css3 动画 -- 加载动画 Loader
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="loader"></div>
</body>
</html>
2.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
.loader {
position: absolute;
width: 150px;
height: 150px;
border-radius: 50%;
background: linear-gradient(45deg, transparent, transparent 40%, #e5f403);
animation: animate 2s linear infinite;
}
@keyframes animate {
0% {
transform: rotate(0deg);
filter: hue-rotate(0deg);
}
100% {
transform: rotate(360deg);
filter: hue-rotate(360deg);
}
}
.loader::before {
content: "";
position: absolute;
top: 6px;
left: 6px;
right: 6px;
bottom: 6px;
background: #000;
border-radius: 50%;
z-index: 1000;
}
.loader::after {
content: "";
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background: linear-gradient(45deg, transparent, transparent 40%, #e5f403);
border-radius: 50%;
z-index: 1;
filter: blur(30px);
}
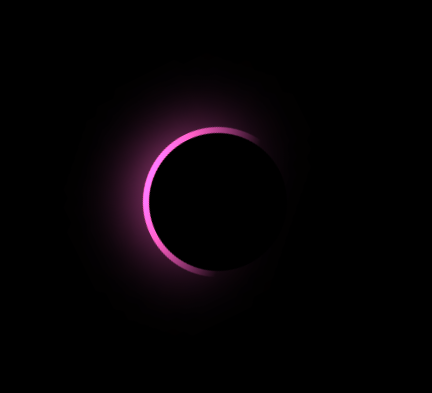
3.效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号