asp.net core部署在docker容器中运行
1、引言
前段时间将netcore项目部署在了centos 7的docker下,通过部署的过程中本篇文章用于介绍下在部署的时候相关步骤。
2、docker环境安装
我测试时使用的docker desktop,毕竟开发时基本上都是在windows下进行开发的,本地发布镜像运行程序开发完后可以发布到自己的私有镜像仓库中去(笔者使用的阿里的免费私有仓库)。
关于docker desktop有两种容器(linux container、windows container),运行时依赖Hyper-V虚拟机,安装的时候会自动开启Hyper-v。
运行后可以看到下图标记的虚拟机。

3、建立测试项目
直接使用dotnet-cli脚手架进行创建web项目,关于dotnet-cli的知识参见官网。
dotnet new web -n myapp
安装完成

切换到myapp目录
cd myapp
4、编写Dockerfile
创建Dockerfile文件
touch Dockerfile
注意:Dockerfile文件是没有后缀的
# 1. 设置基础镜像
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build
# 2. 指定(编译和发布)工作目录
WORKDIR /app
# 3. 将.csporj文件复制到工作目录“/app”下,然后执行“dotnet restore”还原nuget包
COPY *.csproj ./
RUN dotnet restore
# 4. 将所有文件辅助到工作目录"/app"下,然后使用"dotnet publish"命令发布到“/app/out”目录下
COPY . ./
RUN dotnet publish -c Release -o out
# 5. 编译生成Docker镜像
# 5.1 指定基础镜像
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS runtime
# 5.2 设置工作目录,并将发布的所有文件复制到out目录下
WORKDIR /app
COPY --from=build /app/out .
# 5.3 设置环境变量(指定端口80,443)
#ENV ASPNETCORE_URLS http://0.0.0.0:80;https://0.0.0.0:443
# 5.4 执行dotnet命令启动应用
ENTRYPOINT ["dotnet", "myapp.dll" ]
我这里直接采用的是SDK,关于web项目使用aspnet即可(由于本地已经有了偷个懒)。
更多镜像参考:
https://hub.docker.com/_/microsoft-dotnet-core-sdk
5、编译Dockerfile
docker build -t myapp2 .
关于Dockerfile命令不清楚的可以参见http://www.dockerinfo.net/dockerfile%e4%bb%8b%e7%bb%8d
https://yeasy.gitbooks.io/docker_practice/image/dockerfile/
这时需要等待一段时间,至于为什么大家都懂的。
国内也有很多镜像,可以选择国内的镜像。
我这里使用的是本地已经有的镜像,所以就直接成功了

6、查看镜像
docker images
就会看到多了一个myapp2镜像。
7、运行容器
- HTTP
docker run -d -p 8081:80 --name myapp-8081 myapp2 --always=restart
- HTTPS
docker run -d -p 8082:443 --name myapp-8082 myapp2 --always=restart
docker相关的命令可以参见上面Dockerfile连接中的相关栏目。
查看运行的容器。
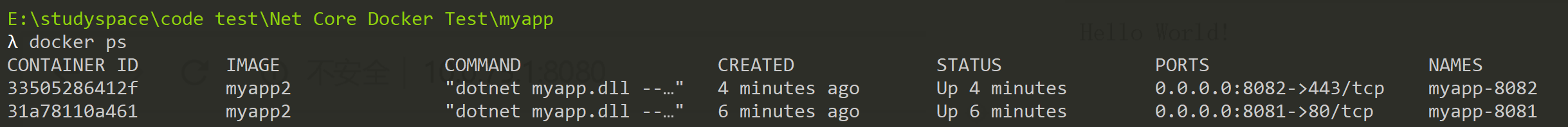
docker ps
运行的两个容器。

8、测试访问
访问成功,这里的IP地址可以通过ipconfig查看虚拟机的ip。
-
HTPPS方式

-
HTTP方式

对应的IP使用ipconfig查看
9、总结
通过前端时间的尝试这里做一个回顾测试,希望能够帮到还没有将netcore部署到docker中的童鞋带来帮助,写文章还是比较费时,不知不觉已经凌晨了。






