Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口

这个接口是最难的因为有大类、小类还有上拉加载
先配置接口

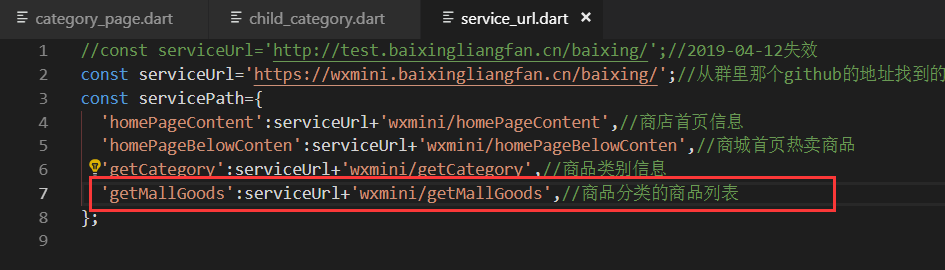
config/service_url.dart
//const serviceUrl='http://test.baixingliangfan.cn/baixing/';//2019-04-12失效
const serviceUrl='https://wxmini.baixingliangfan.cn/baixing/';//从群里那个github的地址找到的
const servicePath={
'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息
'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品
'getCategory':serviceUrl+'wxmini/getCategory',//商品类别信息
'getMallGoods':serviceUrl+'wxmini/getMallGoods',//商品分类的商品列表
};
编写新类调试接口
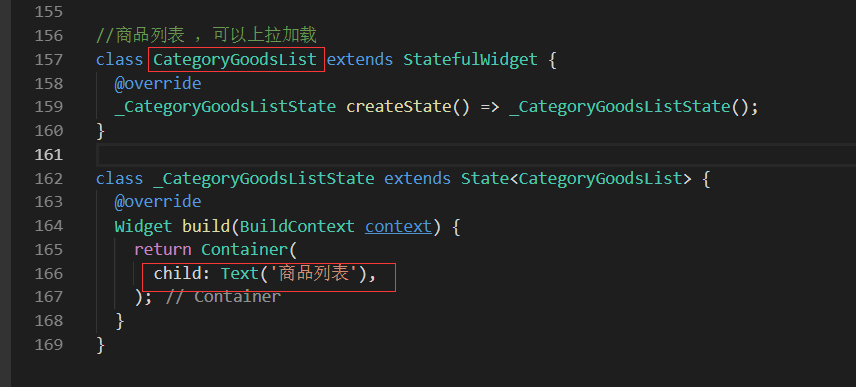
stful快生生成widget.CategoryGoodsList

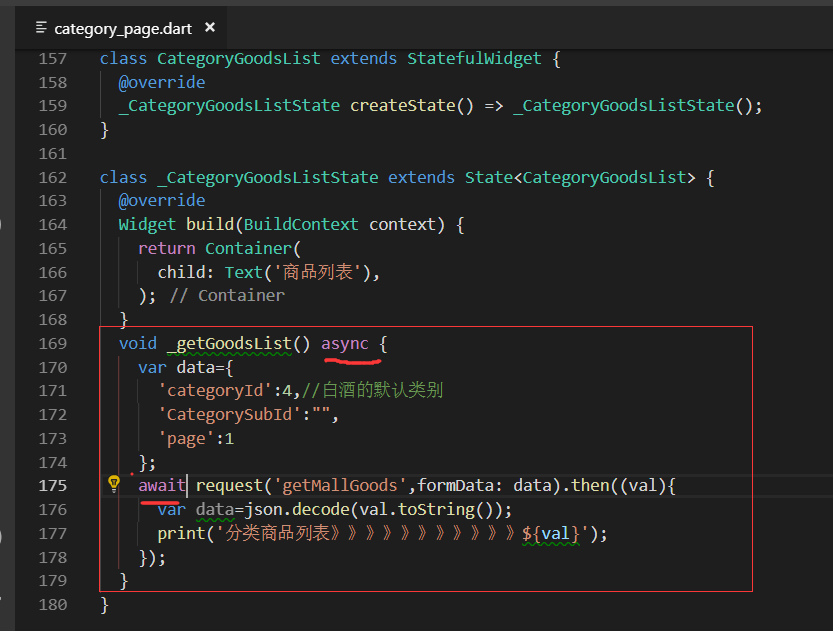
然后写一个内部方法,调用我们的后端接口

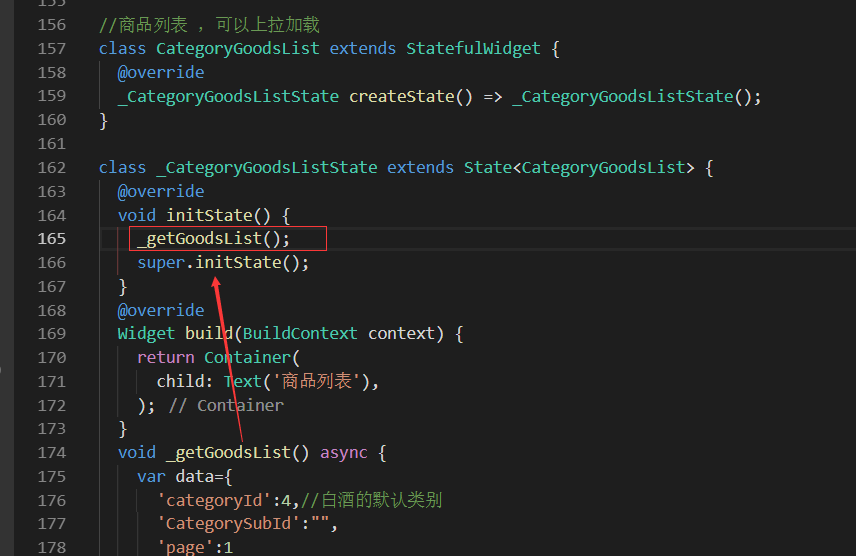
然后需要调用这个内部方法
在我们的initState里面调用

然后把我们的商品列表放到右边的Column的下边调用。

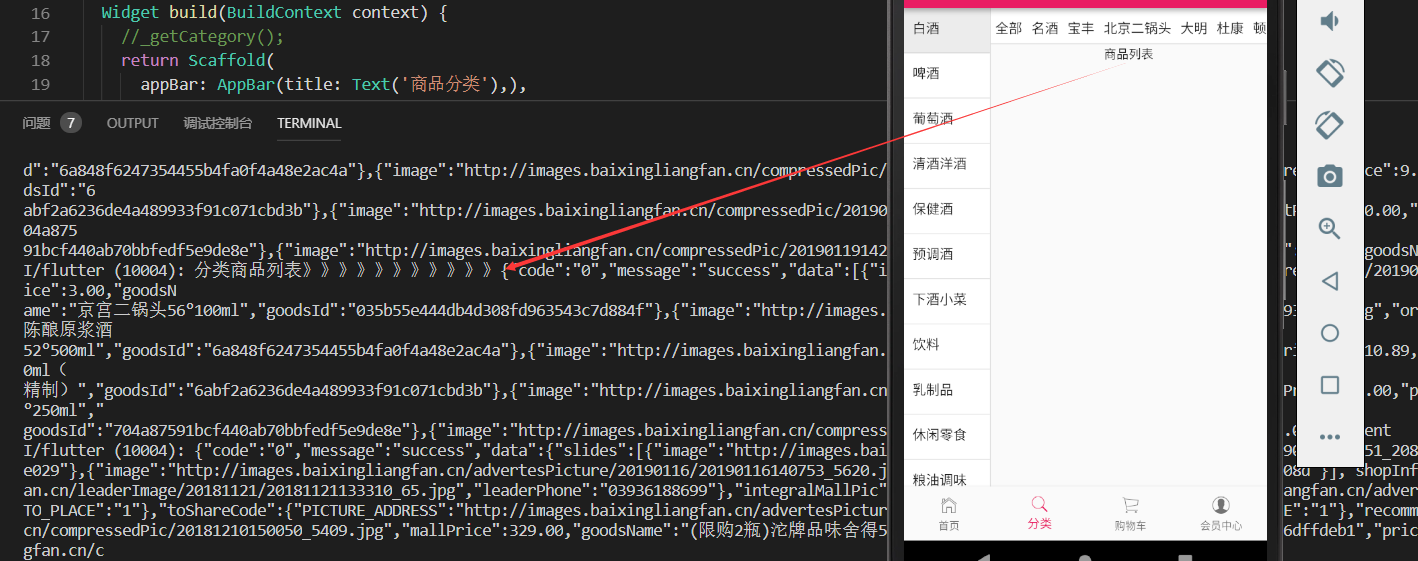
运行页面,可以看到后台输出的数据。这样就说明我的接口已经调通了。

最终源码:
category_page.dart
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart';
class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav(),
CategoryGoodsList()
],
)
],
),
),
);
}
}
//左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
}
class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=0;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(180),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
}
Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
Provide.value<ChildCategory>(context).getChildCategory(childList);
},
child: Container(
height: ScreenUtil().setHeight(100),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Color.fromRGBO(236, 236, 236, 1.0): Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
Provide.value<ChildCategory>(context).getChildCategory(list[0].bxMallSubDto);
});
}
}
class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
}
class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(80),
width: ScreenUtil().setWidth(570),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(childCategory.childCategoryList[index]);
},
),
);
}
);
}
Widget _rightInkWell(BxMallSubDto item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(fontSize: ScreenUtil().setSp(28)),
),
),
);
}
}
//商品列表 ,可以上拉加载
class CategoryGoodsList extends StatefulWidget {
@override
_CategoryGoodsListState createState() => _CategoryGoodsListState();
}
class _CategoryGoodsListState extends State<CategoryGoodsList> {
@override
void initState() {
_getGoodsList();
super.initState();
}
@override
Widget build(BuildContext context) {
return Container(
child: Text('商品列表'),
);
}
void _getGoodsList() async {
var data={
'categoryId':4,//白酒的默认类别
'CategorySubId':"",
'page':1
};
await request('getMallGoods',formData: data).then((val){
var data=json.decode(val.toString());
print('分类商品列表》》》》》》》》》》》${val}');
});
}
}
.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号