React-Native 之 GD (二十一)APP 打包
1.生成一个签名密钥:
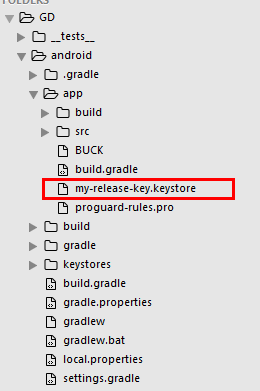
在 /android/app 下运行

说明:keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
注:my-release-key是文件名,my-key-alias是别名。
例如:
keytool -genkey -v -keystore GD.keystore -alias GD -keyalg RSA -keysize 2048 -validity 10000
最后会生成一个my-release-key.keystore的密钥库文件。
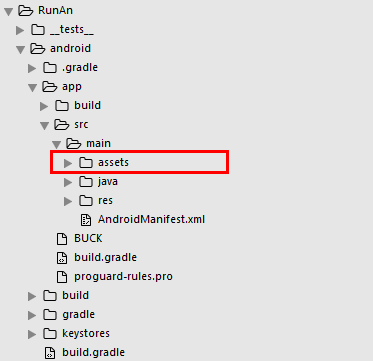
2.找到路径/android/app/src/main,并在该目录下新建assets文件夹(这个文件夹名字是固定的不能改)

3. 在工程目录下执行以下命令,目的是将 index.android.bundle下载并保存到assets资源文件夹中
第一个终端:执行
react-native start
第二个终端:执行
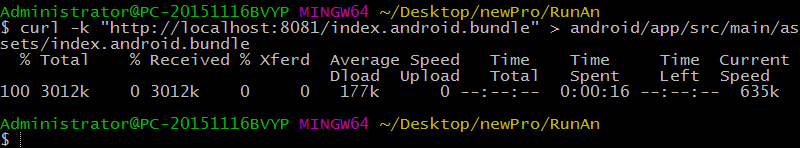
curl -k "http://localhost:8081/index.android.bundle" > android/app/src/main/assets/index.android.bundle
结果:


4.添加gradle的android keystore配置(打包的apk在未签名的情况下,在手机中(非root)是不允许安装的)
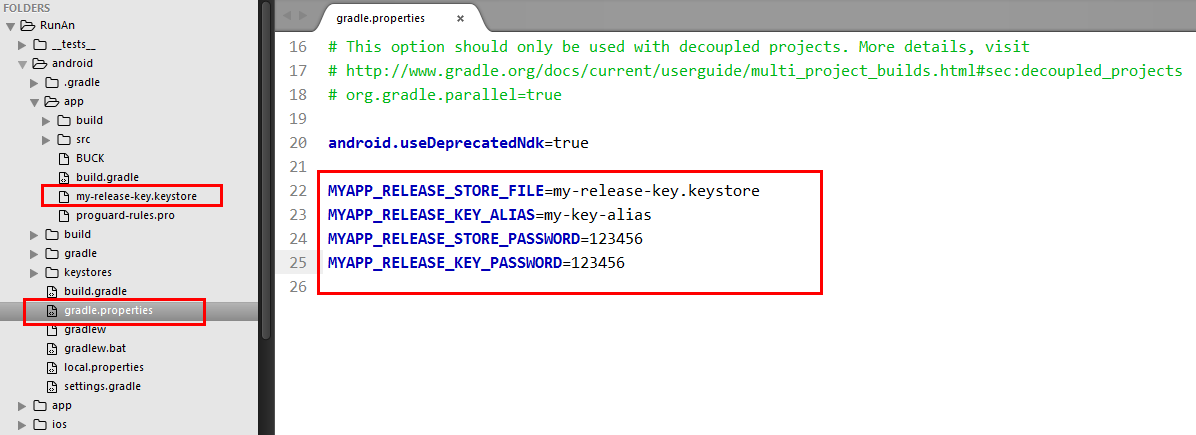
android/gradle.properties
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore MYAPP_RELEASE_KEY_ALIAS=my-key-alias MYAPP_RELEASE_STORE_PASSWORD=123456 MYAPP_RELEASE_KEY_PASSWORD=123456

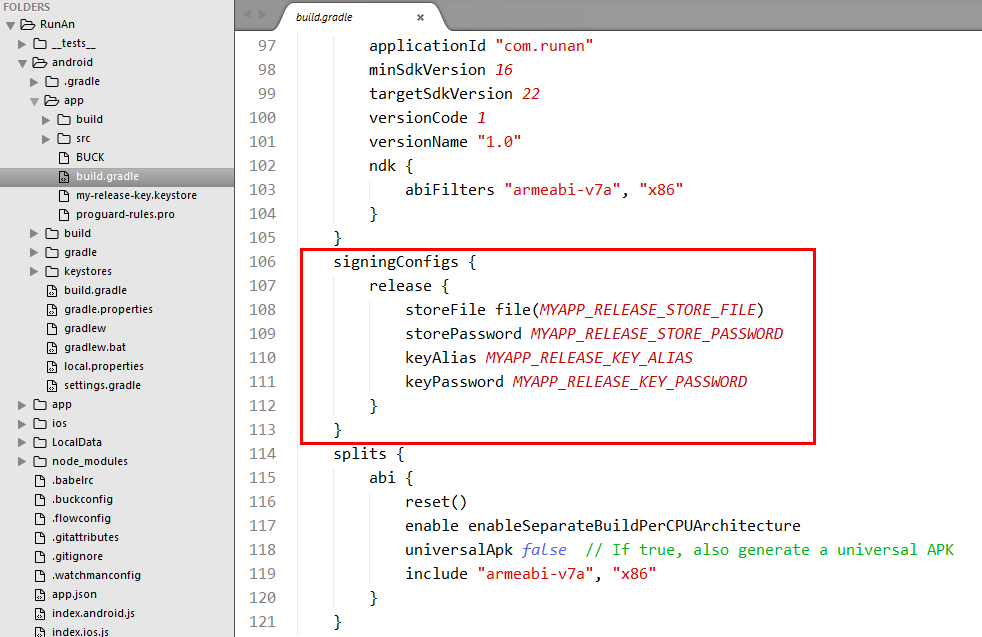
在android/app/build.gradle文件中添加以下代码
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}

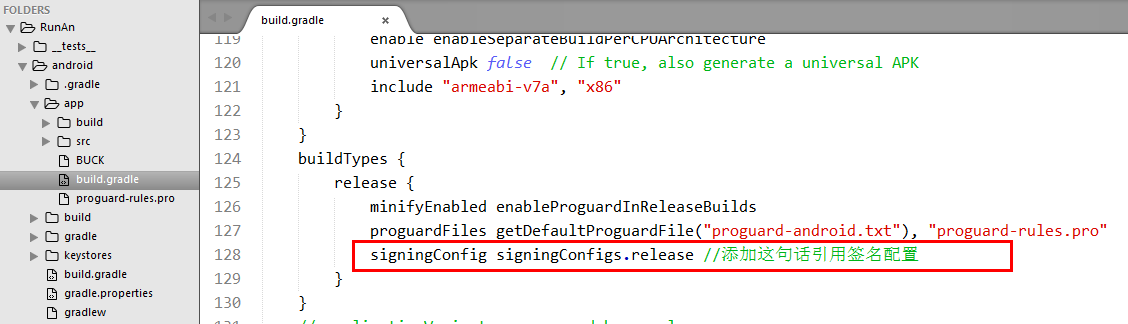
然后修改以下代码
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'),'proguard-rules.pro'
signingConfig signingConfigs.release //添加这句话引用签名配置
}
}

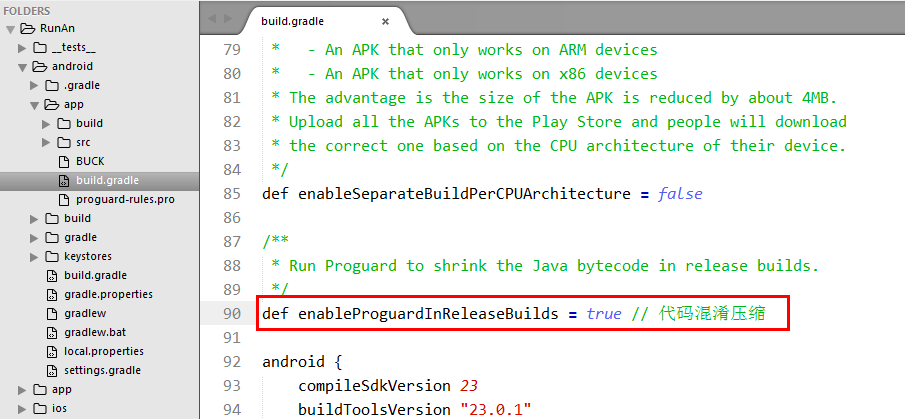
5. 启用Proguard代码混淆来缩小APK文件的大小(保护源代码,缩小APK包)
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java (和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
重要:每次启用Proguard之后,必须再次全面地测试你的应用。Proguard有时候需要为你引入的每个原生库做一些额外的配置。参见app/proguard-rules.pro文件。
在android/app/build.gradle文件中(第4步的文件),找到enableProguardInReleaseBuilds然后修改def enableProguardInReleaseBuilds = true

6. 在/android/目录中执行
gradle assembleRelease
命令,打包后的文件在android/app/build/outputs/apk目录中,例如app-release.apk。

如果打包碰到问题可以先执行gradle clean 清理一下。
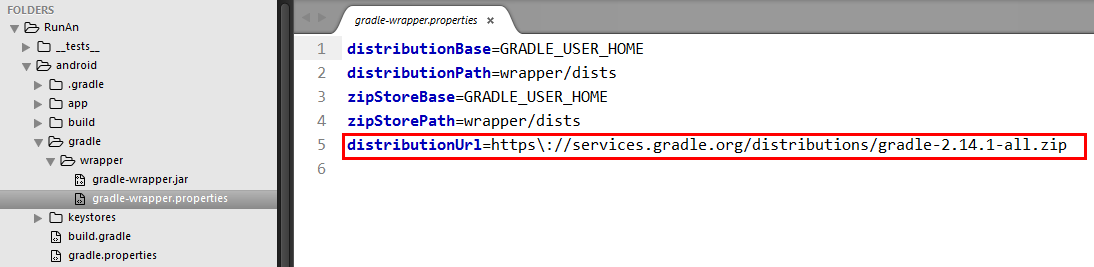
安装gradle工具(版本与android\gradle\wrapper下的一致),并配置环境变量:添加环境变量GRADLE_HOME,值是grandle的根目录;然后把%GRADLE_HOME%/bin加到Path环境变量。
步骤一:检查是否安装 gradle

步骤二:查看本地 版本号

步骤三:下载 zip 包,版本 为 gradle-2.14.1-all
http://services.gradle.org/distributions/
步骤四:环境变量配置:
GRADLE_HOME ---------- D:\gradle-2.14.1
PATH -------------- ;%GRADLE_HOME%\bin
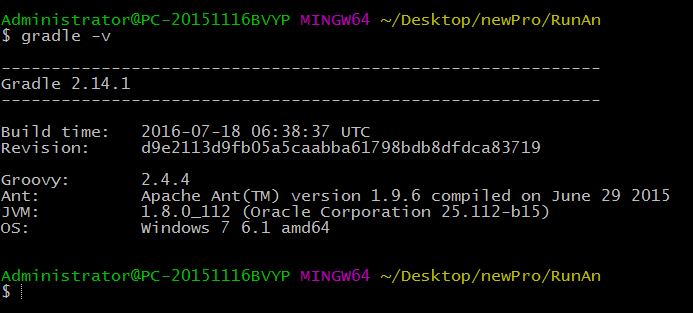
步骤五:配置完成后运行 gradle -v 检查是否安装成功

7.BUILD SUCCESSFUL 发布apk到应用市场



 浙公网安备 33010602011771号
浙公网安备 33010602011771号