Rxjs6学习
一、什么是Rxjs?
Rxjs是ReactiveX编程理念的JavaScript版本。ReactiveX来自微软,它是一种针对异步数据流的编程。简单来说,它将一切数据,包括HTTP请求,DOM事件或普通数据包装成流的形式,然后用强大丰富的操作符对流进行处理,使你能以同步编程的方式处理异步数据,并组合不同的操作符来轻松优雅的实现你所需要的功能。
let observable = Observable.create(observer=>{
observer.next("1");
observer.next("2");
})
console.log("start");
//订阅observable
observable.subscribe(value=>{
console.log(value);
});
console.log("end");
//start
//1
//2
//end
通过Observable身上的create()方法可以创建一个Observable,参数中的回调函数设置这个Observable将会如何传递值,然后通过subscribe订阅这个Observable。由输出结果看出,subscribe是同步执行的。
二、Rxjs的operators
1.创建Observable
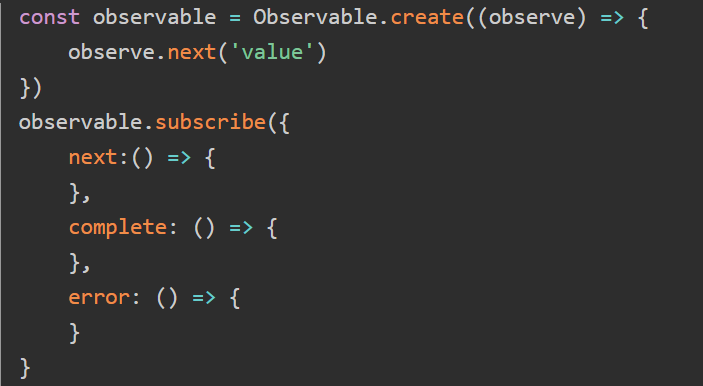
(1).create

(2).of
创建一个Observable,它会一次发出提供的参数,最后发出完成通知。

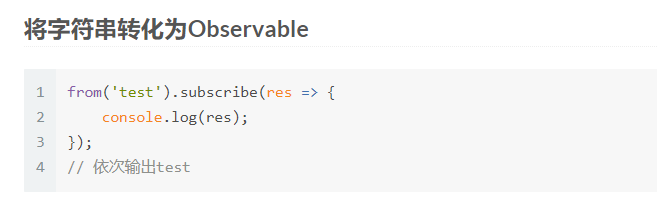
(3).from
从一个数组、类数组对象、promise、迭代器对象或者类Observable对象创建一个Observable。



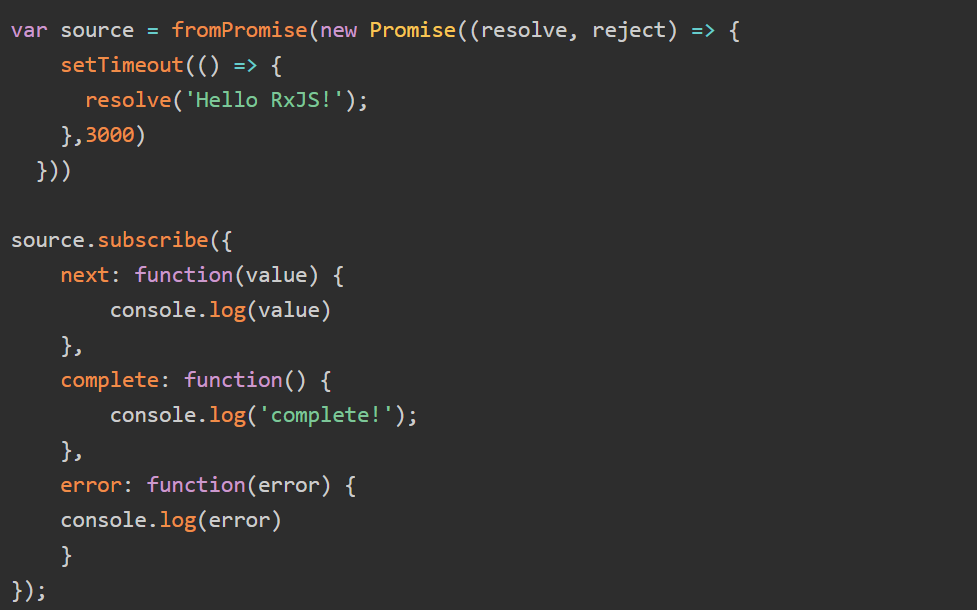
(4).fromPromise
将promise转化为Observable.
返回一个仅仅发出Promise resolve过的值然后完成的Observable。
如果Promise resolve一个值,输出Observable发出这个值然后完成。如果Promise被rejected,输出Observable后发生相应的错误。

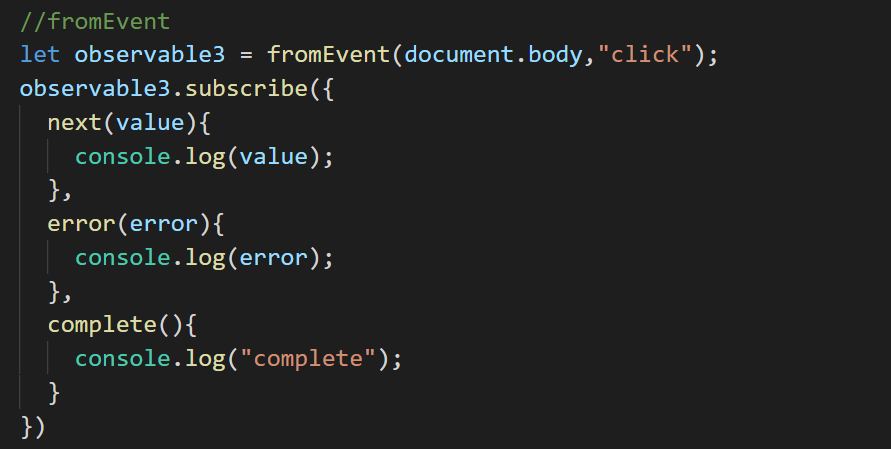
(5).fromEvent
创建一个Observable,该Observable发出来自给定事件对象的指定类型事件。

![]()
(6).empty
创建一个空的Observable,如果订阅这个Observable,它会立即响应complete函数

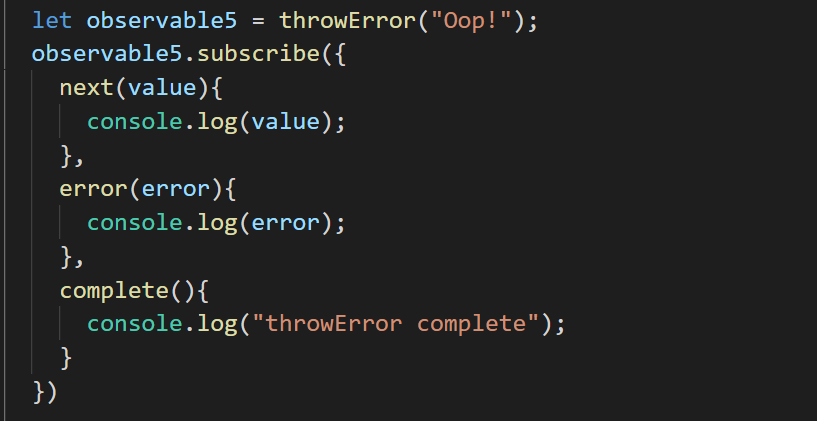
(7).throwError(替代之前的throw)

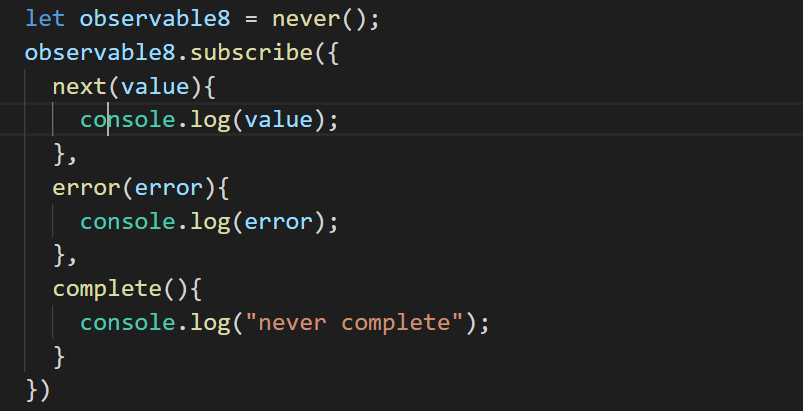
(8).never
一个一直存在却什么都不做的observable

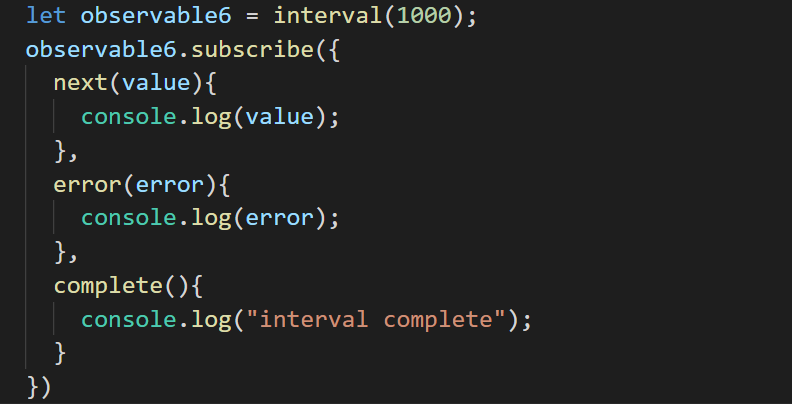
(9).interval
每隔一段时间发送一个值,0,1,2.....

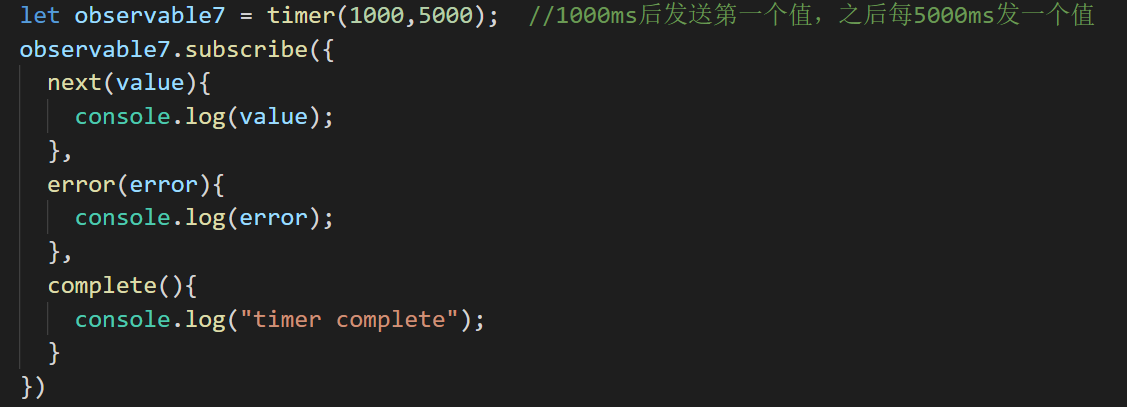
(10).timer
timer有两个参数,第一个参数表示到发送第一个值的间隔时间,第二个参数表示从发送第二个参数开始,每发送一个值的间隔时间,如果第二个参数为空,则发送第一个值后,终止,执行complete函数。

2.选择器
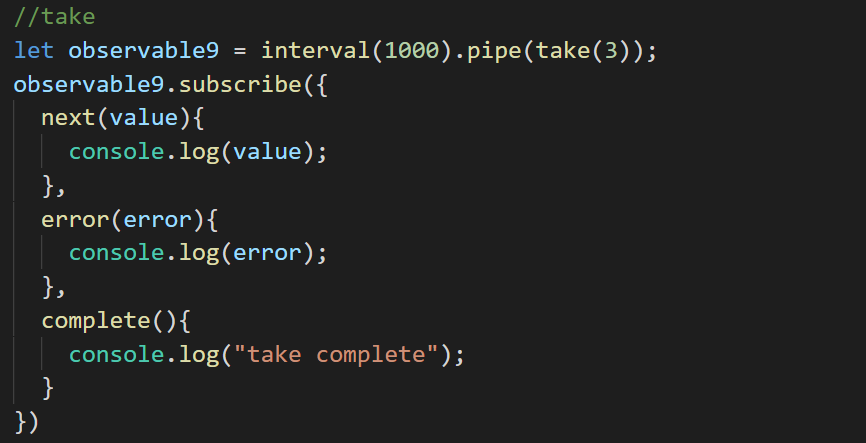
(1).take
获取前几个数然后结束(执行complete方法)


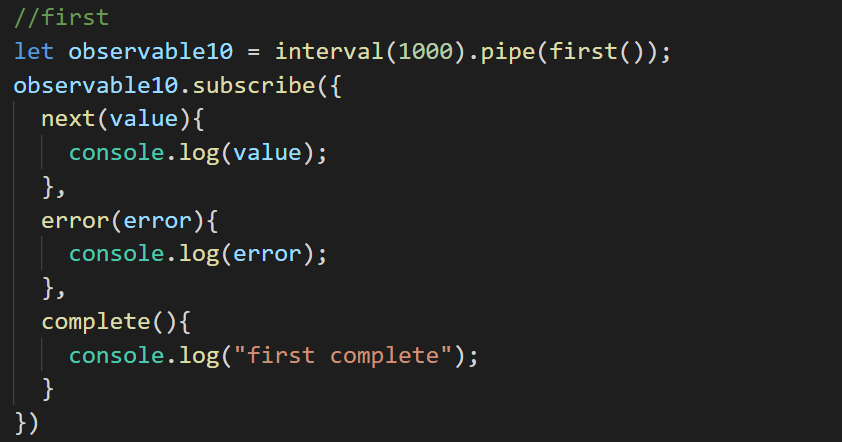
(2).first
取第一个数然后结束(执行complete方法)


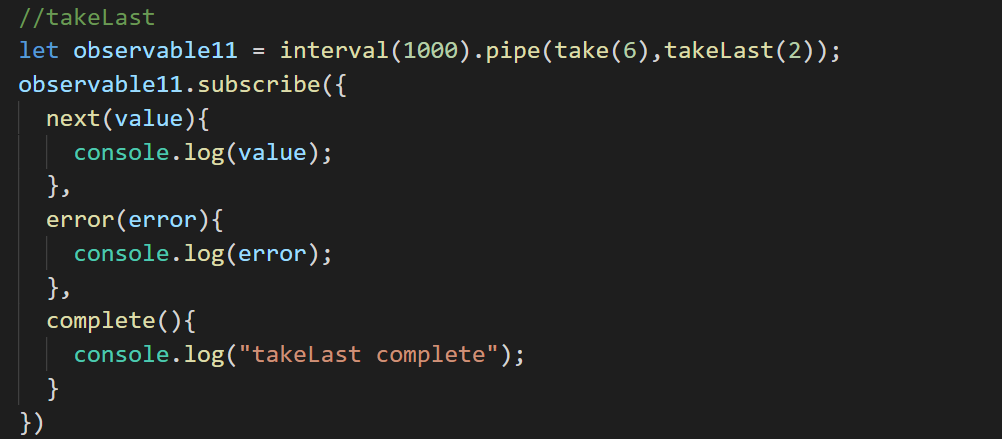
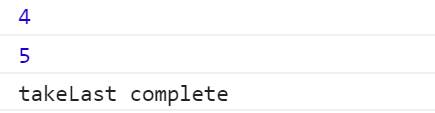
(3).takeLast
取后边几个值然后结束(执行complete方法)


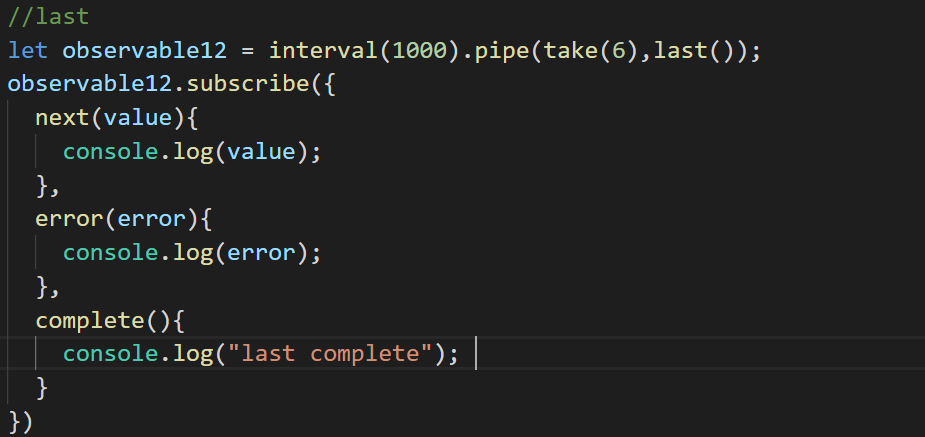
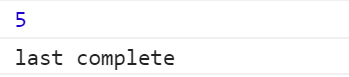
(4).last
取最后一个值然后结束(执行complete方法)


3.控制数据流
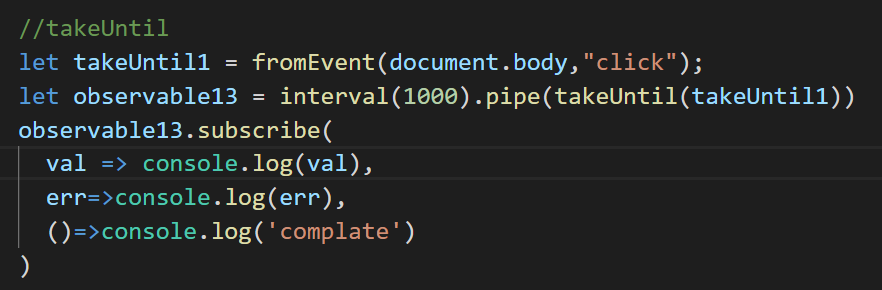
(1).takeUntil
参数是一个observable,在某些事件发生时,让原observable直接完成(complate)


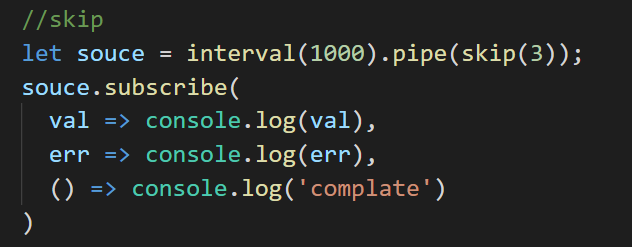
(2).skip
略过前几个值,取后面的值,略过值的时间仍需等待,如下,需要等待4秒才发出3。

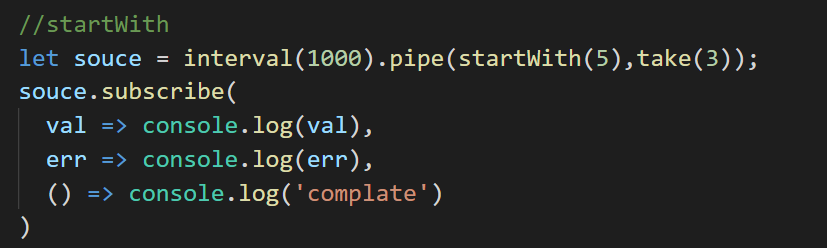
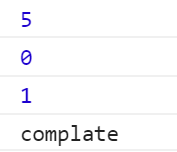
(3).startWith
塞一个初始值给observable


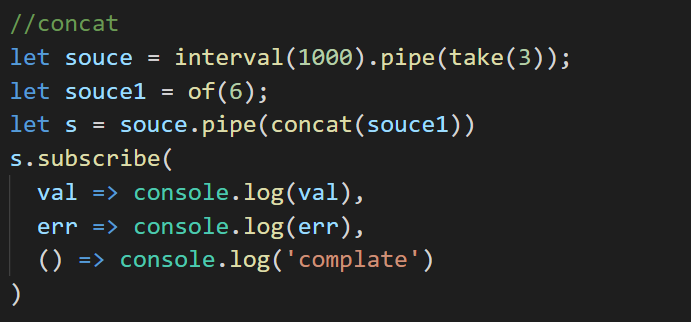
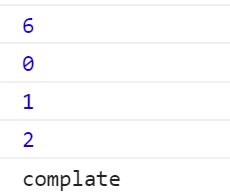
(4).concat
合并操作符,参数必须是observable类型,concat将多个observable串接起来,前一个完成好了,再执行下一个。


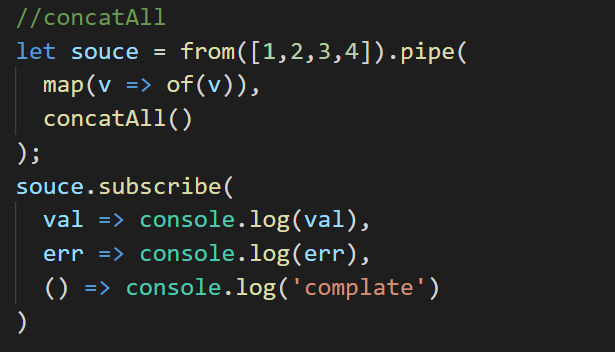
(5).concatAll
合并操作符,无参,有时候observable送出的元素又是一个observable,就像二维数组,这时我们就可以用concatAll把它摊平为一维数组。


(6).merge
合并操作符,和concat一样,区别在于merge处理的observable是异步执行的,没有先后顺序。


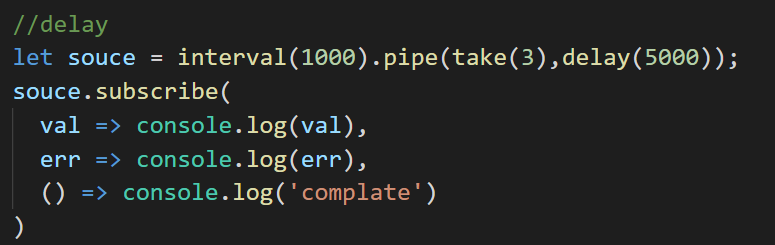
(7).delay
delay可以延迟observable一开始发送元素的时间点,参数毫秒,也可以是Date类别的如new Date().getTime() + 1000。

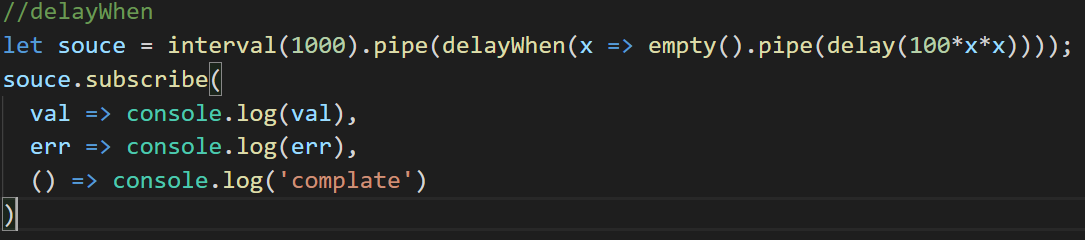
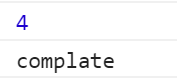
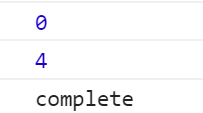
(8).delayWhen
delayWhen的作用和delay的作用很像,最大的差别是delayWhen可以影响每个元素,需要传入一个callback并回传一个observable。

(9).debounceTime
每次收到元素,都会先把元素cache住并等待一段时间,如果这段时间没有收到任何元素,则把元素送出,如果这段时间又收到新元素,则把原本cache住的元素释放掉并重新计时,不断反复。


(10).throttleTime
throttleTime和debounceTime的作用都是降低事件的触发频率,但行为上有很大的不同。throttle传入observable,throttleTime传入毫秒。throttleTime会先开放送出元素,等到有元素被送出就沉默一段时间,等到时间过了又会开放发送元素。


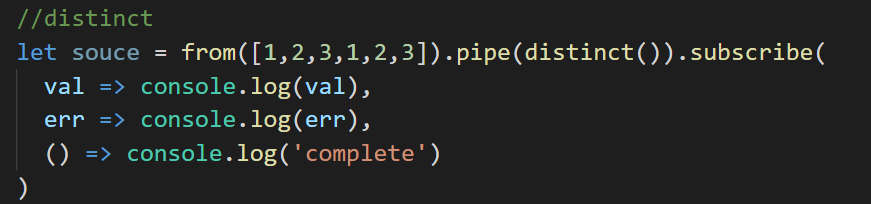
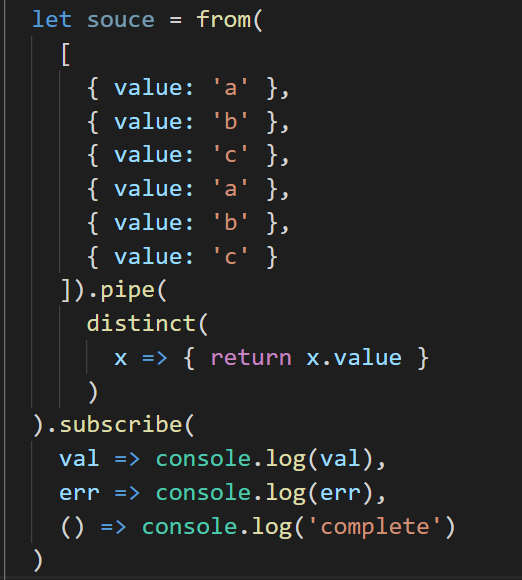
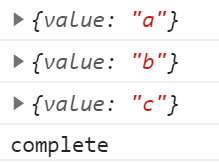
(11).distinct
distinct会过滤掉重复的值。如果传入一个函数,函数返回值就是distinct比较的值。




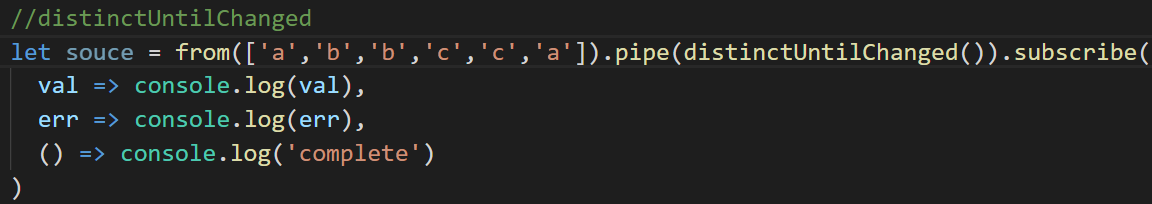
(12).distinctUntilChanged
distinctUntilChange只会比较相邻两次,把相同的值过滤掉。


4.协调多个Observable
(1).combineLatest
协调多个observable,参数observable中有一个发生变化都会发起订阅(前提是每个observable都有值)。返回的订阅值是数组。


(2).zip
当每个传入zip的流都发射完第一次数据时,zip将这些数据合并成数组并发射出去,当这些流都发射完第二次数据时,zip再次将它们合并成数组并发射。以此类推直到其中某个流发出结束信号,整个被合并后的流结束,不再发射数据。


如果最后一个参数是函数,这个函数用来计算最终发出的值。


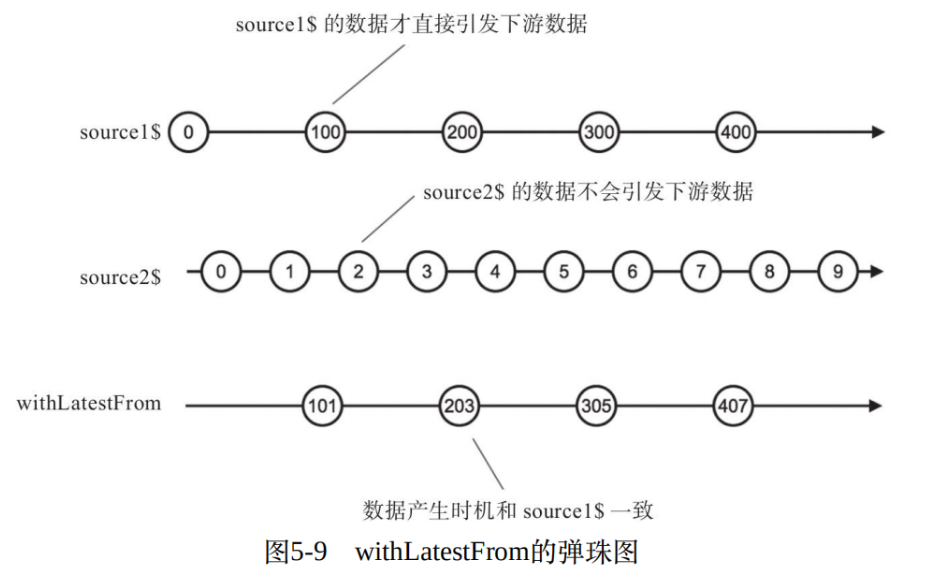
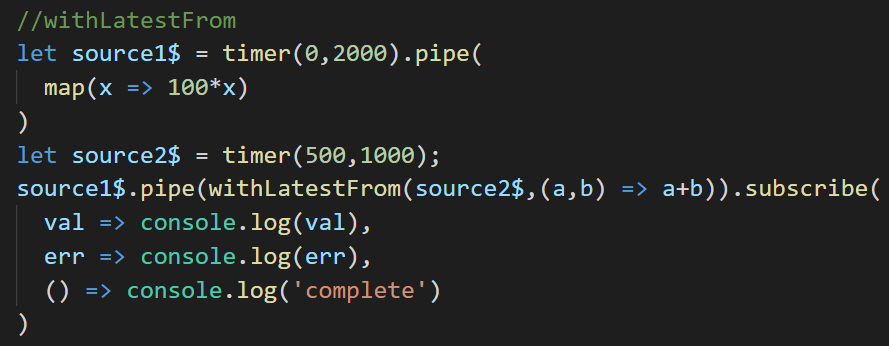
(3).withLatestFrom
管道中的方法,默认输出格式为数组格式,可通过第二个参数进行参数格式组装。withLatestFrom只有实例操作符的形式,而且所有输入observable的地位并不相同,调用withLatestFrom的那个observable对象起主导数据产生节奏的作用,作为参数的Observable对象只能贡献数据,不能控制产生数据的时机。



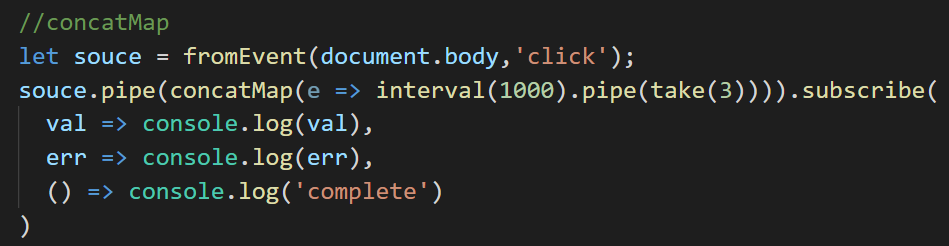
(4).concatMap
concatMap就是concatAll加上map。

![]()




