Flutter移动电商实战 --(50)持久化_shared_preferences
当app关掉了。再进去的时候 ,购物车的内容还是存在。
sqflite提供这个来操作SQLite数据库
flutter提供三种持久化的工具
今天要学的就是
shared_preferences
还有一种持久化就是:file,用流的形式去读取还是有些慢
安装shared_preferences
插件地址:
https://github.com/flutter/plugins/tree/master/packages/shared_preferences
提前开好了VPN 日本节点下载还是比较快的

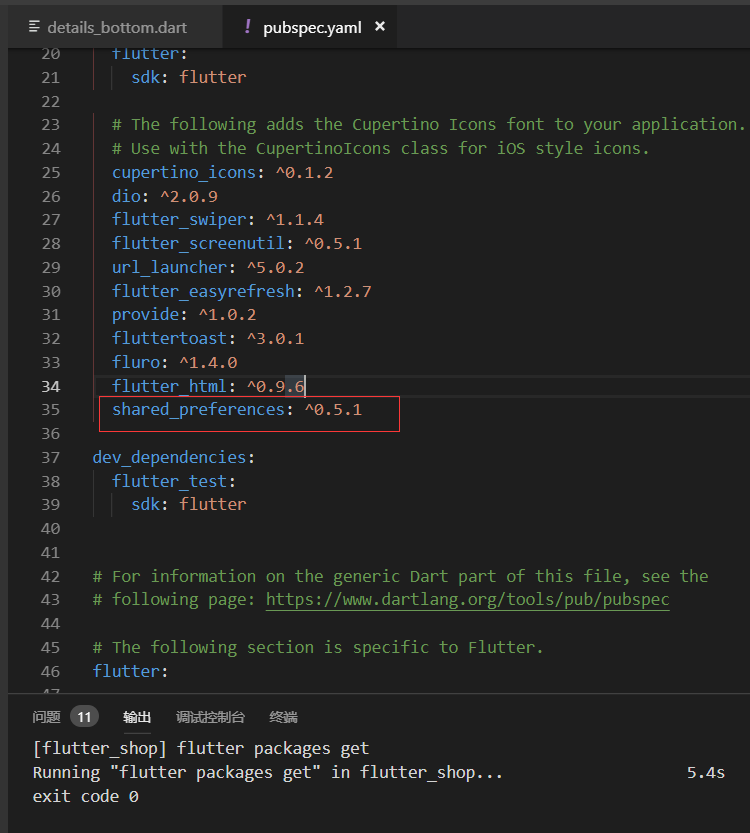
1 | shared_preferences: ^0.5.1 |
拿购物车坐一些持久化的增删改查
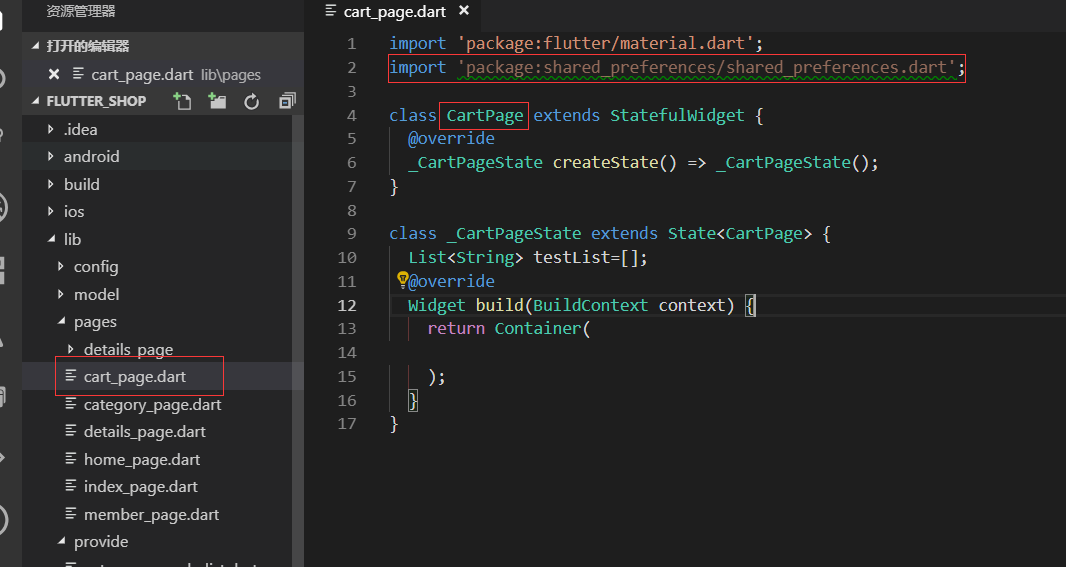
cart_page.dart
引入shared_preferences 然后stfull创建一个动态的widget

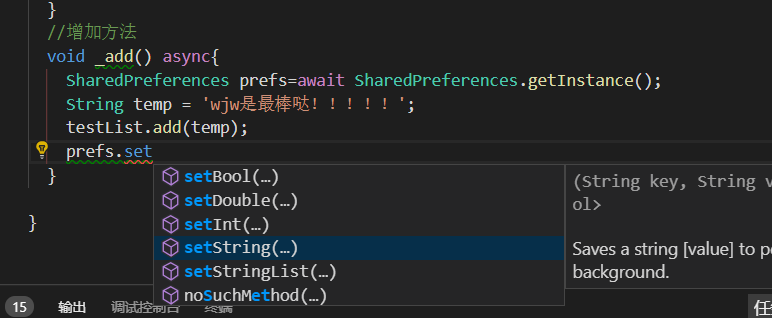
新增的方法setStringList,当然还有其他的方法setBool等等

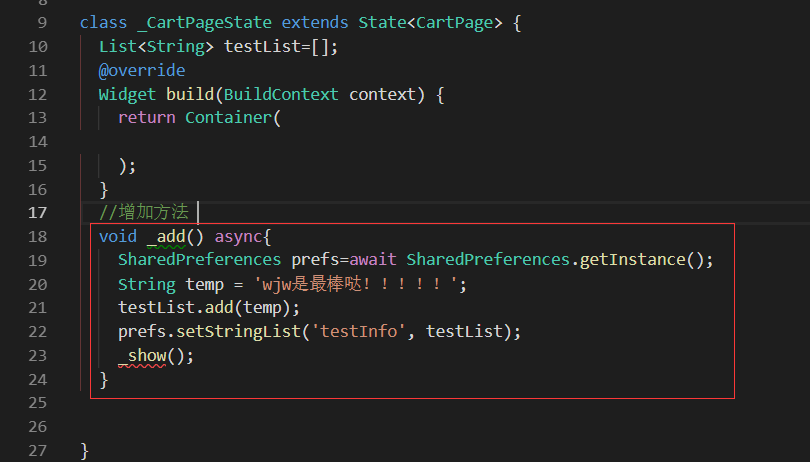
增加方法就完成了

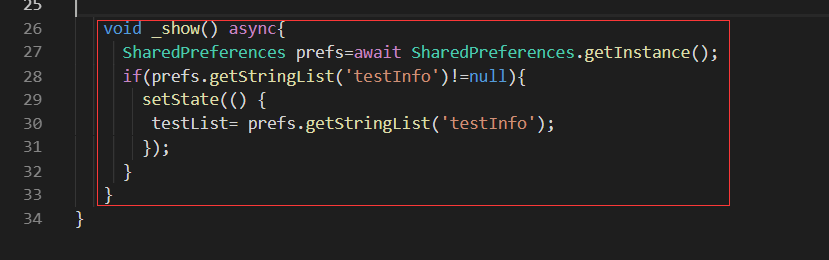
show 方法从持久化里面获取值,如果有值就用setState给 变量testList赋值,这样界面就发生变化了。

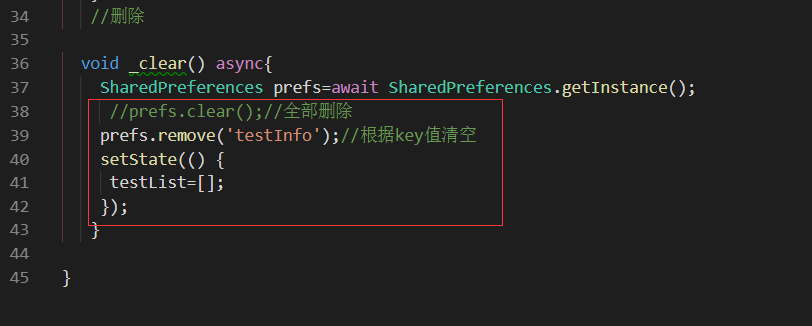
删除方法,一种是全部清空,一种是根据key值清空

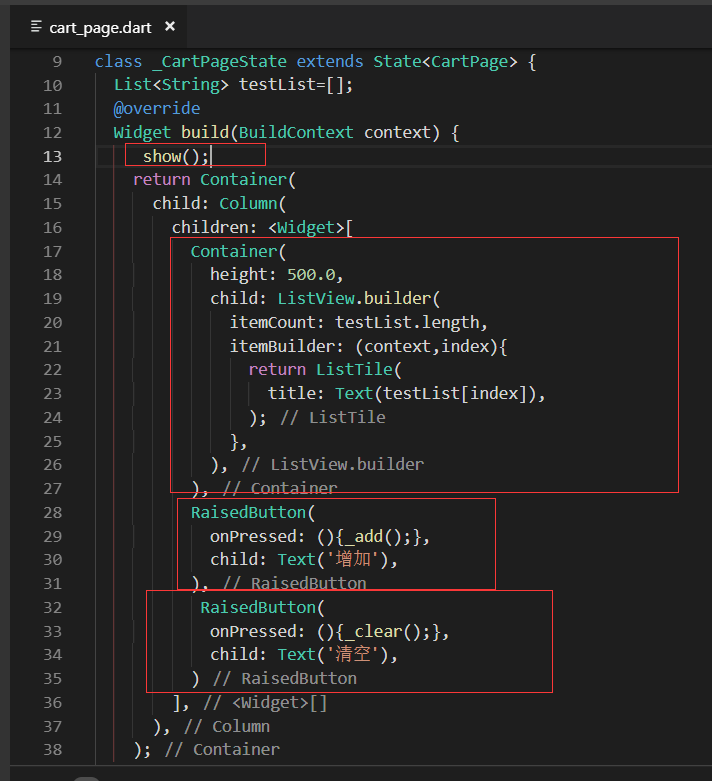
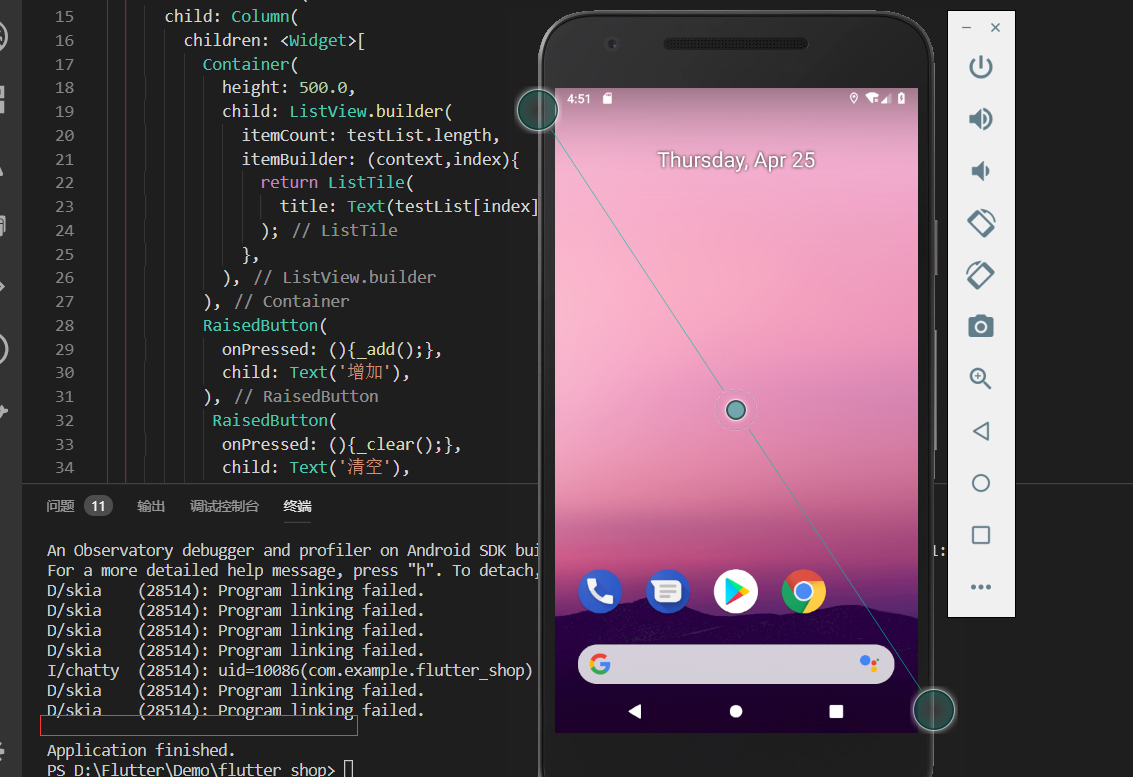
写build方法
在build最上面先调用show的方法,
下面布局用了ListView然后分别放了container和两个按钮

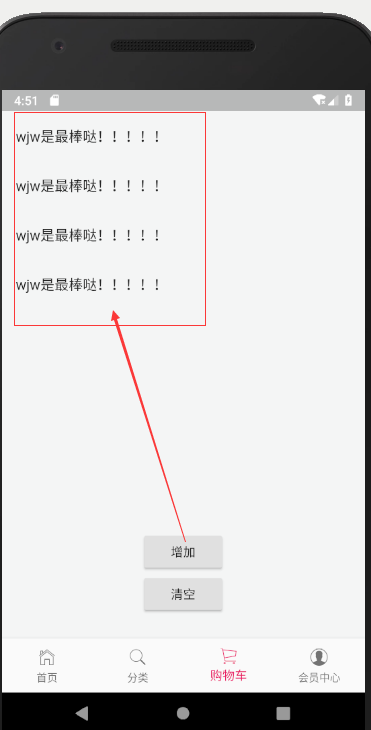
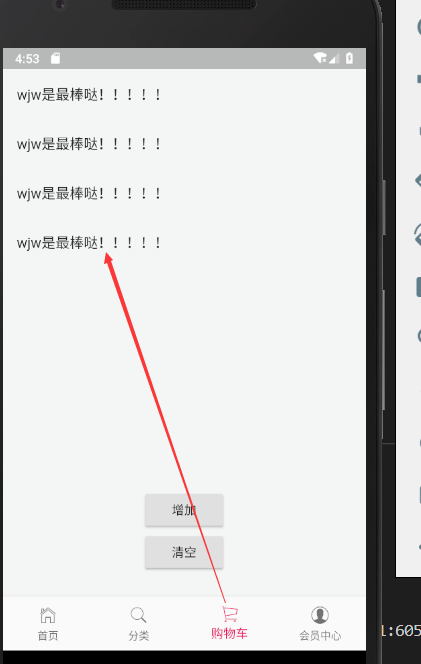
运行效果展示:
点击增加按钮,增加了几条记录

在终端内输入q就是退出了

flutter run 重新运行。原来的数据还在

最终代码
cart_page.dart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | import 'package:flutter/material.dart';import 'package:shared_preferences/shared_preferences.dart';class CartPage extends StatefulWidget { @override _CartPageState createState() => _CartPageState();}class _CartPageState extends State<CartPage> { List<String> testList=[]; @override Widget build(BuildContext context) { _show(); return Container( child: Column( children: <Widget>[ Container( height: 500.0, child: ListView.builder( itemCount: testList.length, itemBuilder: (context,index){ return ListTile( title: Text(testList[index]), ); }, ), ), RaisedButton( onPressed: (){_add();}, child: Text('增加'), ), RaisedButton( onPressed: (){_clear();}, child: Text('清空'), ) ], ), ); } //增加方法 void _add() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); String temp = 'wjw是最棒哒!!!!!'; testList.add(temp); prefs.setStringList('testInfo', testList); _show(); } void _show() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); if(prefs.getStringList('testInfo')!=null){ setState(() { testList= prefs.getStringList('testInfo'); }); } } //删除 void _clear() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); //prefs.clear();//全部删除 prefs.remove('testInfo');//根据key值清空 setState(() { testList=[]; }); }} |
.
标签:
flutter 项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次 .NET某旅行社酒店管理系统 卡死分析
· 长文讲解 MCP 和案例实战
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· Android编译时动态插入代码原理与实践
· 解锁.NET 9性能优化黑科技:从内存管理到Web性能的最全指南
· 一天 Star 破万的开源项目「GitHub 热点速览」
· 别再堆文档了,大模型时代知识库应该这样建
· 瞧瞧别人家的日期处理,那叫一个优雅!
· C#/.NET/.NET Core技术前沿周刊 | 第 35 期(2025年4.14-4.20)
· 使用TypeScript开发微信小程序(云开发)-入门篇
2018-09-18 redux-actions
2017-09-18 react-navigation 实战