AndroidStudio中Flutter打包APK
1、生成签名文件
在打包之前我们需要一个签名文件,证明文件的唯一性。
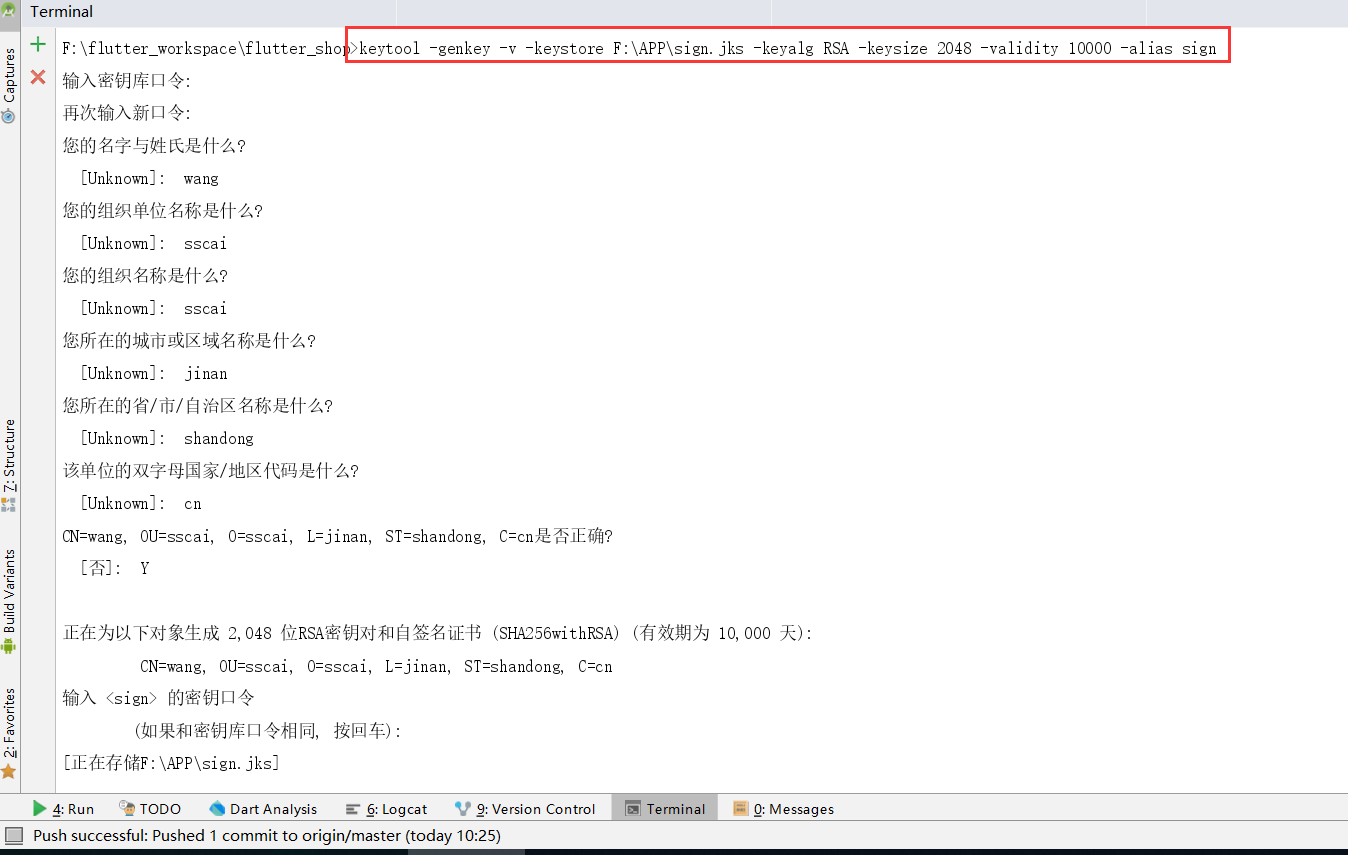
1 | keytool -genkey -v -keystore F:\APP\sign.jks -keyalg RSA -keysize 2048 -validity 10000 -alias sign |
F:\APP\sign.jks为签名问价存放目录,sign 为密钥名。
后面都有用,请牢记。
在控制台输入上方指令后,会依次让你输入密钥库口令、姓氏、组织机构等等,下方是我的截图:

查看证书SHA1:
1 | keytool -list -v -keystore F:\APP\sign.jks -alias sign -storepass 123456 -keypass 123456 |
其中 sign、storepass、keypass 分别为: 别名、密钥库密码、 sign文件密码
2、Android Studio 配置
2.1、导入sign.jks
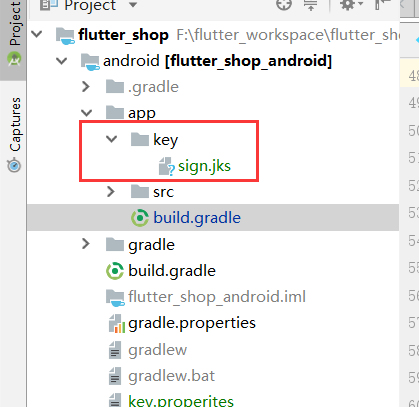
在Flutter工程中/android/app/key/sign.jks创建该目录。
要在app目录下创建key文件夹,然后把sign.jks拖进来。
如图所示:

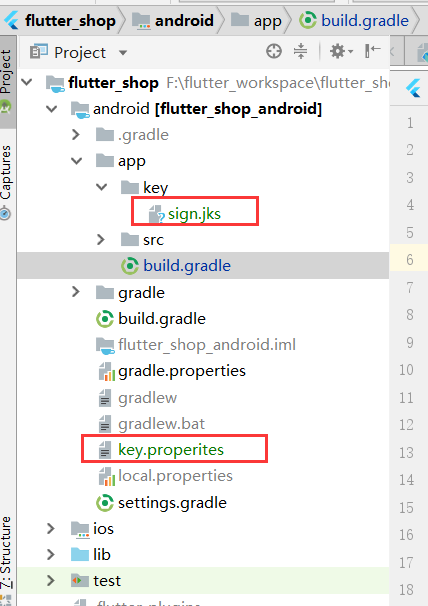
2.2、创建key.properites
在Flutter工程中/android/key.properites创建该文件。
里面内容如下:
1 2 3 4 | storePassword=123456keyPassword=123456keyAlias=signstoreFile=key/sign.jks |
2.3、配置/android/app/build.gradle文件
需要修改 app 包下的 build.gradle 文件,增加如下配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | android { signingConfigs { release { keyAlias 'sign' keyPassword 'android' storeFile file('key/sign.jks') storePassword 'android' } } buildTypes { release { signingConfig signingConfigs.release } }} |
完整的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | def localProperties = new Properties()def localPropertiesFile = rootProject.file('local.properties')if (localPropertiesFile.exists()) { localPropertiesFile.withReader('UTF-8') { reader -> localProperties.load(reader) }}def flutterRoot = localProperties.getProperty('flutter.sdk')if (flutterRoot == null) { throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")}def flutterVersionCode = localProperties.getProperty('flutter.versionCode')if (flutterVersionCode == null) { flutterVersionCode = '1'}def flutterVersionName = localProperties.getProperty('flutter.versionName')if (flutterVersionName == null) { flutterVersionName = '1.0'}apply plugin: 'com.android.application'apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"android { compileSdkVersion 28 lintOptions { disable 'InvalidPackage' } defaultConfig { applicationId "sscai.club.flutter_shop" minSdkVersion 16 targetSdkVersion 28 versionCode flutterVersionCode.toInteger() versionName flutterVersionName testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } /*针对打包新加的*/ signingConfigs { release { keyAlias 'sign' keyPassword '123456' storeFile file('key/sign.jks') storePassword '123456' } } /*针对打包新加的*/ buildTypes { release { signingConfig signingConfigs.release } }}flutter { source '../..'}dependencies { testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'} |
项目目录:

3、打包APK
在当前项目目录的终端中执行:flutter build apk
或者直接在 Android Studio 的 Terinal 执行命令:

生成的目录:当前项目\build\app\outputs\apk\release\xx.apk
标签:
flutter




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 长文讲解 MCP 和案例实战
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· Android编译时动态插入代码原理与实践
· 解锁.NET 9性能优化黑科技:从内存管理到Web性能的最全指南
· 通过一个DEMO理解MCP(模型上下文协议)的生命周期
· 工良出品 | 长文讲解 MCP 和案例实战
· 一天 Star 破万的开源项目「GitHub 热点速览」
· 多年后再做Web开发,AI帮大忙
· 记一次 .NET某旅行社酒店管理系统 卡死分析
· 别再堆文档了,大模型时代知识库应该这样建
2018-08-04 redux VS mobx (装饰器配合使用)
2017-08-04 react-native 项目实战 -- 新闻客户端(7) -- 新闻详情页