React-Native 之 GD (十七)小时风云榜按钮处理
小时风云榜按钮处理
在服务器返回给我们的 json 数据中,提供了 hasnexthour 字段,当这个字段返回为 1 的时候,表示后面还有内容,按钮可以点击,否则不能点击,按照这个思路,我们就来完成这个功能。
步骤一:在 state 中新增 isNextTouch 状态
1 | isNextTouch:false // 下一小时按钮状态 |
步骤二:在每次请求成功后都更新下状态:
1 2 3 4 5 6 7 8 9 10 11 12 13 | let isNextTouch = true;if (responseData.hasnexthour == 1) { // hasnexthour不为0时 下一小时 按钮可点击 isNextTouch = false;}// 重新渲染this.setState({ dataSource: this.state.dataSource.cloneWithRows(responseData.data), loaded:true, prompt:responseData.displaydate + responseData.rankhour + '点档' + '(' + responseData.rankduring + ')', isNextTouch:isNextTouch, // 更新按钮状态}); |
步骤三:接着我们就可以根据状态进行相应更改:
1 2 3 4 5 6 7 | {/* 下一小时按钮 */}<TouchableOpacity onPress={() => this.nextHour()} disabled={this.state.isNextTouch}> <Text style={{marginLeft:10, fontSize:17, color:this.state.isNextTouch == false ? 'green' : 'gray'}}>{"下1小时" + " >"}</Text></TouchableOpacity> |
GDHourList.js 完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 | /** * 小时风云榜 */import React, { Component } from 'react';import { StyleSheet, Text, View, TouchableOpacity, Image, ListView, Dimensions, ActivityIndicator, Modal, // 模态 AsyncStorage, // 缓存数据库(数据持久化)} from 'react-native';// 引入 下拉刷新组件import {PullList} from 'react-native-pull';// 导航器import CustomerComponents, { Navigator} from 'react-native-deprecated-custom-components';// 获取屏幕宽高const {width, height} = Dimensions.get('window');// 引入自定义导航栏组件import CommunalNavBar from '../main/GDCommunalNavBar';// 引入 公共cellimport CommunalCell from '../main/GDCommunalCell';// 引入 详情页 组件import CommunalDetail from '../main/GDCommunalDetail';// 引入 空白页组件import NoDataView from '../main/GDNoDataView';// 引入 设置页组件import Settings from './GDSettings';export default class GDHourList extends Component { // 构造 constructor(props) { super(props); // 初始状态 this.state = { dataSource: new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2}), loaded:false, prompt:'', isNextTouch:false }; // 定义变量,由于临时存储数据 this.nexthourhour = ''; // 下一个小时时间 this.nexthourdate = ''; // 下一个小时日期 this.lasthourhour = ''; // 上一个小时时间 this.lasthourdate = ''; // 上一个小时日期 this.loadData = this.loadData.bind(this); } // 网络请求 loadData(resolve, date, hour) { let params = {}; if (date) { params = { "date" : date, "hour" : hour } } HTTPBase.get('http://guangdiu.com/api/getranklist.php', params) .then((responseData) => { let isNextTouch = true; if (responseData.hasnexthour == 1) { // hasnexthour不为0时 下一小时 按钮可点击 isNextTouch = false; } // 重新渲染 this.setState({ dataSource: this.state.dataSource.cloneWithRows(responseData.data), loaded:true, prompt:responseData.displaydate + responseData.rankhour + '点档' + '(' + responseData.rankduring + ')', // 提示栏 isNextTouch:isNextTouch, // 更新按钮状态 }); // 关闭刷新动画 if (resolve !== undefined){ setTimeout(() => { resolve(); }, 1000); } // 暂时保留一些数据(赋值) this.nexthourhour = responseData.nexthourhour; this.nexthourdate = responseData.nexthourdate; this.lasthourhour = responseData.lasthourhour; this.lasthourdate = responseData.lasthourdate; }) .catch((error) => { }) } // 跳转到设置 pushToSettings() { this.props.navigator.push({ component:Settings }) } // 返回中间标题 renderTitleItem() { return( <Image source={{uri:'navtitle_rank_106x20'}} style={styles.navbarTitleItemStyle} /> ); } // 返回右边按钮 renderRightItem() { return( <TouchableOpacity onPress={() => this.pushToSettings()} > <Text style={styles.navbarRightItemStyle}>设置</Text> </TouchableOpacity> ); } // 根据网络状态决定是否渲染 listview renderListView() { if (this.state.loaded === false) { return( <NoDataView /> ); }else { return( <PullList onPullRelease={(resolve) => this.loadData(resolve)} dataSource={this.state.dataSource} renderRow={this.renderRow.bind(this)} showsHorizontalScrollIndicator={false} style={styles.listViewStyle} initialListSize={5} /> ); } } // 跳转到详情页 pushToDetail(value) { this.props.navigator.push({ component:CommunalDetail, params: { url: 'https://guangdiu.com/api/showdetail.php' + '?' + 'id=' + value } }) } // 返回每一行cell的样式 renderRow(rowData) { return( <TouchableOpacity onPress={() => this.pushToDetail(rowData.id)} > <CommunalCell image={rowData.image} title={rowData.title} mall={rowData.mall} pubTime={rowData.pubtime} fromSite={rowData.fromsite} /> </TouchableOpacity> ); } // dom渲染完毕后执行 componentDidMount() { this.loadData(); } // 点击 上一小时 按钮 lastHour() { this.loadData(undefined, this.lasthourdate, this.lasthourhour); } // 点击 下一小时 按钮 nextHour() { this.loadData(undefined, this.nexthourdate, this.nexthourhour); } render() { return ( <View style={styles.container}> {/* 导航栏样式 */} <CommunalNavBar titleItem = {() => this.renderTitleItem()} rightItem = {() => this.renderRightItem()} /> {/* 提醒栏 */} <View style={styles.promptViewStyle}> <Text>{this.state.prompt}</Text> </View> {/* 根据网络状态决定是否渲染 listview */} {this.renderListView()} {/* 操作栏 */} <View style={styles.operationViewStyle}> {/* 上一个小时按钮 */} <TouchableOpacity onPress={() => this.lastHour()} > <Text style={{marginRight:10, fontSize:17, color:'green'}}>{"< " + "上1小时"}</Text> </TouchableOpacity> {/* 下一个小时按钮 */} <TouchableOpacity onPress={() => this.nextHour()} disabled={this.state.isNextTouch} > <Text style={{marginLeft:10, fontSize:17, color:this.state.isNextTouch == false ? 'green' : 'gray'}}>{"下1小时" + " >"}</Text> </TouchableOpacity> </View> </View> ); }}const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', backgroundColor: 'white', }, navbarTitleItemStyle: { width:106, height:20, marginLeft:50 }, navbarRightItemStyle: { fontSize:17, color:'rgba(123,178,114,1.0)', marginRight:15, }, promptViewStyle: { width:width, height:44, alignItems:'center', justifyContent:'center', backgroundColor:'rgba(251,251,251,1.0)', }, operationViewStyle: { width:width, height:44, flexDirection:'row', justifyContent:'center', alignItems:'center', },}); |
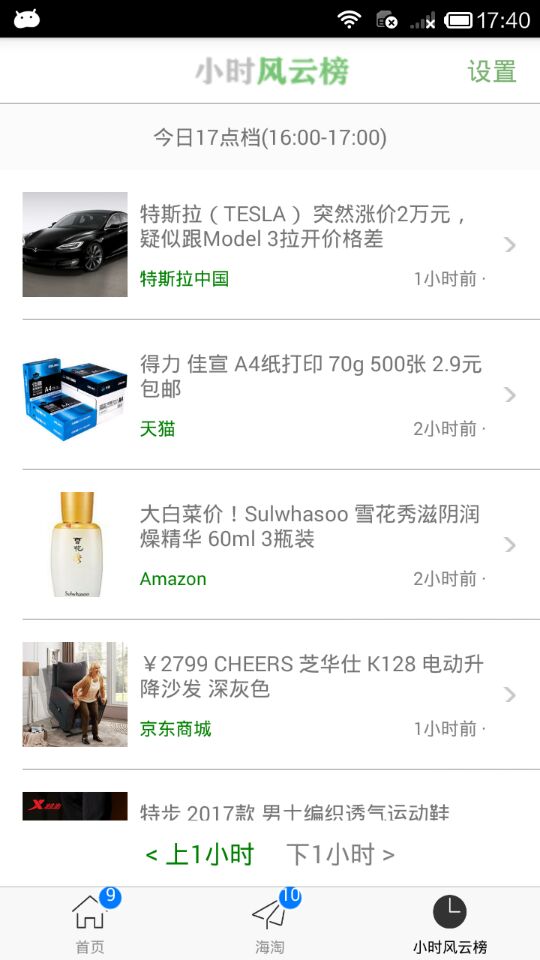
效果图:

.





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· JDK 24 发布,新特性解读!
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· Ollama系列05:Ollama API 使用指南
· 为什么AI教师难以实现