虚拟dom是什么?为什么虚拟dom会提升代码性能?
虚拟dom(virtual dom) 是 JS对象
虚拟dom就是一个真实dom的JS对象,很像 AST 抽象语法树的概念
以前没有虚拟dom,如果需要比较两个页面的差异,我们需要通过对真实dom进行比对。
真实dom节点是非常复杂的,它里面会绑定的事件,它会有属性,背后会有各种方法,所有两个真实dom比对,非常耗性能。
于是将dom对象变成了JS对象,JS对象就没有乱七八糟的dom身上的特性。
单纯的比较JS对象就比较快,有效的提高了react的性能。测试两个dom通过递归方法进行比对,结果很慢。
如果 key 值相同 dom 就可以直接复用了,就不用重新创建dom了。
而且只要key相同,就这两个进行比,不需要循环进行比较。
diff 算法,如果一层节点发现有问题,就不在往下比了,同层比对,该放弃就放弃,将算法复杂度,从平方降到了n,降了一个维度。
注:
我们常用的浏览器就是通过将js代码转化为抽象语法树来进行下一步的分析等其他操作。所以将js转化为抽象语法树更利于程序的分析。
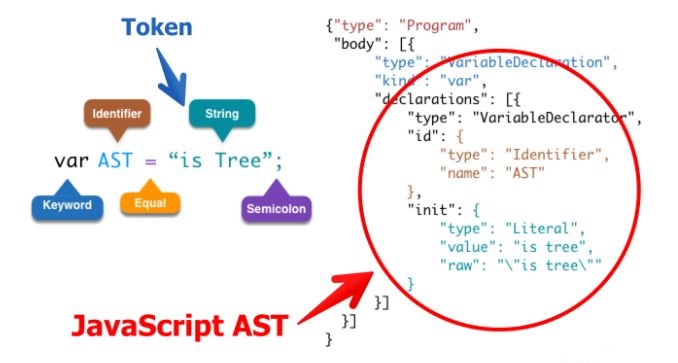
如图:

如上图中的变量声明语句,转化为AST之后就是右图的样子。
先来分析一下左图:
var 是一个关键字 AST是一个定义者 = 是Equal 等号的叫法有很多形式,在后面我们还会看到 “is tree” 是一个字符串 ;就是 Semicoion
再来对应一下右图:
首先一段代码转化成的抽象语法树是一个对象,该对象会有一个顶级的type属性'Program',第二个属性是body是一个数组。
body数组中存放的每一项都是一个对象,里面包含了所有的对于该语句的描述信息
type:描述该语句的类型 --变量声明语句
kind:变量声明的关键字 -- var
declaration: 声明的内容数组,里面的每一项也是一个对象
type: 描述该语句的类型
id: 描述变量名称的对象
type:定义
name: 是变量的名字
init: 初始化变量值得对象
type: 类型
value: 值 "is tree" 不带引号
row: "\"is tree"\" 带引号
.


