React16新增生命周期与旧版本生命周期的区别
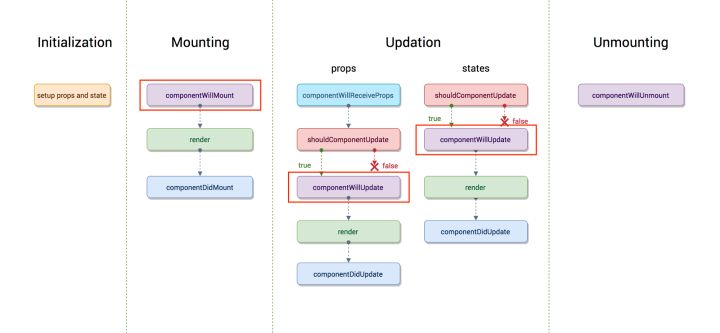
旧版本生命周期:

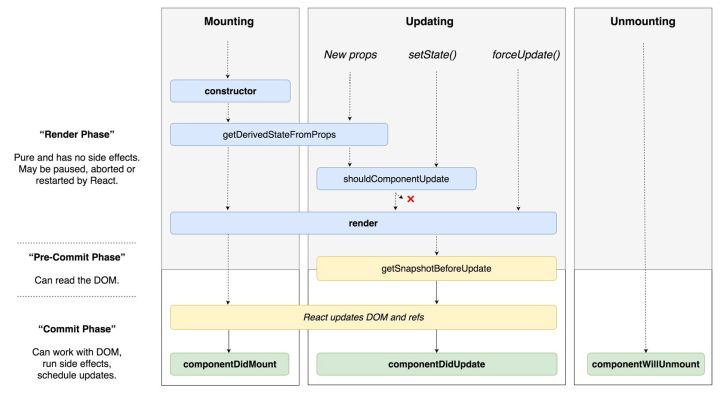
React16新增生命周期:

总结:
1.React16新的生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate
2.新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数(componentWillMount、componentWillReceivePorps,componentWillUpdate)
3.React16并没有删除这三个钩子函数,但是不能和新增的两个钩子函数(getDerivedStateFromProps、getSnapshotBeforeUpdate)混用。注意:React17将会删除componentWillMount、componentWillReceivePorps,componentWillUpdate
4.新增了对错误处理的钩子函数(componentDidCatch)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号