Django高级之-Ajax
1 AJAX准备知识:JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象(json只认双引的字符串格式:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ] 不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
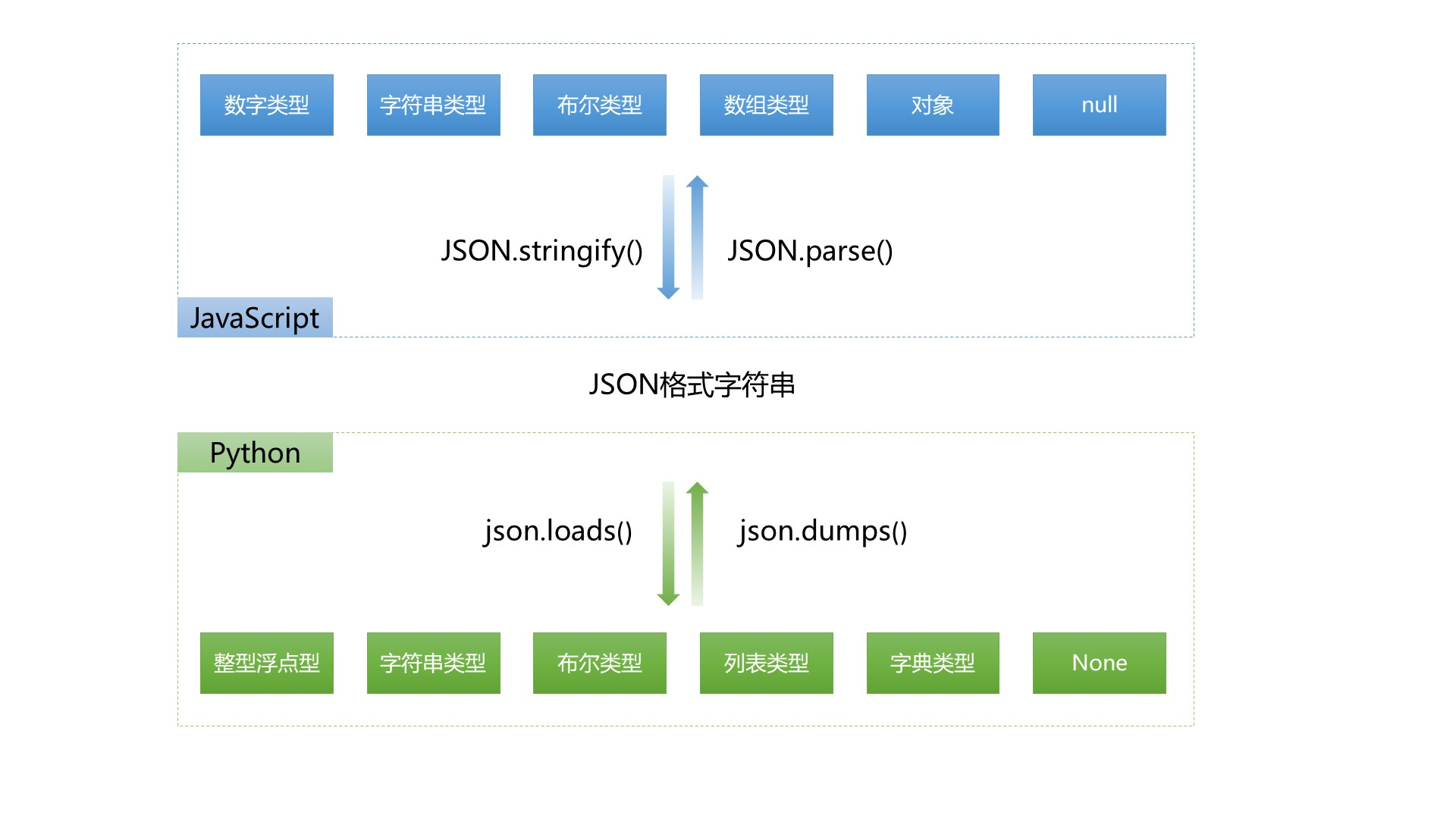
}JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象(json只认双引的字符串格式)
JSON.parse('{"name":"Howker"}');
JSON.parse('{name:"Stack"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Tonny"})和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
code
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
code
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
2 AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
精髓:
- AJAX使用Javascript技术向服务器发送异步请求,异步提交
- AJAX无须刷新整个页面,局部刷新
朝后端发送请求的方式:
- 浏览器地址栏直接输入url回车 GET请求
- a标签href属性 GET请求
- form表单:数据整体提交到后端,等待处理结果 GET和POST
- ajax:异步提交、局部刷新 GET和POST
示例:
在页面前两个框中输入数字 、点击按钮 、朝后端发送ajax请求,后端计算出结果再返回给前端,动态展示到第三个input框中。
HTML代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" id="i1"> + <input type="text" id="i2"> = <input type="text" id="i3">
<button id="b1">Ajax Test</button>
<script src="/static/jquery-3.3.1.min.js"></script>
<script>
$('#b1').click(function () {
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个url发送ajax请求,跟from表单action参数规则一样,不写就是朝当前地址提交
url:'',
// 2.请求方式, 不指定默认就是get 都是小写
type:'POST',
// 3.发送数据,用键值对形式,前端称为自定义对象,获取用户input框输入值
data:{'i1':$('#i1').val(),'i2':$('#i2').val()},
// 4.配置一个参数,回调函数自动反序列化 或者自己在前端利用JSON.parse()反序列化
// 针对后端如果是用HttpResponse返回的数据 回调函数不会自动帮你反序列化
如果后端直接用的是JsonResponse返回的数据 回调函数会自动帮你反序列化
dataType:'JSON',
// 5.回调函数:当后端给你返回结果的时候会自动触发 args接受后端的返回结果
// 后端跟ajax交互,无论返回什么都不会直接作用于浏览器,而是返回给回调函数
success:function (args) {
$('#i3').val(args) // 通过DOM操作动态渲染到第三个input里面
}
})
})
</script>
</body>
</html>views.py
def ajax_test(request):
if request.method=='POST':
i1=request.POST.get('i1')
i2=request.POST.get('i2')
ret=int(i1)+int(i2)
return HttpResponse(ret)
return render(request,'ajax_test.html')urls.py
from django.conf.urls import url
from app01 import views
urlpatterns=[
url(r'^ajax_test/',views.ajax_test),
]3 AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
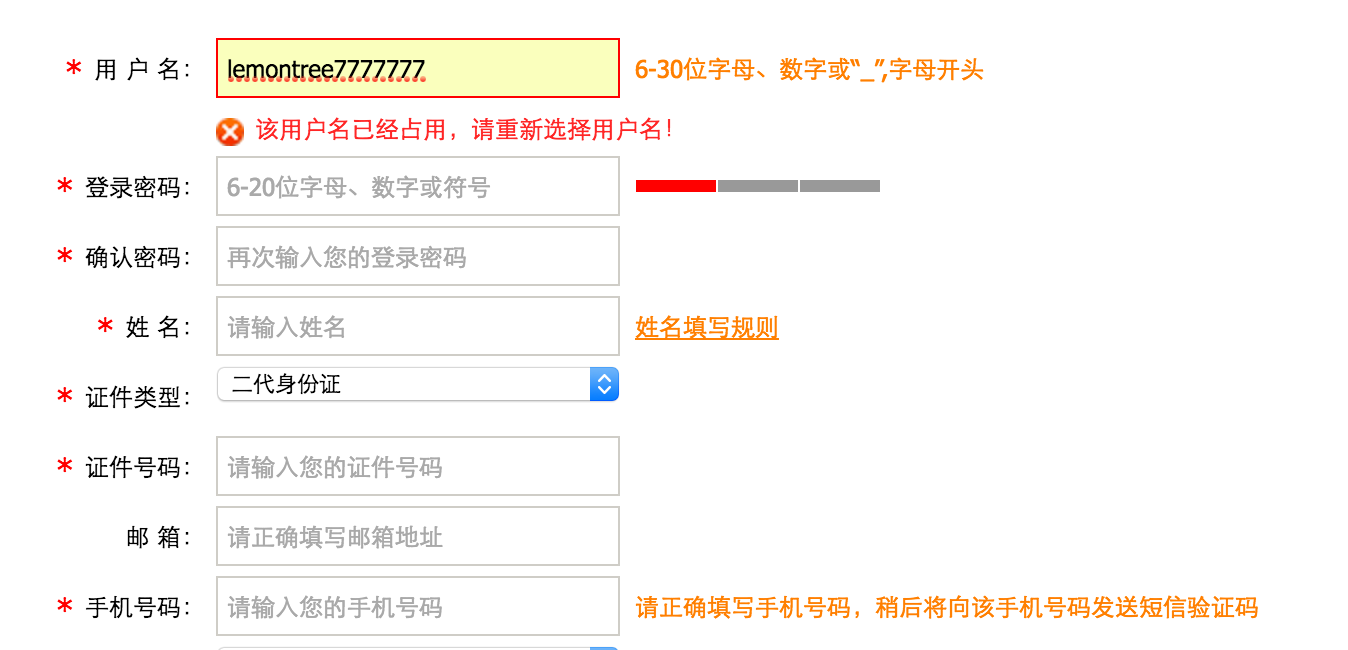
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
4 jQuery实现的AJAX
Ajax我们只学习jQuery封装之后的版本,所以我们在前端页面使用ajax的时候需要确保导入了jQuery。
ps:并不只有jQuery能够实现ajax,其他的框架也可以 但是换汤不换药 原理是一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<p><input type="text" class="user"><span class="hide" style="color: red">用户名已存在</span></p>
<script src="/static/jquery-3.3.1.min.js"></script>
{#下面这一项是基于jQuery的基础上自动给我们的每一个ajax绑定一个请求头信息,类似于form表单提交post数据必须要有的csrf_token一样#}
{#否则我的Django中间件里面的校验csrf_token那一项会认为你这个请求不是合法的,阻止你的请求#}
<script src="/static/setup_Ajax.js"></script>
<script>
//给input框绑定一个失去焦点的事件
$('.user').blur(function () {
//$.ajax为固定用法,表示启用ajax
$.ajax({
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url:'',
//type为标定你这个ajax请求的方法
type:'POST',
//data后面跟的就是你提交给后端的数据
data:{'username':$(this).val()},
//success为回调函数,参数data即后端给你返回的数据
success:function (data) {
ret=JSON.parse(data);
if (ret['flag']){
$('p>span').removeClass('hide');
}
}
})
});
</script>
</body>
</html>def index(request):
if request.method=='POST':
ret={'flag':False}
username=request.POST.get('username')
if username=='JBY':
ret['flag']=True
import json
return HttpResponse(json.dumps(ret))
return render(request,'index.html')
5 AJAX请求如何设置csrf_token
不论是ajax还是谁,只要是向我Django提交post请求的数据,都必须校验csrf_token来防伪跨站请求,那么如何在我的ajax中弄这个csrf_token呢,我又不像form表单那样可以在表单内部通过一句{% csrf_token %}就搞定了......
方式一:通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Tonny",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})方式二:通过获取返回的cookie中的字符串 放置在请求头中发送。注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})方式三:或者用自己写一个getCookie方法。
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
将下面的文件配置到你的Django项目的静态文件中,在html页面上通过导入该文件即可自动帮我们解决ajax提交post数据时校验csrf_token的问题,(导入该配置文件之前,需要先导入jQuery,因为这个配置文件内的内容是基于jQuery来实现的)
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});更多细节详见:Djagno官方文档中关于CSRF的内容
# 我们主要研究post请求数据的编码格式
get请求数据就是直接放在url后面的
url?username=jason&password=123
# 可以朝后端发送post请求的方式
1.form表单
2.ajax请求
# 前后端传输数据的编码格式
urlencoded formdata json
# 研究form表单
在页面检查请求头中找Content-Type,默认的数据编码格式是urlencoded
在FormData中,查看的数据格式是username=jason&password=123,跟get请求一样
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=jason&password=123 >>> request.POST
如果你把编码格式改成multipart/form-data,那么针对普通的键值对还是解析到request.POST中而将文件解析到request.FILES中
form表单是没有办法发送json格式数据的
# 研究ajax
默认的编码格式也是urlencoded;数据格式:username=jason&age=20
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=jason&age=20 >>> request.POST
7
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'username':'jason','age':25}), //数据必须序列化为json
contentType:'application/json', // 指定编码格式 默认是urlencoded
success:function () {
}
})
})
</script>
# request对象方法补充
request.is_ajax() # 判断当前请求是否是ajax请求 返回布尔值
# django针对json格式的数据 不会做任何的处理 而是放在request.body中
json_bytes = request.body # request.body中存放的前端传来的数据,是二进制的json格式数据
json_str = json_bytes.decode('utf-8') # 二进制数据解码为json格式字符串
json_dict = json.loads(json_str) # json格式反序列化为字典
json_dict = json.loads(json_bytes) # json.loads括号内如果传入了一个二进制格式的数据那么内部自动解码再反序列化
"""
ajax发送json格式数据需要注意点
1.contentType参数指定成:application/json
2.数据是真正的json格式数据
3.django后端不会帮你处理json格式数据需要你自己去request.body获取并处理
"""
<script>
// 点击按钮朝后端发送普通键值对和文件数据
$('#d4').on('click',function () {
// 1 生成一个FormData对象
let $formDateObj = new FormData();
// 2 给对象添加普通的键值对
$formDateObj.append('username',$('#d1').val());
$formDateObj.append('password',$('#d2').val());
// 3 添加文件对象 第一个参数类似form表单的name=''
// jQuery对象没有直接获取文件的方法,因此先转为标签对象,用标签对象获取文件数据的方法
$formDateObj.append('myfile',$('#d3')[0].files[0])
// 4 $.ajax将对象基于ajax请求发送给后端
$.ajax({
url:'',
type:'post',
data:$formDateObj, // 直接将对象放在data后面即可
// ajax发送文件必须要指定的两个参数
contentType:false, // 不需使用任何编码 django后端能够自动识别formdata对象
processData:false, // 告诉你的浏览器不要对你的数据进行任何处理,不要处理成键&值
success:function (args) {
}
})
})
</script>def ab_file(request):
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
print(request.FILES)
return render(request,'ab_file.html')总结:
1.需要利用内置对象FormData
2 添加普通的键值对
formDateObj.append('username',$('#d1').val());
formDateObj.append('password',$('#d2').val());
3 添加文件对象
formDateObj.append('myfile',$('#d3')[0].files[0])
4.需要指定两个关键性的参数
contentType:false, #不需使用任何编码 django后端能够自动识别formdata对象
processData:false, #告诉你的浏览器不要对你的数据进行任何处理
5.django后端能够直接识别到formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中 文件数据自动解析并封装到request.FILES中
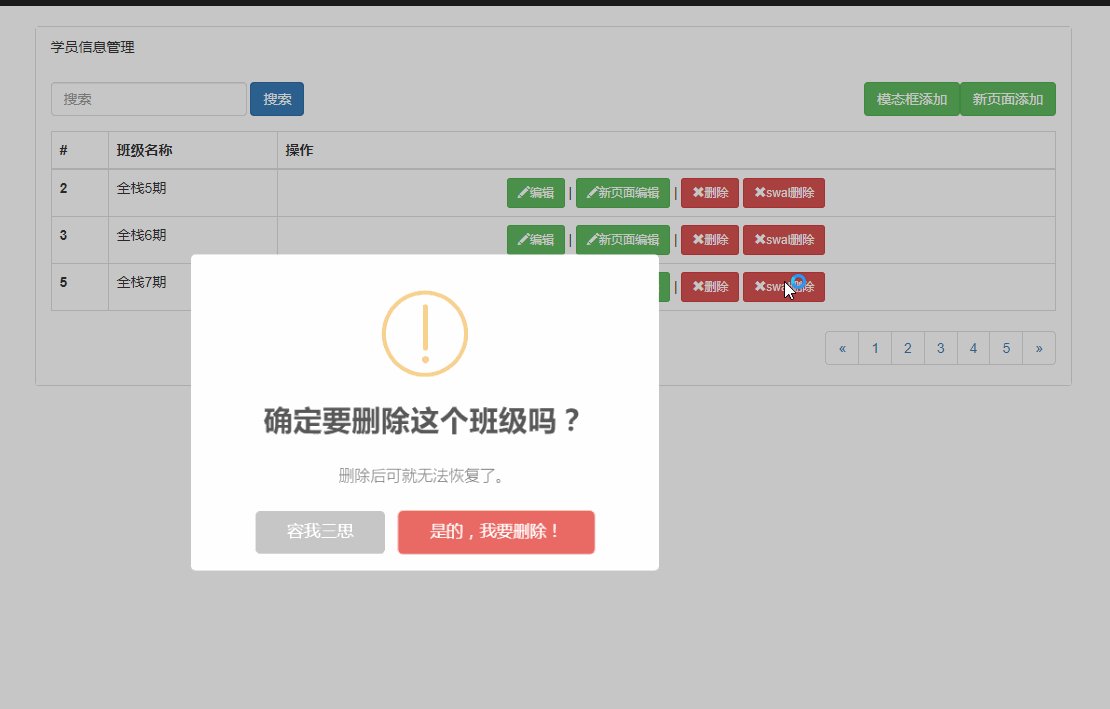
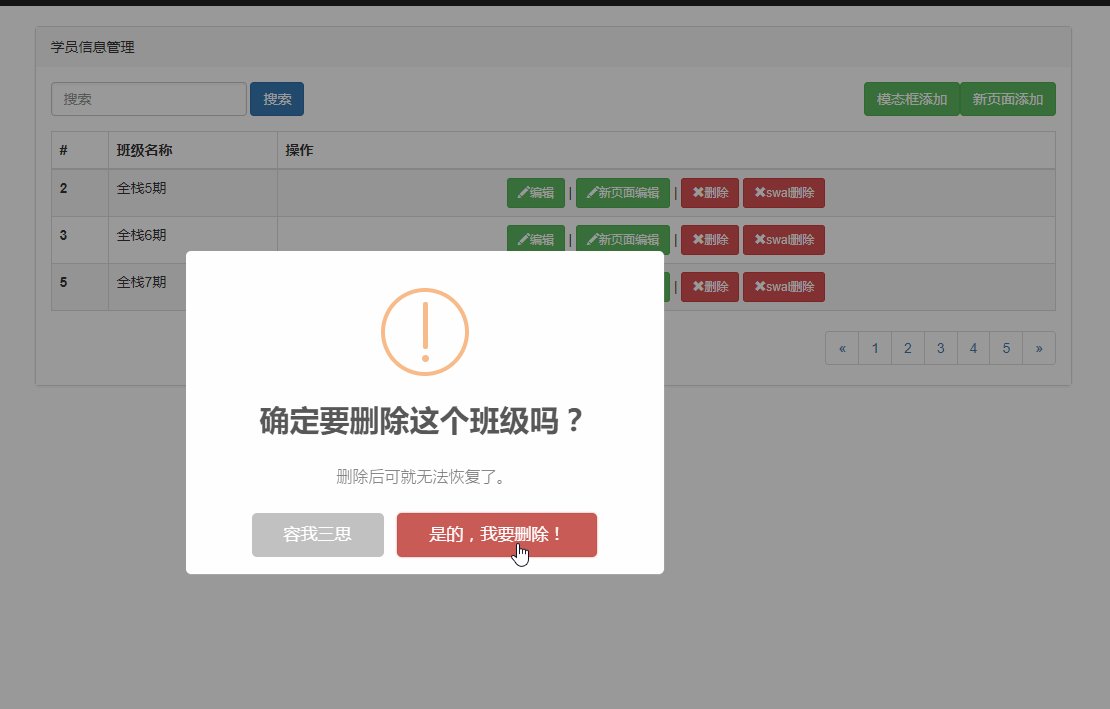
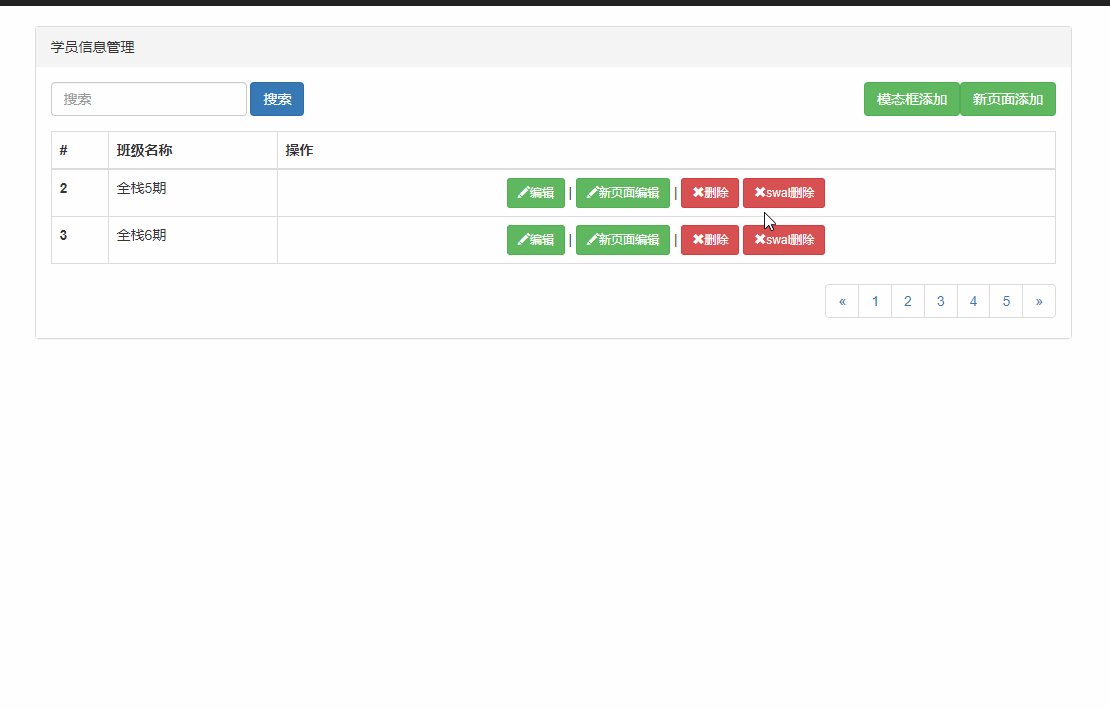
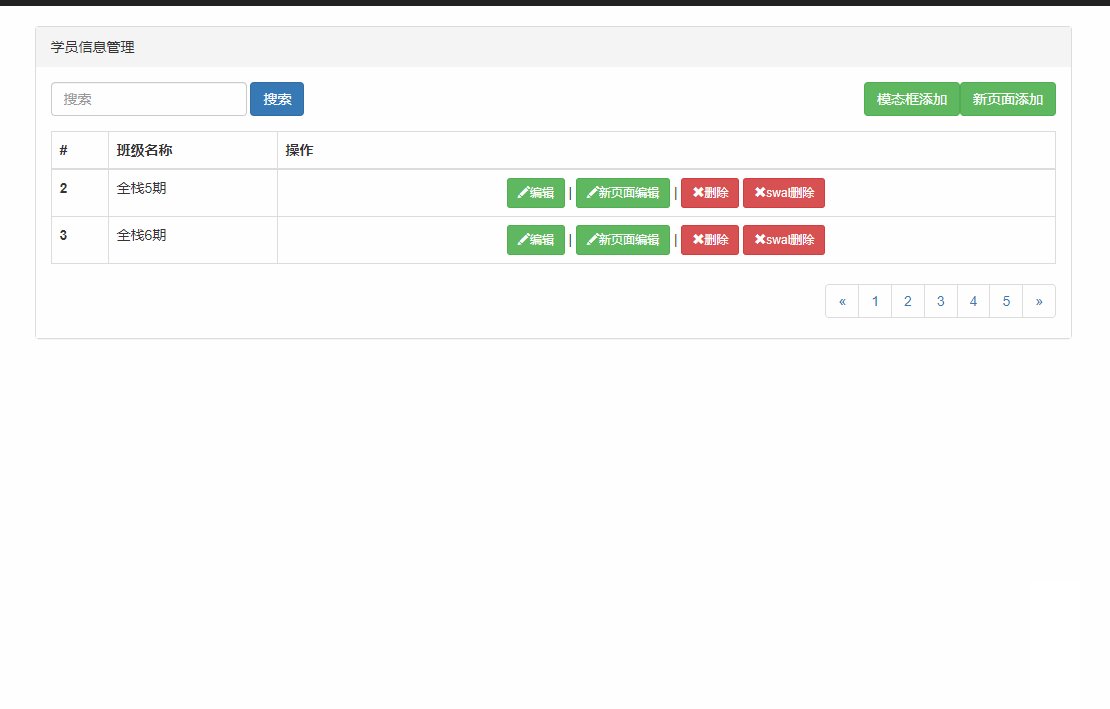
上面这个二次确认的动态框样式,你也可以直接应用到你的项目中。点击下载Bootstrap-sweetalert项目。
提醒事项:
1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题。
2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决。

view code
<script>
$('.del').on('click',function () {
// 先将当前标签对象存储起来
let currentBtn = $(this);
// 二次确认弹框
swal({
title: "你确定要删吗?",
text: "你可要考虑清除哦,可能需要拎包跑路哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
closeOnCancel: false,
showLoaderOnConfirm: true // 点击确认按钮不关闭弹框
},
function(isConfirm) {
if (isConfirm) {
// 朝后端发送ajax请求删除数据之后 再弹下面的提示框
$.ajax({
{#url:'/delete/user/' + currentBtn.attr('delete_id'), // 1 传递主键值方式1,url后传值#}
url:'/delete/user/',
type:'post',
data:{'delete_id':currentBtn.attr('delete_id')}, // 2 放在请求体里面
success:function (args) { // args = {'code':'','msg':''}
// 判断响应状态码 然后做不同的处理
if(args.code === 1000){
swal("删了!", args.msg, "success");
// 1.lowb版本 直接刷新当前页面
{#window.location.reload()#}
// 2.利用DOM操作 动态刷新
currentBtn.parent().parent().remove()
}else{
swal('完了','出现了未知的错误','info')
}
}
})
} else {
swal("怂逼", "不要说我认识你", "error");
}
});
})
</script>注意事项:
# 前端
#1 button按钮
button按钮在for循环内,如果设置id,那么循环出的id就重复了,因此加一个del类,通过类查找标签绑定click
a标签用反向解析把要删除的对象传给后端,button利用自定义属性,通过jQuery对象方法
delete_id="{{ book_obj.pk }}"
attr('delete_id') 获取属性名对应的值
#2 sweet-alert代码
调整删除中文被遮挡的兼容性问题
style样式调整
浏览器页面检查直接调整
function(isConfirm)函数内, 在弹框前,插入ajax,先朝后端发送ajax请求删除数据
#3 ajax
url:'/book/delete/' 提交到单独的删除url,对应后端的delete视图
url:'/book/delete/' +$(this).attr('delete_id') 直接在url后传值
data: {'delete_id':$(this).attr('delete_id')} 放在请求体内,以字典形式传递给后端
args收到后端返回的数据为自定对象,判断响应状态码 args.code ===1000
成功, window.location.reload() 删除后刷新页面
$(this).parent().parent().remove() 找到当前删除的这行,利用DOM操作移除掉,利用标签层级关系,当前标签button-->父级td-->父级tr
失败,打印失败信息
# 后端
前后端在用ajax进行数据交互时,后端通常给ajax的回调函数返回一个字典格式的数据,对应前端拿到自定义对象,注意数据交互需要json格式
后端序列化后用HttpResponse返回,ajax需要设置dataType:'JSON',反序列化
后端用JsonResponse返回,ajax能自动反序列化得到一个自定义对象
数据格式:back_dic = {'code': 1000, 'msg': ''}
code为自定义响应状态码,前端应做判断
msg是后端返回的信息
后端操作数据库删除成功后
back_dic['msg'] = '数据删除成功,赶紧跑路吧' # 给msg赋值,返回一条信息
return JsonResponse(back_dic) # 我们需要告诉前端我们的操作结果,是删除成功了还是失败
需求:在前端给我获取到后端用户表里面所有的数据,并且要是列表套字典。
如果前后端同用django框架,利用模板语法,给前端返回queryset对象;前端如果没用django框架,前后端分离,无法用模板语法,前后端跨语言交互,利用json,后端数据格式是列表套字典,前端数据格式是数组套自定义对象。
方式一:自己在后端构造数据格式 [{},{},{}]
from django.http import JsonResponse
def ab_ser(request):
user_queryset = models.User.objects.all() # 获取所有数据对象
# [{},{},{},{},{}]
user_list = []
for user_obj in user_queryset: # 循环拿到用户对象,点属性拿到对应数据,组织成字典
tmp = {
'pk':user_obj.pk,
'username':user_obj.username,
'age':user_obj.age,
'gender':user_obj.get_gender_display()
}
user_list.append(tmp) # 把数据放到字典中,再添加到列表里
return JsonResponse(user_list,safe=False) # 最后返回json格式,返回列表需要safe参数方式二:django后端提供了自动序列化的模块:自动帮你将数据变成json格式的字符串,并且内部非常的全面。
from django.http import HttpResponse
from django.core import serializers
def ser(request):
#拿到用户表里面的所有的用户对象
user_list=models.User.objects.all()
#调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据,第二个参数是要序列化的数据
ret=serializers.serialize('json',user_list)
return HttpResponse(ret)
# 注意:自动序列化获取的gender字段没有对应关系,需要写一个文档告诉前端gender字段的对应关系,前端自己再用swith语法写对应关系




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人