重置 radio 和 checkbox 的样式
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择框样式</title>
<style>
label {
font-size: 12px;
cursor: pointer;
}
label i {
font-size: 12px;
font-style: normal;
display: inline-block;
width: 12px;
height: 12px;
text-align: center;
line-height: 12px;
color: #fff;
vertical-align: middle;
margin: -2px 2px 1px 0px;
border: #2489c5 1px solid;
}
input[type="checkbox"],
input[type="radio"] {
display: none;
}
input[type="radio"]+ i {
border-radius: 7px;
}
input[type="checkbox"]:checked+ i,
input[type="radio"]:checked+ i {
background: #2489c5;
}
input[type="checkbox"]:disabled+ i,
input[type="radio"]:disabled+ i {
border-color: #ccc;
}
input[type="checkbox"]:checked:disabled+ i,
input[type="radio"]:checked:disabled+ i {
background: #ccc;
}
</style>
</head>
<body>
<label><input type="checkbox"><i>✓</i>复选框</label><br>
<label><input type="checkbox" checked><i>✓</i>复选框</label><br>
<label><input type="checkbox" disabled><i>✓</i>复选框禁用</label><br>
<label><input type="checkbox" disabled checked><i>✓</i>复选框禁用已选</label><br>
<label><input type="radio" name="abc"><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" checked><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" disabled><i>✓</i>单选框禁用</label><br>
<label><input type="radio" name="def" disabled checked><i>✓</i>单选框禁用已选</label><br>
</body>
</html>
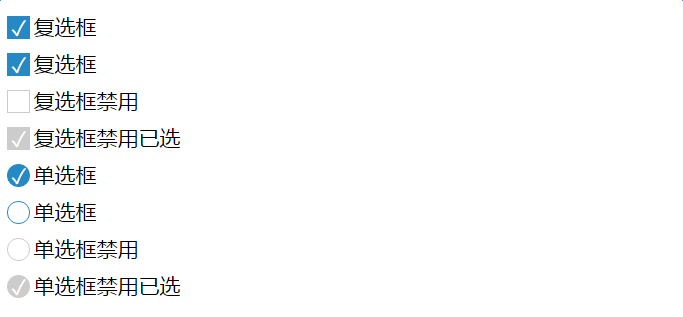
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号