css选择器详解
CSS选择器——标签选择器
选择器的作用就是用来筛选元素的
标签选择器是选择某一类元素
span { /* 选择所有标签类型为span的元素 */ color: red; }
CSS选择器——ID选择器
ID选择器是非常方便用于定位某个元素的
但是一般都不会使用ID选择器
因为ID尽量留给JavaScript使用
ID的特点:唯一
#box { /* id选择器,选择id为box的这个元素 */ width: 200px; height: 200px; background: red; }
CSS选择器——类选择器
类选择器又称class选择器
class的优势:不唯一,可以重复使用
.wrap{ /* class选择器,选择class名为wrap的这些元素 */ height: 100px; position:relative; background-color: gray; }
CSS选择器——通配符选择器
*:通配符
什么是通配符?
类似于癞子斗地主的癞子
*可以是任意元素
*可以匹配任意元素
*{ /* 通配符选择器 */ margin: 0; padding: 0; }
*的劣势:效率低下
所以不推荐使用通配符
CSS选择器——后代选择器
后代选择器的格式:祖先元素 后代元素
div span { /* 后代选择器,选择div下后代为span标签的所有元素 */ color: #eee; font-size: 12px; }
CSS选择器——子元素选择器
ul > li { /* 子元素选择器,选择ul下子代为li标签的所有元素 */ list-style: none; font-size: 24px; }
CSS选择器——相邻选择器
可以理解为相邻(下一个兄弟)选择器
E + F
1、被选中的元素必须是F类型
2、F标签必须与E标签是兄弟关系
3、F元素必须是紧跟着E元素后面的第一个元素
eg:
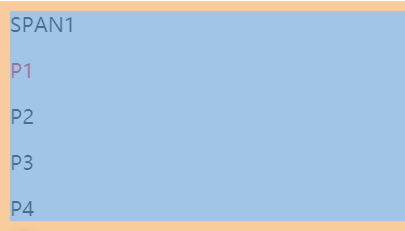
span + p { /* 相邻选择器,选择span标签后第一个与其为兄弟关系的p标签 */ color: red; }
<body> <span>SPAN1</span> <p>P1</p> <p>P2</p> <p>P3</p> <p>P4</p> </body>
结果:

CSS选择器——兄弟选择器
E ~ F:F元素必须跟E元素是兄弟关系,并且F元素必须要位于E元素的后面
eg:
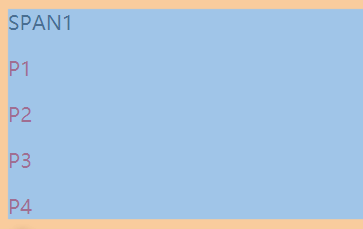
span ~ p { /* 兄弟选择器,选择span标签后所有与其为兄弟关系的p标签*/ color: red; }
<body> <span>SPAN1</span> <p>P1</p> <p>P2</p> <p>P3</p> <p>P4</p> </body>
结果:

CSS选择器——交集选择器
eg:
a.down { color:red; }
1、被选中的元素必须是a类型
2、被选中的元素class必须是down
CSS选择器——并集选择器
eg:
div,span,p { /* 并集选择器,选择标签类型为div、span、p这一集合的元素 */ color: red; }
CSS选择器——属性选择器
E [属性名] 属性选择器里面最简单的用法
E [属性名=属性值]
eg:
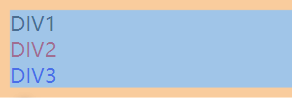
div[name] { /* 属性选择器,选择具有name属性名的div标签 */ color: red; } div[name=Jordan] { /* 选择name属性名为Jordan的div标签 */ color: blue; }
<body> <div>DIV1</div> <div name>DIV2</div> <div name="Jordan">DIV3</div> </body>
结果:

CSS选择器——伪类选择器
超链接的四种状态
:link; 默认状态
:hover; 鼠标悬停(鼠标移动到元素上)
:active; 激活状态(鼠标按下)红色
:visited; 访问过后 紫色
正确的书写顺序:link visited hover active(love hate原则)
a:hover { /* 最常见的伪类选择器用法 */ color: red; }
CSS选择器——伪元素选择器
伪元素 它跟真实元素的用法是一模一样的
如果需要使用伪元素,那么content属性是必须的
伪元素的两种写法:
CSS3之前的写法: :before
:after
CSS3的写法: ::before
::after
.clearfix::after { /* 最常见的伪元素选择器用法,用来清除浮动 */ content:""; display:block; clear: both; }



