React Native商城项目实战13 - 首页中间上部分内容

1.HomeMiddleView.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | /** * 首页中间上部分内容 */import React, { Component } from 'react';import { AppRegistry, StyleSheet, Text, View, Image, TouchableOpacity} from 'react-native';var Dimensions = require('Dimensions');var screenW = Dimensions.get('window').width;// 导入外部的组件类var CommonView = require('./MiddleCommonView');// 导入json数据var MiddleJSON = require('../../LocalData/HomeTopMiddleLeft.json');// ES5var MiddelView = React.createClass({ render() { return ( <View style={styles.container}> {this.renderLeftView()} <View> {this.renderRightView()} </View> </View> ); }, // 左边视图 renderLeftView(){ // 取出对应的数据 var data = MiddleJSON.dataLeft[0]; return( <TouchableOpacity activeOpacity={0.8}> <View style={styles.leftViewStyle}> <Image source={{uri:data.img1}} style={styles.leftImgStyle} /> <Image source={{uri:data.img2}} style={styles.leftImgStyle} /> <Text style={{color:'gray'}}>{data.title}</Text> <View style={{flexDirection:'row',marginTop:5}}> <Text style={{color:'blue',marginRight:5}}>{data.price}</Text> <Text style={{color:'orange',backgroundColor:'yellow'}}>{data.sale}</Text> </View> </View> </TouchableOpacity> ); }, // 右边视图 renderRightView(){ var itemArr = []; var rightData = MiddleJSON.dataRight; for (var i=0;i<rightData.length;i++){ var data = rightData[i]; itemArr.push( <CommonView key={i} title={data.title} subTitle={data.subTitle} rightIcon={data.rightImage} titleColor={data.titleColor} /> ); } return itemArr; },});const styles = StyleSheet.create({ container: { marginTop:10, flexDirection:'row', }, leftViewStyle:{ width:screenW * 0.5, height:119, backgroundColor:'white', marginRight:1, alignItems:'center', justifyContent:'center', }, leftImgStyle:{ width:120, height:30, // 图片内容模式 resizeMode:'contain' },});// 输出module.exports = MiddelView; |
2.MiddleCommonView.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | /** * 首页中间上部分视图 */import React, { Component } from 'react';import { AppRegistry, StyleSheet, Text, View, Image, TouchableOpacity} from 'react-native';var Dimensions = require('Dimensions');var screenW = Dimensions.get('window').width;// ES5var CommonView = React.createClass({ getDefaultProps(){ return{ title:'', subTitle:'', rightIcon:'', titleColor:'' } }, render() { return ( <TouchableOpacity activeOpacity={0.8} onPress={()=>{alert('点击了')}}> <View style={styles.container}> <View> <Text style={[{color:this.props.titleColor}, styles.titleStyle]}>{this.props.title}</Text> <Text style={styles.subTitleStyle}>{this.props.subTitle}</Text> </View> <Image source={{uri:this.props.rightIcon}} style={{width:64,height:43}} /> </View> </TouchableOpacity> ); }});const styles = StyleSheet.create({ container: { backgroundColor: 'white', width:screenW * 0.5 -1, height:59, marginBottom:1, flexDirection:'row', alignItems:'center', justifyContent:'space-around', }, titleStyle:{ fontSize:18, fontWeight:'bold', }, subTitleStyle:{ color:'gray', },});// 输出module.exports = CommonView; |
3.用到的json
1 2 3 4 5 6 7 8 9 | { "dataLeft":[ {"img1" : "mdqg", "img2" : "yyms", "title" : "探路组碳烤鱼", "price": "¥9.5", "sale": "再减3元"} ], "dataRight":[ {"title" : "天天特价", "subTitle" : "特惠不打烊", "rightImage" : "tttj", "titleColor": "orange"}, {"title" : "一元吃", "subTitle" : "一元吃美食", "rightImage" : "yyms", "titleColor": "red"} ]} |
4.Home.js 引入 HomeMiddleView
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 | /** * 首页 */import React, { Component } from 'react';import { AppRegistry, StyleSheet, Text, View, TouchableOpacity, TextInput, Image, Platform, ScrollView} from 'react-native';var Dimensions = require('Dimensions');var screenW = Dimensions.get('window').width;var screenH = Dimensions.get('window').height;/*======导入外部组件类======*/var HomeDetail = require('./HomeDetail');var TopView = require('./HomeTopView');var MiddleView = require('./HomeMiddleView');// ES5var Home = React.createClass({ render() { return ( <View style={styles.container}> {/*首页的导航条*/} {this.renderNavBar()} {/*首页主要内容*/} <ScrollView> {/*头部的View*/} <TopView /> {/*中间上部分的view*/} <MiddleView /> </ScrollView> </View> ); }, // 首页的导航条 renderNavBar(){ return( <View style={styles.navBarStyle}> <TouchableOpacity onPress={()=>{this.pushToDetail()}} > <Text style={styles.leftTitleStyle}>宁波</Text> </TouchableOpacity> <TextInput placeholder="输入商家,品类,商圈" style={styles.topInputStyle} /> <View style={styles.rightNavViewStyle}> <TouchableOpacity onPress={()=>{alert('点击了')}} > <Image source={{uri:'icon_homepage_message'}} style={styles.navRightImgStyle} /> </TouchableOpacity> <TouchableOpacity onPress={()=>{alert('点击了')}} > <Image source={{uri:'icon_homepage_scan'}} style={styles.navRightImgStyle} /> </TouchableOpacity> </View> </View> ) }, // 跳转到首页详细页 pushToDetail(data){ this.props.navigator.push({ component:HomeDetail, // 要跳转过去的组件 title:'首页详细页' }); },});const styles = StyleSheet.create({ // 导航栏 navBarStyle:{ height:Platform.OS === 'ios' ? 64 : 44, backgroundColor:'rgba(255,96,0,1)', // 主轴方向 flexDirection:'row', // 侧轴对齐方式 垂直居中 alignItems:'center', // 主轴对齐方式 justifyContent:'space-around', // 平均分布 }, // 导航条左侧文字 leftTitleStyle:{ color:'white', fontSize:16, }, // 导航栏输入框 topInputStyle:{ width:screenW * 0.71, height:Platform.OS === 'ios' ? 35 : 30, backgroundColor:'white', marginTop:Platform.OS === 'ios' ? 18 : 0, // 圆角 borderRadius:18, paddingLeft:10, }, // 导航条右侧视图 rightNavViewStyle:{ flexDirection:'row', height:64, // 侧轴对齐方式 alignItems:'center', // backgroundColor:'blue', }, // 导航栏右侧图片 navRightImgStyle:{ width:Platform.OS === 'ios' ? 28 : 24, height:Platform.OS === 'ios' ? 28 : 24, }, container: { flex: 1, backgroundColor: '#e8e8e8', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, },});// 输出module.exports = Home; |
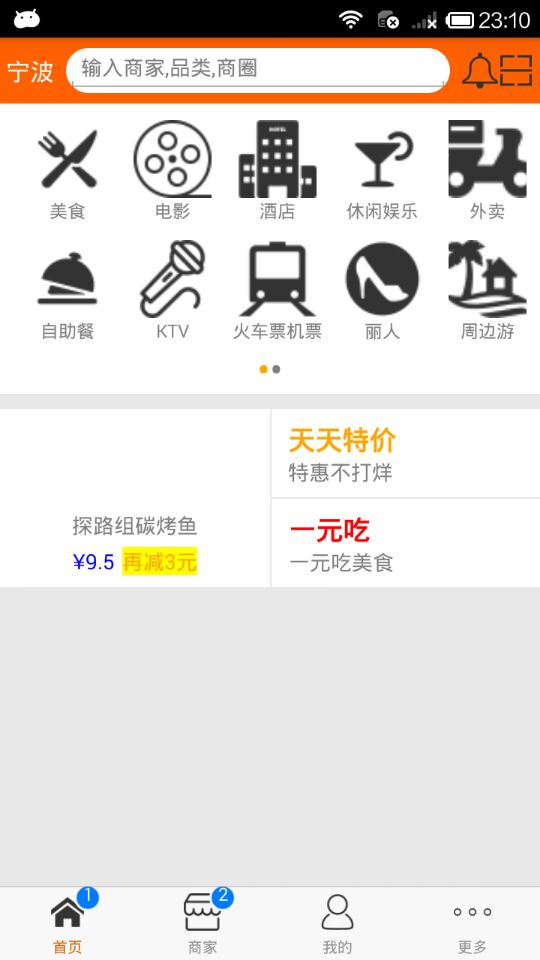
4.效果图






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· “你见过凌晨四点的洛杉矶吗?”--《我们为什么要睡觉》
· 编程神器Trae:当我用上后,才知道自己的创造力被低估了多少
· C# 从零开始使用Layui.Wpf库开发WPF客户端
· C#/.NET/.NET Core技术前沿周刊 | 第 31 期(2025年3.17-3.23)
· 接口重试的7种常用方案!