openlayers中实现点的拖拽(modify),在layer中增加修改删除point。
最近忙着整地图,都忘记了总结来沉淀自己,自我检讨一下。
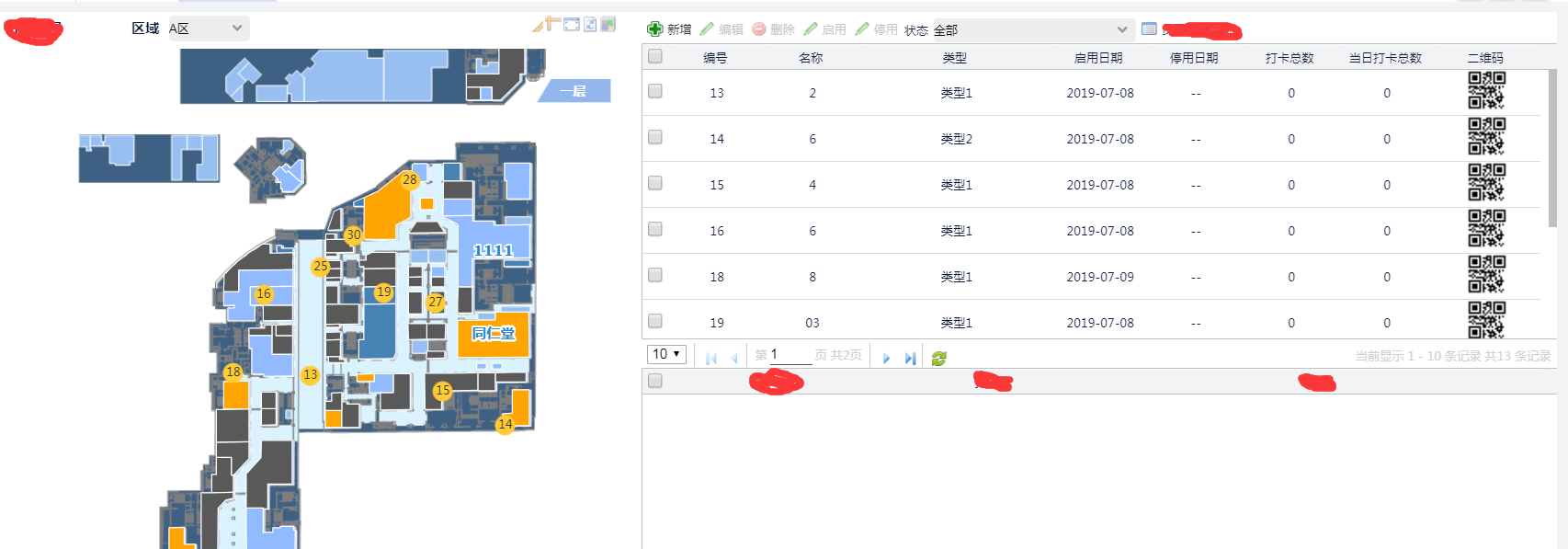
总结一下最近使用openlayer时学习的内容,先说下我的业务逻辑吧,在室内地图中
1,点击新增在地图上新增一个可以拖拽的点,拖拽完成后确定位置,添加其他数据,保存入库。
2,增加后展示点,点上面有序号。
3,修改时,当选中一条记录的时候需要地图上面的点高亮,这个时候可拖动位置,修改表单数据,修改后保存。
4,删除也是选中一条记录,记录删除地图点删除。

由于基于老版本开发的,本文中用到的方法都是openlayer4.6.5版本,具体问题还是必须参考api,遇到问题先看api,官网地址:https://openlayers.org/
我也是初学者,我就站在初学者的角度思考问题,来解决问题,首先是添加点。
等下我先简单说下我对openlayers的理解啊:
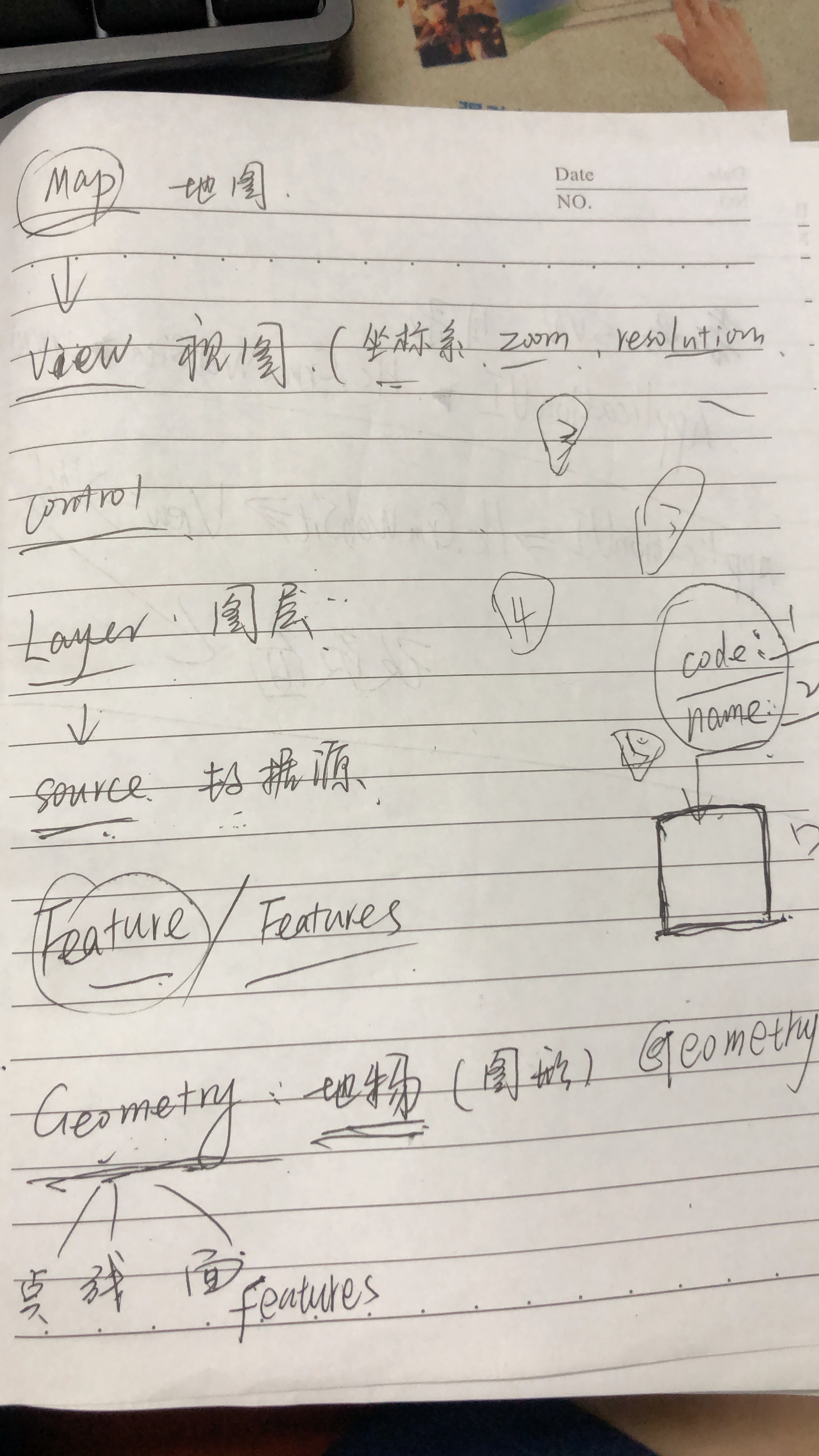
直接上图,可以看出纯手工打造

首先地图五大核心,map,你要声明地图就的有他,没他啥也干不了。
view,里面是坐标系(中心点),zoom(缩放)等级等等。
control控件,地图上面显示按钮
layer 图层,地图的核心,其实地图都是一层一层叠起来的可不是在一个平面上。
soure 数据源这个是重点
source也分好多种这个先不说,说下这个geometry,他的中文意思就是地物/图形的意思,一个图形是由点线面构成吧,
所以
Geometry = Features + 属性;
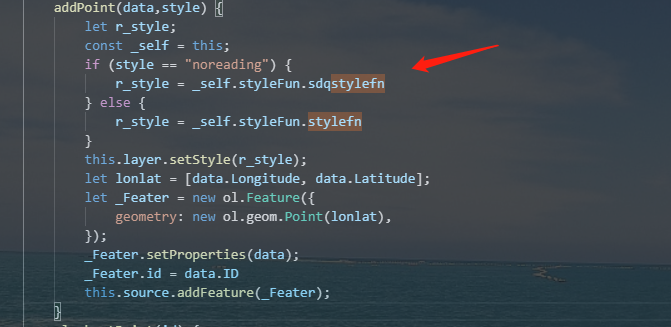
对于新手来说,不知道如何生成地图上的点,思路是这样的。
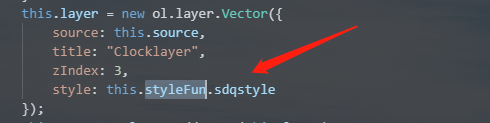
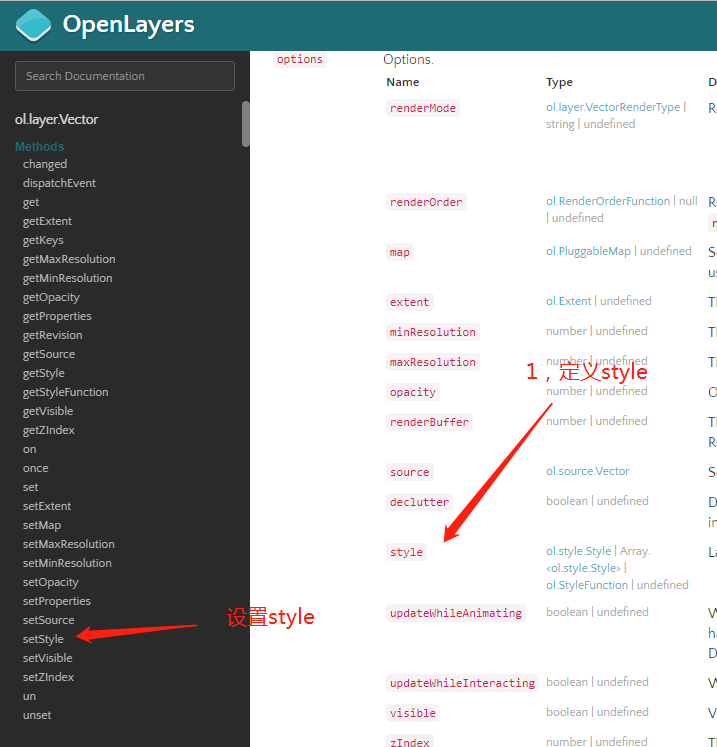
1,在图层(layer)上定义

2,在layer上我们来添加这个style,


这两个方法在api中都可以找到。
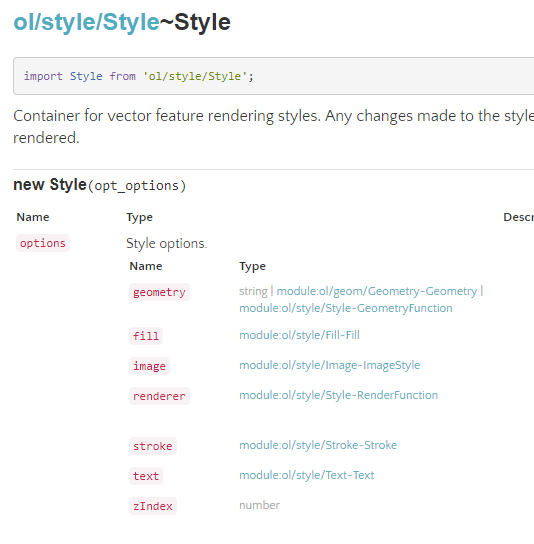
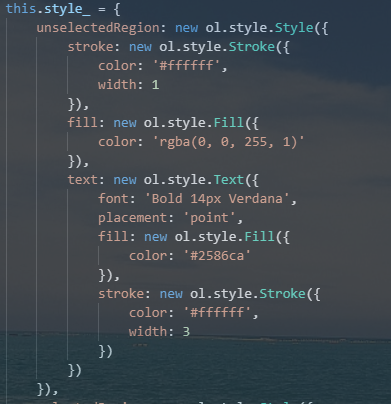
其实我们需要定义style,告诉他我们想要什么样的点。



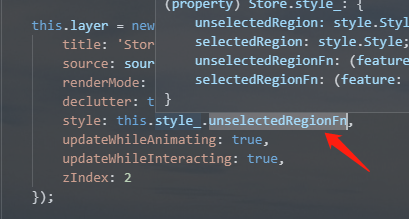
 你需要定义或者添加到图层上面才可以。
你需要定义或者添加到图层上面才可以。
其实整的来看就两不,定义style,把return的style,添加到你的图层中,也可以在图层中直接定义。
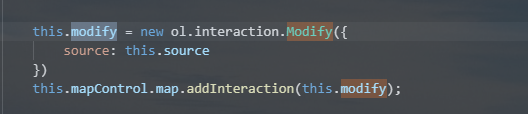
实现点拖拽,需要添加modify方法。

这样定义就可以拖拽了。

这是监听拖拽完以后发生的事件,

也可以移除modify
不管怎样有啥不会的,先去api找方法。



