React中PureComponent的使用
当使用component时,父组件的state或prop更新时,无论子组件的state、prop是否更新,都会触发子组件的更新,这会形成很多没必要的render,浪费很多性能;pureComponent的优点在于:pureComponent在shouldComponentUpdate只进行浅层的比较,只要外层对象没变化,就不会触发render,减少了不必要的render,当遇到复杂数据结构时,可以将一个组件拆分成多个pureComponent,以这种方式来实现复杂数据结构,以期达到节省不必要渲染的目的。
1.不使用PureComponen和shouldComponentUpdat
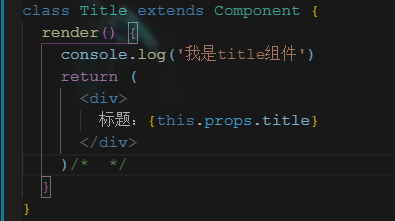
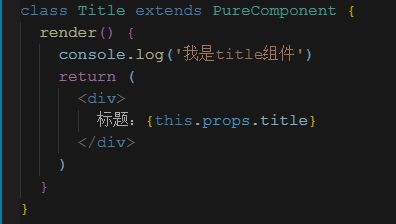
Title组件

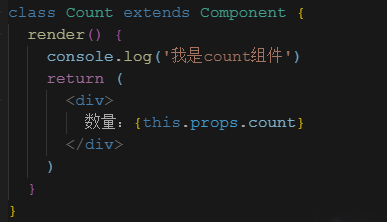
Count组件

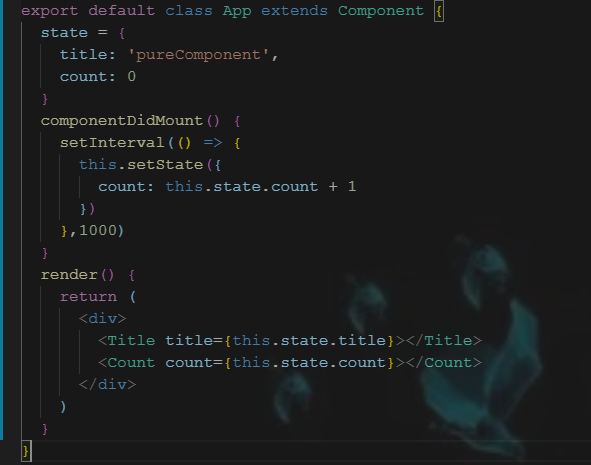
父组件

在App父组件中引入Title和Count组件,在钩子函数componentDidMount中修改count,使其每秒增加1.此时只修改了count组件,title组件没变,但是页面渲染时会同时重复渲染title组件,会造成性能消耗。所以采用的解决方案“”:
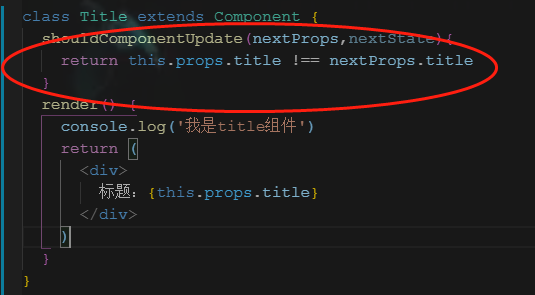
(1) 利用shouldComponentUpdate阻止其重新渲染

此时就可以解决title组件重复渲染的问题;
(2)利用PureComponent解决

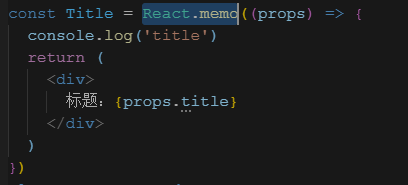
(3)采用React.memo()

通过以上三种方案亦可以避免title组件重复渲。



