Dappers 开发入门(3)- 列表界面
这篇类似去年的“iPad上做开发”系列,但借助于easyUI的完全引入及二次定制, 这回UI整体框架取得了较好的效果, 也完全实现了iPad上做开发的目的:我经常在iPad上对UI进行调整。
即使一个简单功能的界面, 也基本用到了easyUI的大部分组件:
- combobox
- combotree
- datagrid
- form
- validatebox
- tree
- window
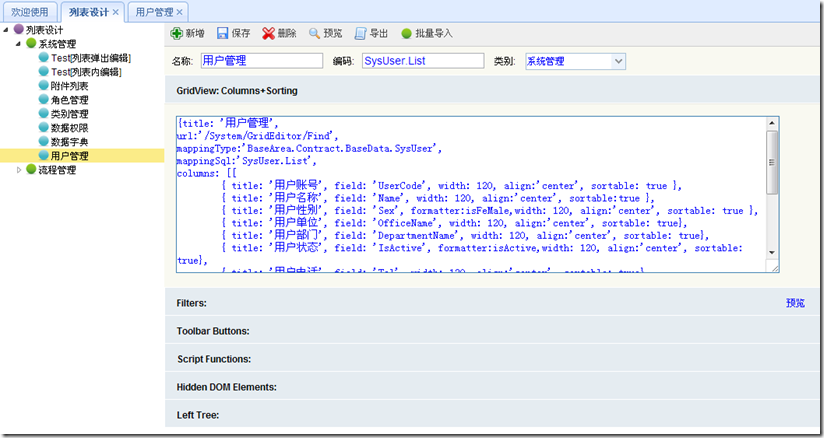
要实现上述“用户管理”列表,仅需如下:
{title: '用户管理',
url:'/System/GridEditor/Find',
mappingType:'BaseArea.Contract.BaseData.SysUser',
mappingSql:'SysUser.List',
columns: [[
{ title: '用户账号', field: 'UserCode', width: 120, align:'center', sortable: true },
{ title: '用户名称', field: 'Name', width: 120, align:'center', sortable:true },
{ title: '用户性别', field: 'Sex', formatter:isFeMale,width: 120, align:'center', sortable: true },
{ title: '用户单位', field: 'OfficeName', width: 120, align:'center', sortable: true},
{ title: '用户部门', field: 'DepartmentName', width: 120, align:'center', sortable: true},
{ title: '用户状态', field: 'IsActive', formatter:isActive,width: 120, align:'center', sortable: true},
{ title: '用户电话', field: 'Tel', width: 120, align:'center', sortable: true},
{ title: '角色', field: 'Role',formatter:assign,width: 60, align:'center'},
{ title: '区域', field: 'District',formatter:assignDistrict,align:'center', width: 60}
]],
sortName:'UserCode',
sortOrder:'asc'
}
url:'/System/GridEditor/Find',
mappingType:'BaseArea.Contract.BaseData.SysUser',
mappingSql:'SysUser.List',
columns: [[
{ title: '用户账号', field: 'UserCode', width: 120, align:'center', sortable: true },
{ title: '用户名称', field: 'Name', width: 120, align:'center', sortable:true },
{ title: '用户性别', field: 'Sex', formatter:isFeMale,width: 120, align:'center', sortable: true },
{ title: '用户单位', field: 'OfficeName', width: 120, align:'center', sortable: true},
{ title: '用户部门', field: 'DepartmentName', width: 120, align:'center', sortable: true},
{ title: '用户状态', field: 'IsActive', formatter:isActive,width: 120, align:'center', sortable: true},
{ title: '用户电话', field: 'Tel', width: 120, align:'center', sortable: true},
{ title: '角色', field: 'Role',formatter:assign,width: 60, align:'center'},
{ title: '区域', field: 'District',formatter:assignDistrict,align:'center', width: 60}
]],
sortName:'UserCode',
sortOrder:'asc'
}
url 指向load数据的action
mappingType是结果集的映射类型
mappingSql 类似myBatis的配置文件,指向key
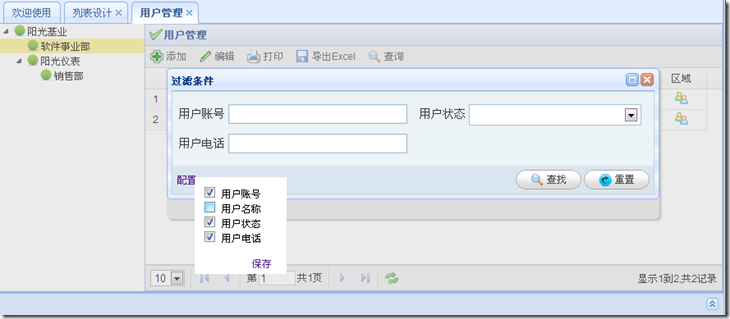
同时,每一个列表都需要查询条件过滤,才显得有意义:
{colspans:2,width:600,height:184,
model:[
{display:'用户账号',name:'prm_UserCode_LK_',colspan:1,type:'text'},
{display:'用户名称',name:'prm_Name_LK_',colspan:1,type:'text'},
{display:'用户状态',name:'prm_Status_',type:'select'},
{display:'用户电话',name:'prm_Tel_LK_',type:'text'}
]}
model:[
{display:'用户账号',name:'prm_UserCode_LK_',colspan:1,type:'text'},
{display:'用户名称',name:'prm_Name_LK_',colspan:1,type:'text'},
{display:'用户状态',name:'prm_Status_',type:'select'},
{display:'用户电话',name:'prm_Tel_LK_',type:'text'}
]}
无需任何手动工作,点击列表头“查询”按钮,即可弹出过滤条件
同时,过滤条件项目可以
- 设置默认参数值, value:’zhang%’
- 默认显示/隐藏, hidden: true
- 每个控件占的列数, colspan: 1,2,3
- 每一个用户、角色 可单独基于此界面,重新设置默认条件,设置显示、隐藏, 设置默认排序,设置每页行数。
- 每一用户、角色 通过“保存”“删除” 链接进行UI个性定制与还原。
最后, 通常列表界面还提供左侧导航树,仅需:
{url:'/BaseData/Office/JsonTree'}
即可完成 easyUI tree的展示。 额外的Tree、Grid的交互需要编写脚本完成。
UI开发界面如下,实现了批量导入、到处功能, 对于测试环境-生产环境快速部署带来很大的便利: