Echarts在ios13系统中tooltip(气泡)在折线下的问题
echarts tooltip is covered by canvas on iOS13
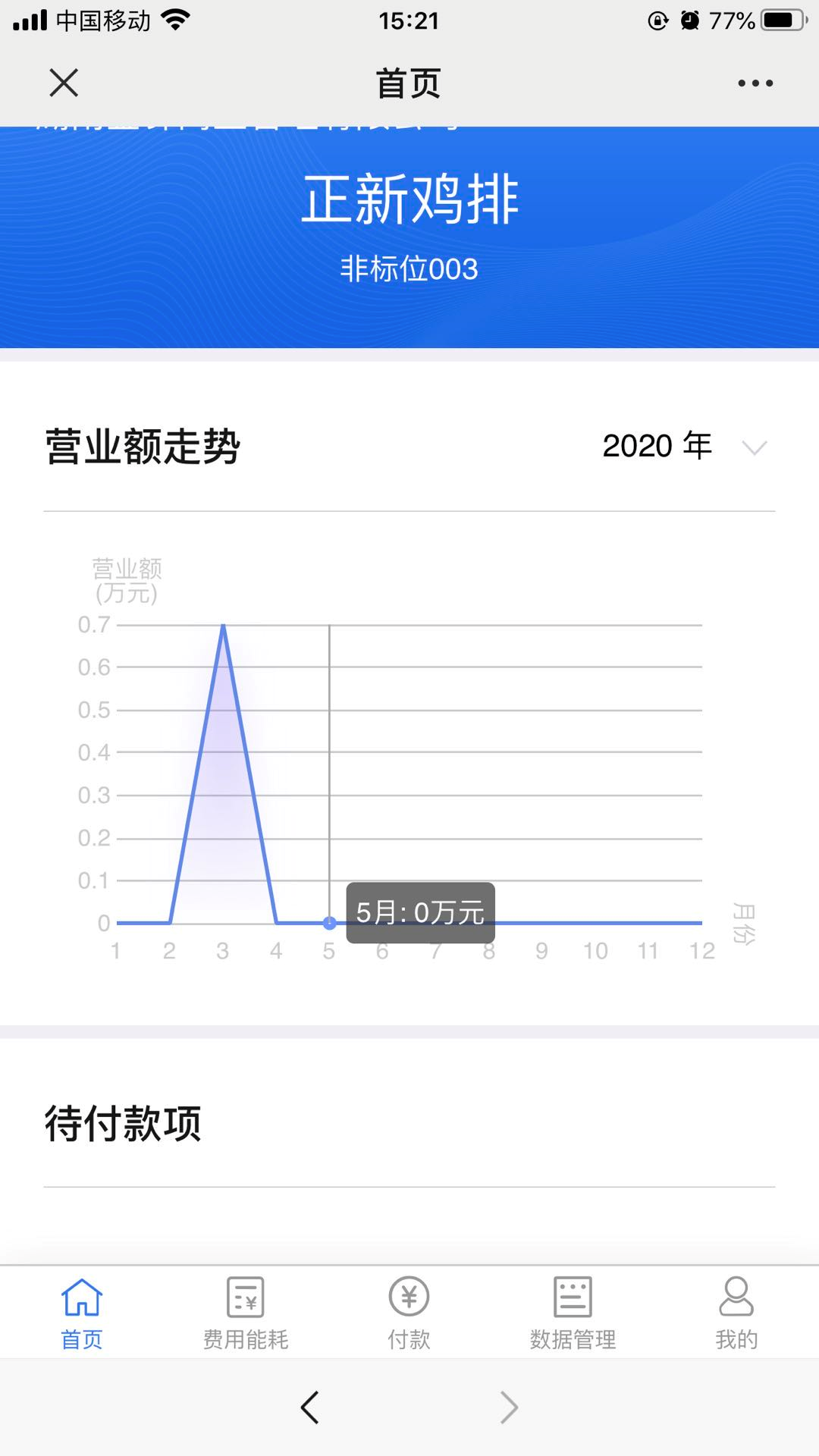
问题:

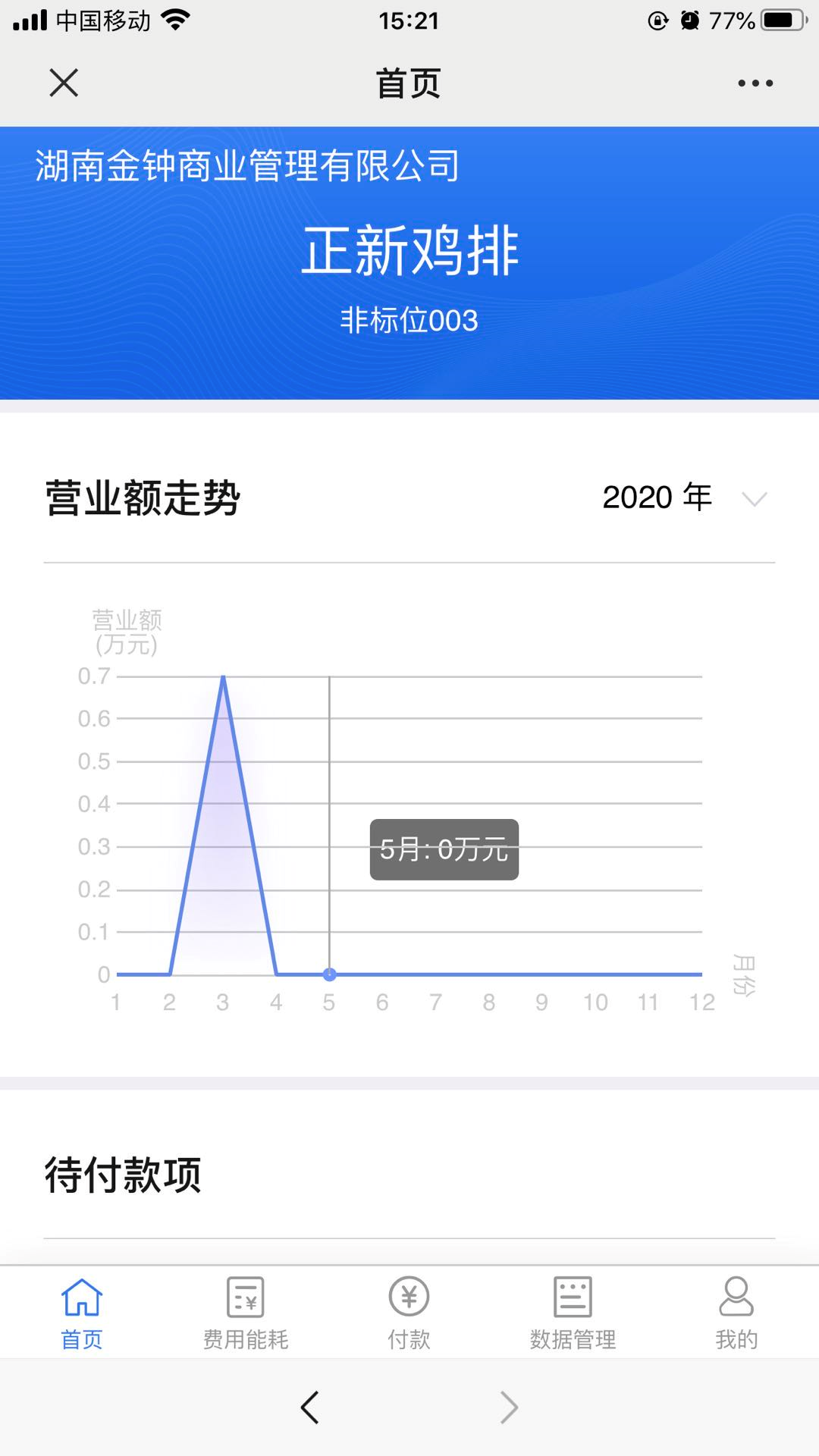
解决办法:在tooltip配置项中加如下5,6,7行代码
1 tooltip: { 2 trigger: "axis", 3 confine: true, 4 formatter: "{b}月: {c}万元", 5 position: function(point, params, dom, rect, size) { 6 dom.style.transform = "translateZ(0)"; 7 } 8 },
说白了用 !important 强制覆盖 echarts 容器中的样式,去掉 overflow,
给tooltip的div添加css属性transform: translateZ(0);