vue表格中添加一条数据且可编辑
1.vue中在数据表格中添加一行,可直接在表格中编辑;
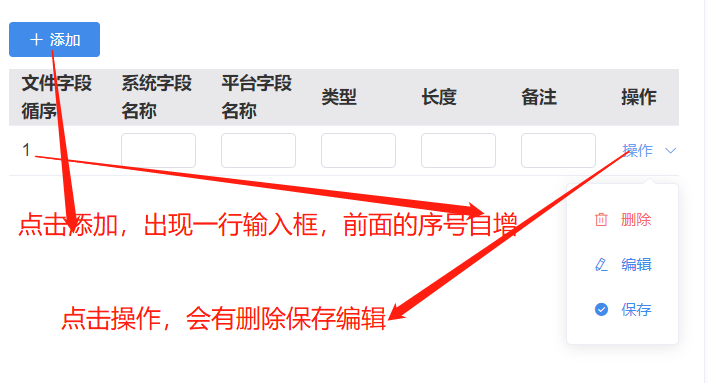
最后出来的图片:

直接来代码:
表格代码:
<el-table
height="310"
:data="tableData"
style="width: 98%;margin-left: 10px">
<el-table-column prop="" label="文件字段循序">
<template slot-scope="scope">
{{scope.$index + 1}}
</template>
</el-table-column>
<el-table-column prop="sysName" label="系统字段名称">
<template slot-scope="scope">
<el-input size="mini" v-show="scope.row.show" v-model="scope.row.sysName"></el-input>
<span v-show="!scope.row.show">{{scope.row.sysName}}</span>
</template>
</el-table-column>
<el-table-column prop="platformName" label="平台字段名称">
<template slot-scope="scope">
<el-input size="mini" v-show="scope.row.show" v-model="scope.row.platformName"></el-input>
<span v-show="!scope.row.show">{{scope.row.platformName}}</span>
</template>
</el-table-column>
<el-table-column prop="platformName" label="类型">
<template slot-scope="scope">
<el-input size="mini" v-show="scope.row.show" v-model="scope.row.type"></el-input>
<span v-show="!scope.row.show">{{scope.row.type}}</span>
</template>
</el-table-column>
<el-table-column prop="platformName" label="长度">
<template slot-scope="scope">
<el-input size="mini" v-show="scope.row.show" v-model="scope.row.length"></el-input>
<span v-show="!scope.row.show">{{scope.row.length}}</span>
</template>
</el-table-column>
<el-table-column prop="context" label="备注">
<template slot-scope="scope">
<el-input size="mini" v-show="scope.row.show" v-model="scope.row.context"></el-input>
<span v-show="!scope.row.show">{{scope.row.context}}</span>
</template>
</el-table-column>
<el-table-column prop="" label="操作">
<template slot-scope="scope">
<el-dropdown trigger="click">
<el-button type="text" size="mini">操作
<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-button @click="handleDelete(scope.$index)" class="btn-text-red" type="text" size="mini"
icon="el-icon-delete">删除
</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button @click="scope.row.show =true" type="text" size="mini" icon="el-icon-edit">编辑</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button @click="save1(scope.row)" type="text" size="mini" icon="el-icon-success">保存</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table-column>
</el-table>
methods: {
// 保存
save1(row) {
row.show = false
},
// 添加点击按钮
handleAdd() {
this.tableData.push({
sysName: '',
platformName: '',
context: '',
show: true
})
},
handleDelete(index) {
this.tableData.splice(index, 1)
}
}


