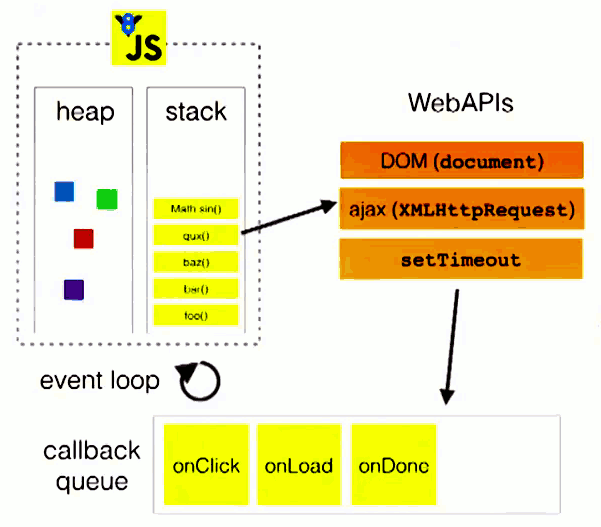
Event Loop角度理解JavaScript 异步
Event Loop即事件循环 。是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理。
不用想的太复杂,事件循环,如何使单线程变得不阻塞,循环高效的运行?
先说一下三个基本的数据结构(利于更好的理解)
堆:利用完全二叉树维护的一组数据,堆中某个节点的值总是不大于或不小于其父节点的值。
栈:
先进栈的是栈底,出来只能重栈顶出,所以只记住栈(站着进去,就的爬出来),四个字:后进先出。
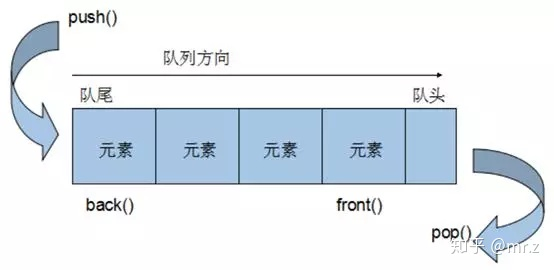
队列:
队列的数据元素又称为队列元素,在队尾插入队列元素进行入队,在队头删除队列元素进行出队,只允许队尾入队,队头出队,所以四个字先进先出
JavaScript有两种任务:
宏任务(macro-task):同步script(整体代码),setTimeout回调函数,setInterval回调函数,I/O,UI rendering。
微任务(miccro-task):process.nextTick,promise回调函数,Object.observer,MutationObserver。
执行顺序:
1,首先Javascript引擎会执行一个宏任务,注意这个宏任务一般指主干代码本身,也就是目前的同步代码。(也就是进入栈中)
2,执行过程中如果遇到微任务,就把它添加到微任务队列中。
3,宏任务执行完成后,立即执行当前微任务队列中的微任务,直到微任务队列被清空。
4,微任务执行完成后,开始执行下一个宏任务。
5,如此循环反复,直到宏任务和微任务被清空。

Even Loop是理论模型,在不同的环境有不同的实现。
浏览器的Event Loop是在HTML5规范中定义的,具体定义交给浏览器厂商
NodeJs的Event Loop 是基于Libuv实现的



