JS函数中的arguments是什么?
arguments对象只是与数组类似,并不是一个真正意义上的数组,可以把它叫做伪数组。
ECMAScript函数的参数并不介意你传进来多少个参数,以及参数的数据类型;通俗的说,即使你在定义函数时,只设置了两个形参,那么在调用这个函数时,你给他传递一个、二个,或者是四个、五个他都能接收
之所以会这样是因为在ECMAScript中的参数内部是用一个数组来表示的,实际操作中,在函数体内是通过arguments对象来访问这个参数数组,从而获取传递给函数的每个参数。
function F(a){
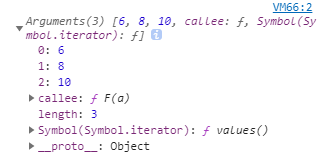
console.log(arguments)
}
F(6,8,10)
结果如下:

注意事项:
形参中定义的变量是没有初始化的,当我们调用函数传实参时可以初始化完成,对于没有在此步骤完成初始化的形参变量,而是在函数内部通过赋值初始化的,arguments是无法捕捉到数据变化的。
而对于在实参传递此步骤初始化完成的,无论是函数内部重新赋值还是通过arguments[i]下标赋值,都是能捕捉到数据变化的。
分类:
JavaScript
标签:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构