javascript Url 传参的坑,base64参数和url参数之间的转移
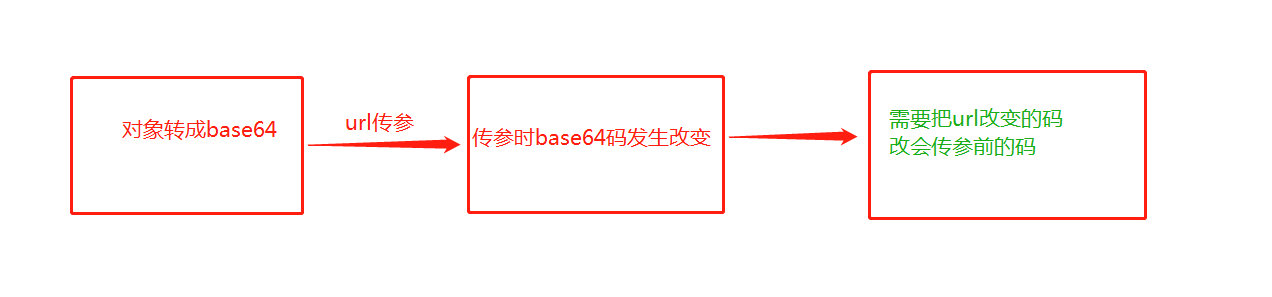
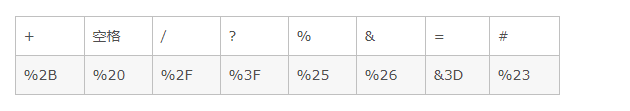
在url传参时会对特殊字符进行转义,所以通过base64传参是需要进行处理
简单说下base64的使用
1,在项目根目录下安装
npm install --save js-base64
2,在项目文件中引入
let Base64 = require('js-base64').Base64
import { Base64 } from "js-base64";
3,在项目文件中使用
Base64.encode('大元') // fdsfds5f34
Base64.decode('fdsfds5f34') // 大元
简单坑的点
我的解决办法
urlSwitchBase64(wantData) { if (wantData.includes("%2B")) { wantData = wantData.replace(/\+/g, "%2B"); } if (wantData.includes("%20")) { wantData = wantData.replace(/\ /g, "%20"); } if (wantData.includes("%2F")) { wantData = wantData.replace(/\//g, "%2F"); } if (wantData.includes("%25")) { wantData = wantData.replace(/\%/g, "%25"); } if (wantData.includes("%26")) { wantData = wantData.replace(/\?/g, "%26"); } if (wantData.includes("&3D")) { wantData = wantData.replace(/\=/g, "&3D"); } if (wantData.includes("%23")) { wantData = wantData.replace(/\#/g, "%23"); } return wantData; }

参考:https://blog.csdn.net/hanzl1/article/details/79282133?utm_source=blogxgwz9





