
type: String,
default: 'bullets'
}
},
mounted() {
var That = this;
new Swiper('.'+That.swipeid, {
//循环
loop: That.loop,
//分页器
pagination: '.swiper-pagination',
//分页类型
paginationType: That.paginationType, //fraction,progress,bullets
//自动播放
autoplay: That.autoplay,
//方向
direction: That.direction,
//特效
effect: That.effect, //slide,fade,coverflow,cube
})
}
}
</script>
<style>
@import '../assets/lib/swiper/css/swiper.css';
.swiper-pagination-bullet-active {
background: #fff;
}
</style>
Index.vue
<template>
<div>
<m-header title="豆瓣app" :bg="true" fixed>
<a href="javascript:;" slot="right">分享</a>
</m-header>
<div class="page-content">
<m-swipe swipeid="swipe01" :autoplay="1000" effect="cube">
<div class="swiper-slide slide02" slot="swiper-con">Slide 1</div>
<div class="swiper-slide slide01" slot="swiper-con">Slide 2</div>
<div class="swiper-slide slide03" slot="swiper-con">Slide 3</div>
</m-swipe>
<m-swipe swipeid="swipe021" :loop="false" paginationType="fraction" :autoplay="2000">
<div class="swiper-slide slide01" slot="swiper-con">Slide 1</div>
<div class="swiper-slide slide02" slot="swiper-con">Slide 2</div>
<div class="swiper-slide slide03" slot="swiper-con">Slide 3</div>
</m-swipe>
</div>
</div>
</template>
<script>
import mHeader from '../../components/header'
import mSwipe from '../../components/swipe'
export default {
name: 'index',
components: {
mHeader,
mSwipe
}
}
</script>
<style lang="less">
.is-fixed ~ .page-content{
padding-top:44px;
}
.slide01{
background: #41b883;
text-align: center;
line-height: 200px;
font-size: 30px;
color: #fff;
}
.slide02{
background: #364a60;
text-align: center;
line-height: 200px;
font-size: 30px;
color: #fff;
}
.slide03{
background: #ea6f5a;
text-align: center;
line-height: 200px;
font-size: 30px;
color: #fff;
}
</style>
效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号