Angular Material的安装和使用
一、安装
1.前期准备:npm(安装node即可),angular cli脚手架
2.自建项目
ng new my-app //my-app项目名字
ng g c project //组件名project
3.安装angular material和angular cdk
//npm方法
npm install --save @angular/material @angular/cdk
//yarn方法
yarn add @angular/material @angular/cdk
4.常用项animations(非必备)
//npm方法
npm install --save @angular/animations
//yarn方法
yarn add @angular/animations

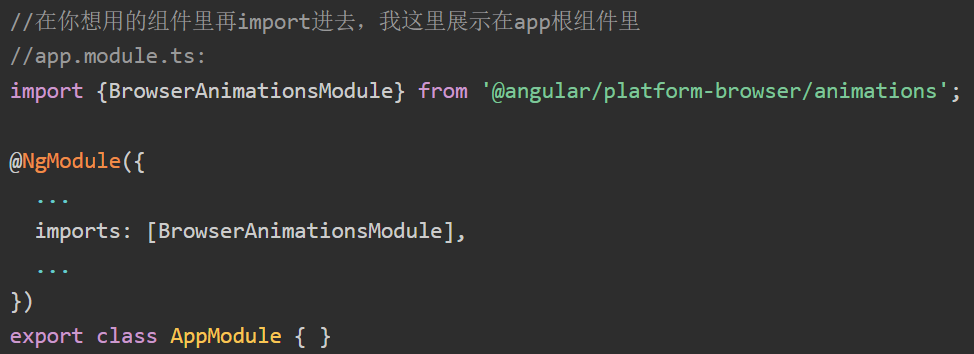
5.引入组件模块

6.引入主题
//根目录的styles.css
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
//或者直接在index.html里使用<link>标签
<link href="node_modules/@angular/material/prebuilt-themes/indigo-pink.css" rel="stylesheet">
7.手势支持
有的标签(mat-slide-toggle,mat-slider,mattooltip等)需要hammerJS来支持,为了获取这些组件的所有特性,通过npm引入到项目中。
//npm
npm install --save hammerjs
//yarn
yarn add hammerjs
然后在入口文件(main.js)中引入
import 'hammerjs';
8.添加material的icon(可选)
如果想要你的mat-icon标签获取官方的Material Design Icons,在index.html文件中加入下面的link。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
二、使用
该安装的都已经安装好了,可以放心大胆地使用了,详见官网哦。




