Flutter框架概览
前言:进入新框架的开发前,有必要整体了解框架设计及特点,对该框架初步认识,此文对Flutter框架进行浅显梳理,以备查阅;
Flutter框架

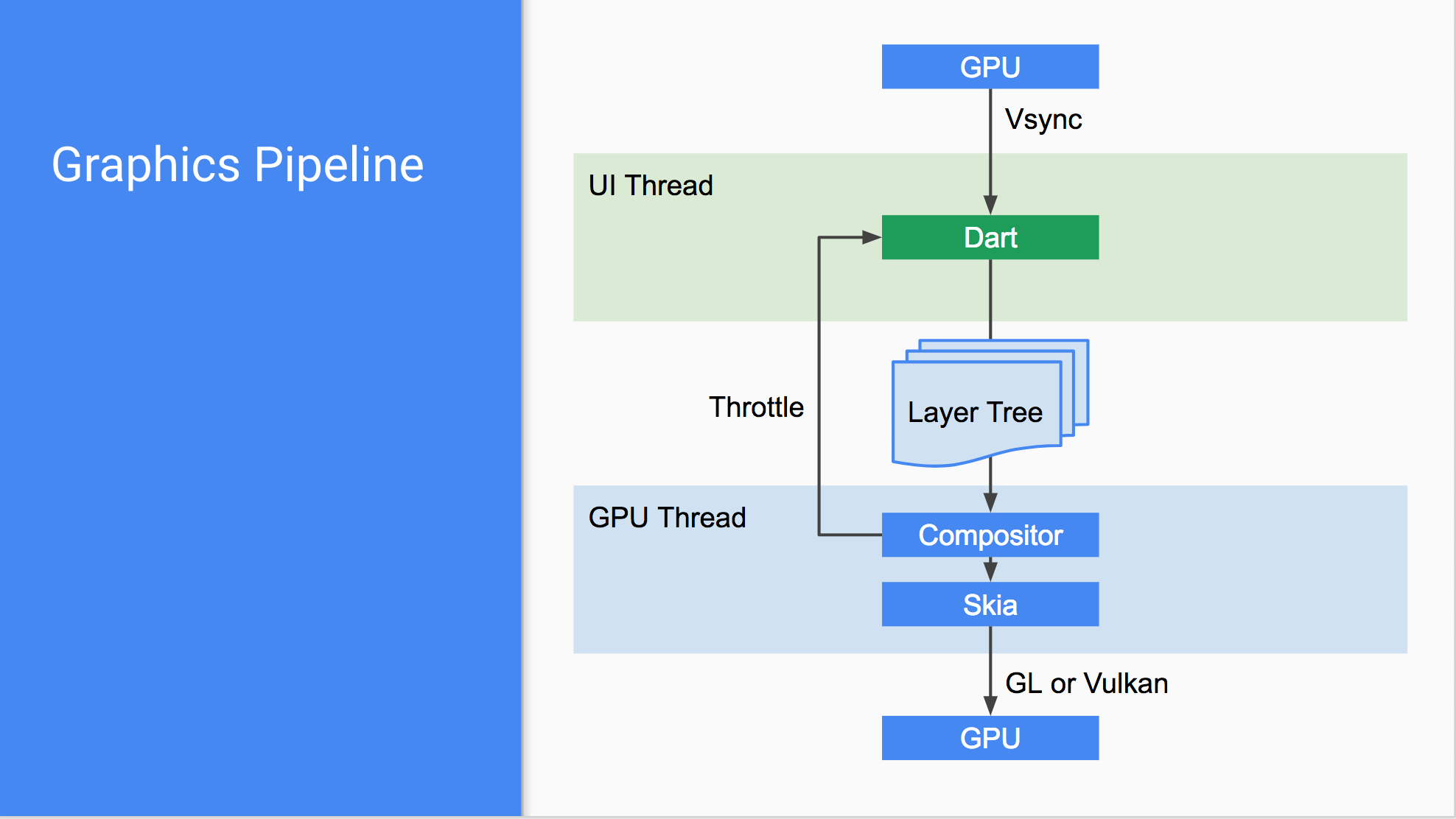
从该架构图可知,Flutter框架可分为Framework层和Engine层;
Flutter Framework: 整个框架层都是用Dart语言实现,该层提供一套基础库, 用于处理动画、绘图和手势等。并且基于绘图封装了一套 UI组件库,并且细分为两种风格的组件
Materail : Android风格的Widget,包含以下几个大类
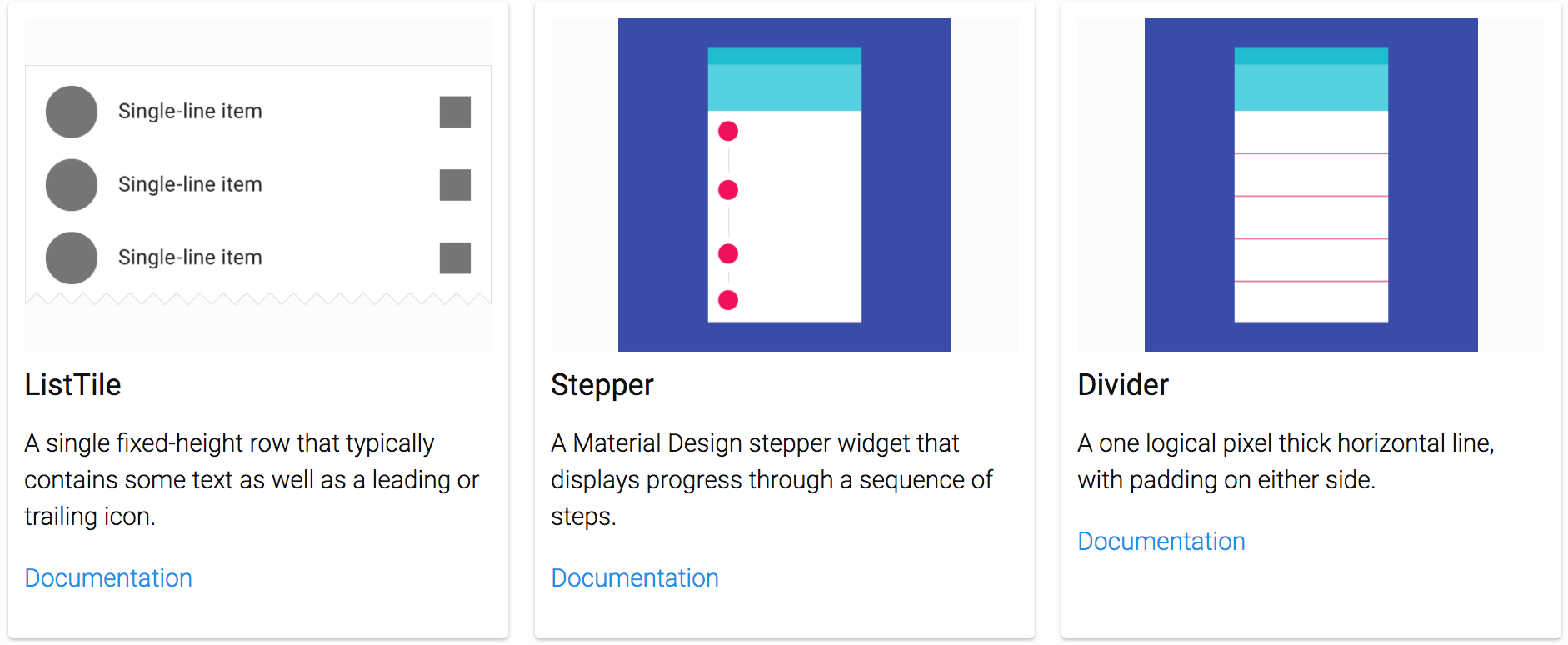
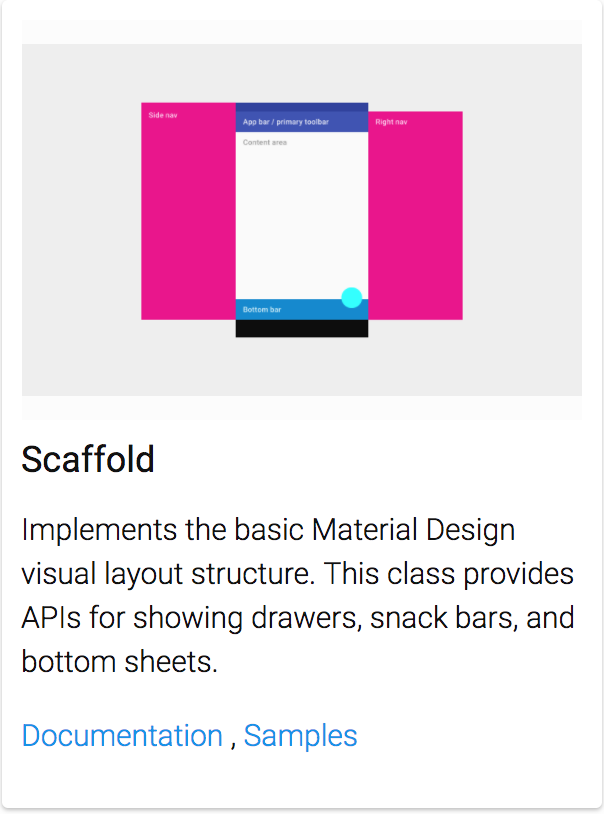
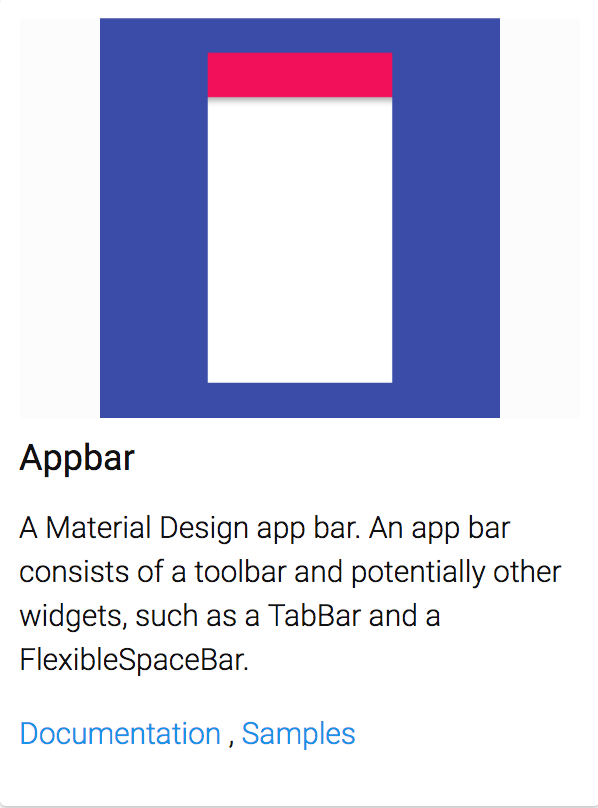
- App基础结构和导航类型(Scaffold,Appbar,BottomNavigationBar等)
![]()
![]()
![]()
- Buttons(悬浮按钮,菜单按钮等)
![]()
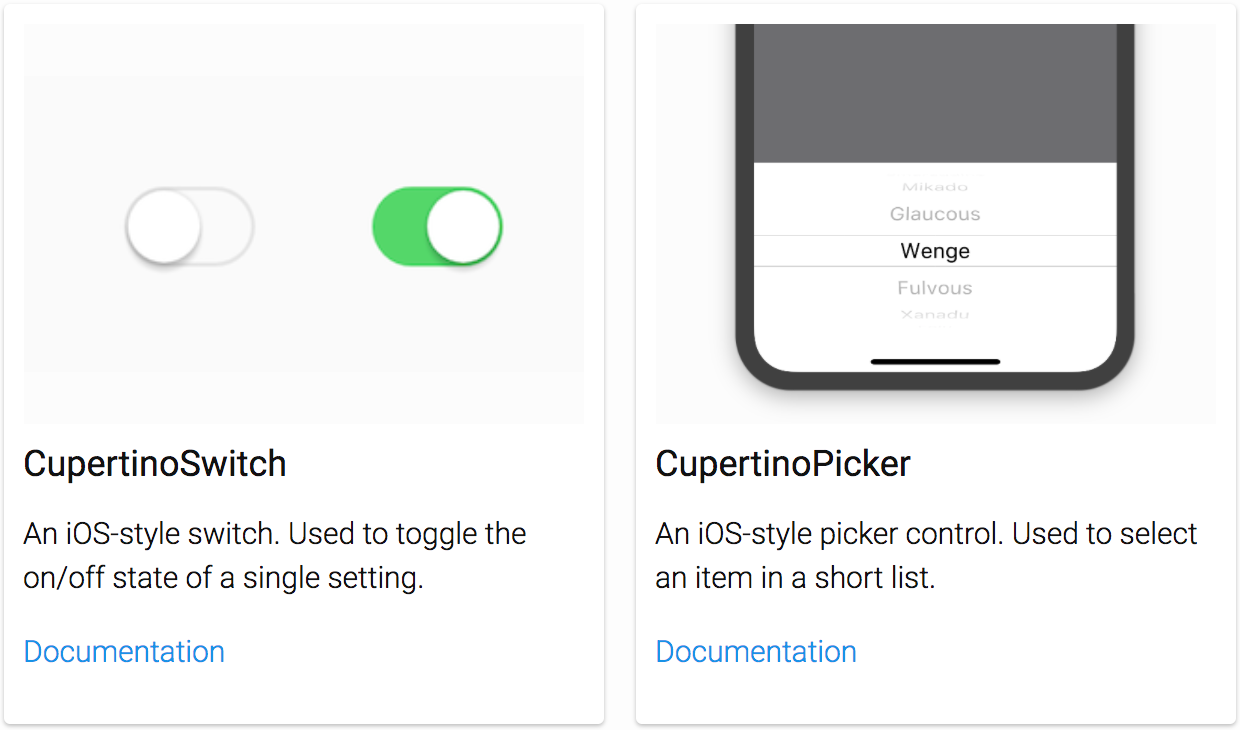
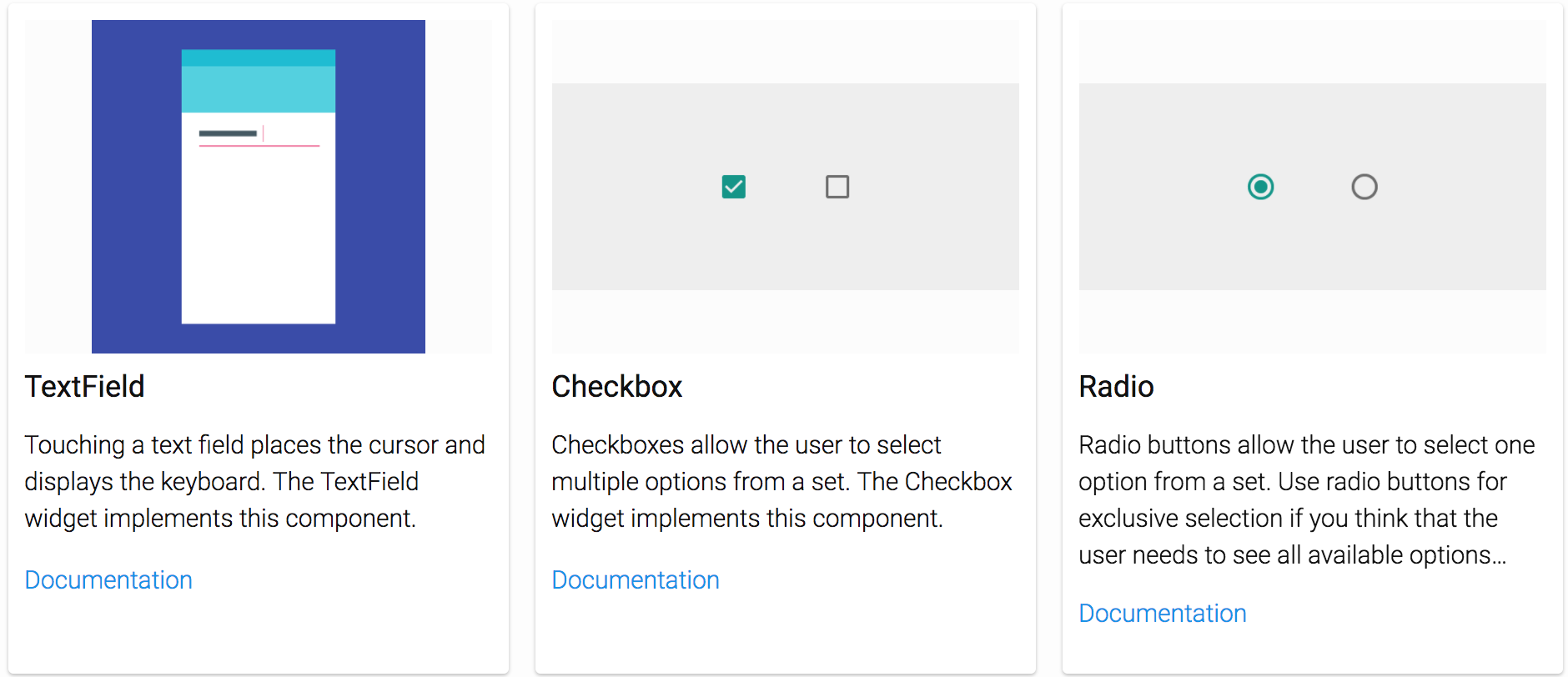
- 输入和选择器(Checkbox,Radio,Switch等)
![]()
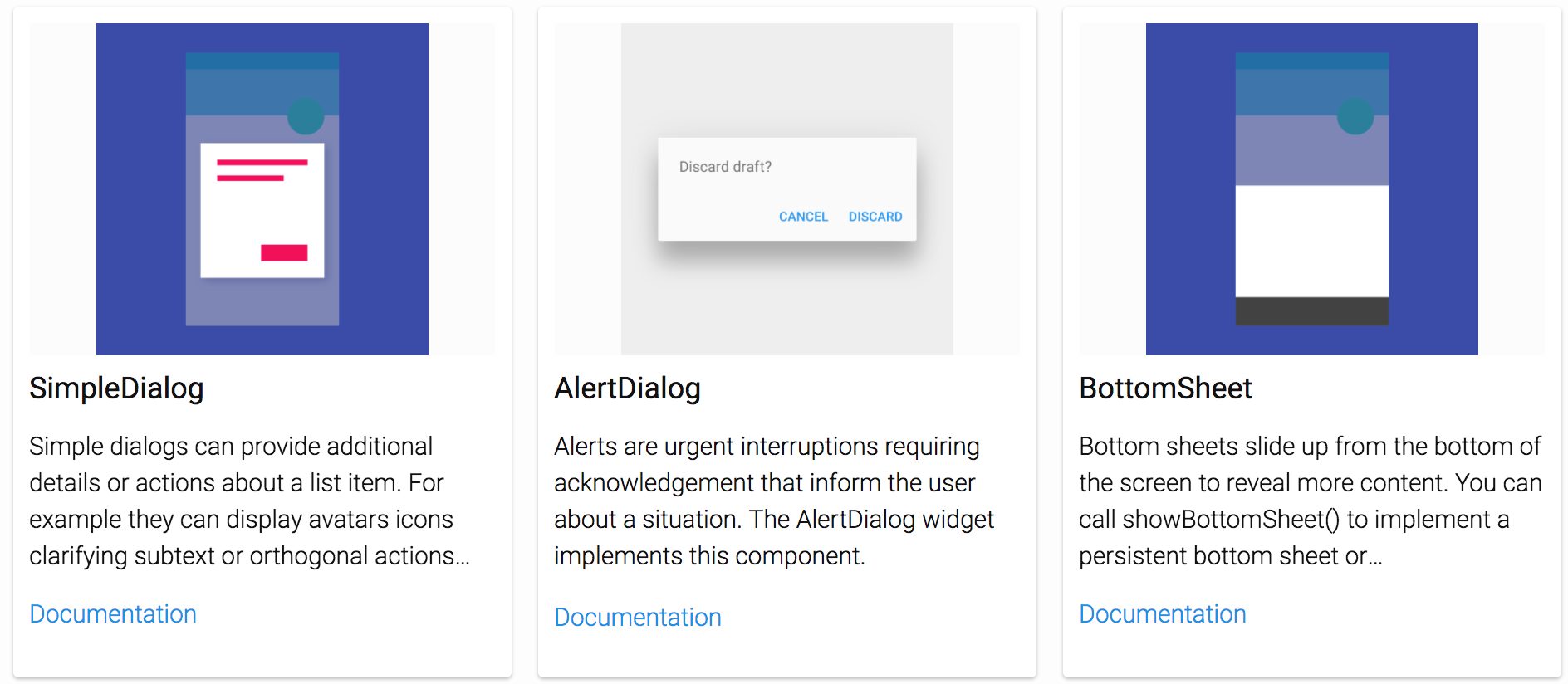
- 对话框,面板
![]()
- 布局

Cupertino: IOS风格的Widget,主要包含:
CupertinoTabBar,CupertinoPageScaffold,CupertinoTabScaffold,CupertinoTabView

Flutter Engine: 这是一个纯 C++实现的框架层,包含了 Skia引擎(高性能渲染引擎)、Dart运行环境、文字排版引擎等。它可以以 JIT、JIT Snapshot 或者 AOT(预先编译)的模式运行 Dart代码。AOT直接将Dart源码编译成了本地字节码,没有了解释执行的过程,提升执行性能。和Java显著不同的是Dart的"线程"(Isolate)是不共享内存的,各自的堆(Heap)和栈(Stack)都是隔离的,彼此之间通过消息通道来通信。所以,Dart不存在数据竞争和变量状态同步的问题,整个Flutter Framework Widget的渲染过程都运行在一个isolate中,在代码调用 dart:ui库时,提供 dart:ui库中 Native Binding 实现。 这个运行时还控制着 VSync信号的传递、GPU数据的填充等,并且还负责把客户端的事件传递到运行时中的代码。

转载请注明出处From crash_coder linguowu linguowu0622@gamil.com









 浙公网安备 33010602011771号
浙公网安备 33010602011771号