Exp8 Web综合-20201324
1 基础问题回答
1.1 什么是表单
表单在网页中主要负责数据采集功能,然后将采集的数据传送到后台
1.2 浏览器可以解析运行什么语言
浏览器可以解析运行HTML、PHP、JavaScript、ASP等众多脚本语言
1.3 WebServer支持哪些动态语言
WebServer支持JavaScript、ASP、PHP、Ruby、.NET等脚本语言
1.4 防范注入攻击的方法有哪些
防范SQL注入攻击
- 使用正则表达式过滤传入的参数。
- 关闭或删除不必要的交互式提交表单页面。
- jsp中调用函数检查是否包函非法字符,做好规范的校验工作,比如搜索框不能输入非法字符、限制输入的长度等。
- 使用prepared statements语句绑定变量来执行SQL字符串。没有使用prepared statements语句绑定变量可能很容易受到攻击。
防范XSS攻击
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
- 对所有用户提交内容进行可靠的输入验证,包括对URL、查询关键字、HTTP头、POST数据等,仅接受指定长度范围内、采用适当格式、采用所预期的字符的内容提交,对其他的一律过滤;
- 实现Session标记(session tokens)、CAPTCHA系统或者HTTP引用头检查,以防功能被第三方网站所执行。HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie;
- 使用验证码:防止脚本冒充用户提交危险操作。
防范CSRF攻击
- 验证请求中的Token,每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。将敏感操作又get改为post,然后在表单中使用token. 尽量使用post也有利于防御CSRF攻击。
- 验证 Referer,因为伪造的请求一般是从第三方网站发起的,所以第一个防御方法就是判断 referer 头,如果不是来自本网站的请求,就判定为CSRF攻击。但是该方法只能防御跨站的csrf攻击,不能防御同站的csrf攻击(虽然同站的csrf更难)。
- 添加加随机验证,每一个重要的post提交页面,使用一个验证码,因为第三方网站是无法获得验证码的。还有使用手机验证码,比如转账是使用的手机验证码。
2 实验过程
2.1 Web前端HTML
输入service apache2 start启动Apache服务,如果没有任何错误提示,即表明成功开启

浏览器中输入127.0.0.1

cd /var/www/html进入Apache目录下,新建一个含有表单的html文件login.html,把如下前端代码粘贴进去

<!DOCTYPE html>
<html>
<style>
body {
margin: 0;
padding: 0;
background: url('https://s1.ax1x.com/2020/04/08/GfAC5V.jpg') no-repeat;
height: 100%;
width: 100%;
overflow: hidden;
background-size: 100%;
font-family: 宋体;
}
.sign-div {
width: 300px;
padding: 20px;
text-align: center;
background: url(bg02.jpg);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
}
.sign-div h1 {
margin-top: 100px;
color: #fff;
font-size: 40px;
}
.sign-div input {
display: block;
width: 100%;
padding: 0 16px;
height: 44px;
text-align: center;
box-sizing: border-box;
outline: none;
border: none;
font-family: 'montserrat', sans-serif;
}
.sign-text {
margin: 4px;
background: rgba(255, 255, 255, 5);
border-radius: 6px;
}
.sign-btn {
margin-top: 50px;
margin-bottom: 20px;
background: #487eb0;
color: #fff;
border-radius: 44px;
cursor: pointer;
transition: 0.8s;
}
.sign-btn:hover {
transform: scale(0.96);
}
.sign-div a {
text-decoration: none;
color: #fff;
font-family: 'montserrat', sans-serif;
font-size: 14px;
padding: 10px;
transition: 0.8s;
display: block;
}
.sign-div a:hover {
background: rgba(0, 0, 0, 0.3);
}
</style>
<head>
<meta charset="UTF-8" />
<title>用户登录</title>
</head>
<body>
<div class="sign-div">
<form name="login" action="网页.html" method="post">
<h1>用户登录</h1>
<input class="sign-text" type="text/email" name="username" placeholder="账号" />
<input class="sign-text" type="password" name="password" placeholder="密码" />
<input class="sign-btn" type="submit" onClick="return validateLogin()" value="登录" />
<a id="forget_pwd" href="http://www.baidu.com/">
忘记密码?
</a>
<a id="register" href="注册.html">创建新账号</a>
</form>
</div>
</body>
</html>
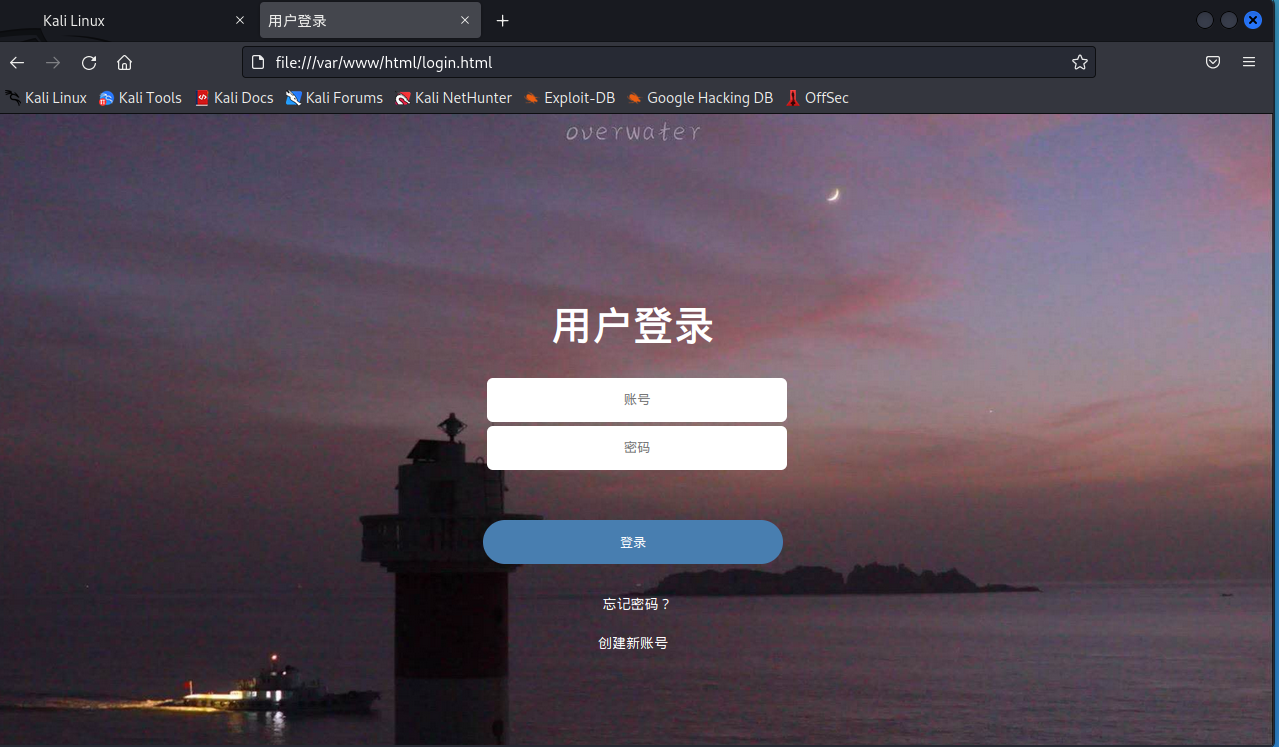
在浏览器中输入/var/www/html/login.html打开网页
成功创建一个前端网页

2.2 Web前端javascipt
对上述代码添加用户名、密码验证规则
<script language="javascript">
function validateLogin() {
var sUserName = document.login.username.value;
var sPassword = document.login.password.value;
if (sUserName == "") {
alert("用户名不能为空!");
return false;
}
if (sPassword == "") {
alert("密码不能为空!");
return false;
}
}
</script>
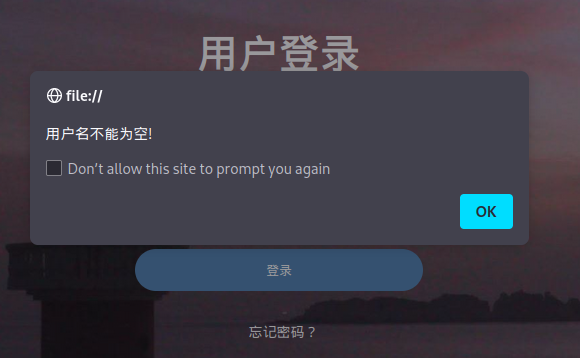
重新登入该网页,不输入用户名密码,点击登入,可以看到网页给出提示

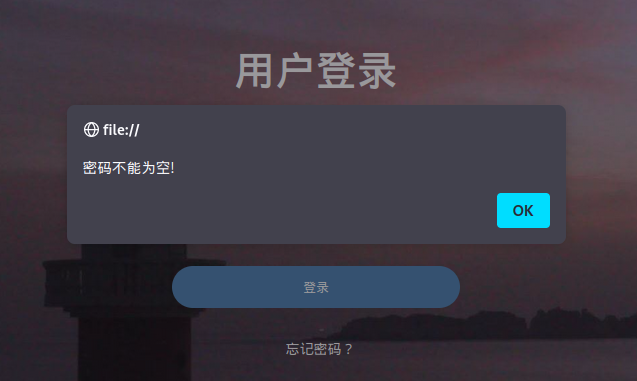
只输入用户名,不输入密码,点击登入,也会提示

2.3 Web后端MySQL基础
输入service mysql start启动MySQL,输入mysql -u root -p使用root权限进入,默认密码为password

2.3.1 建库
结尾一定要加“;”
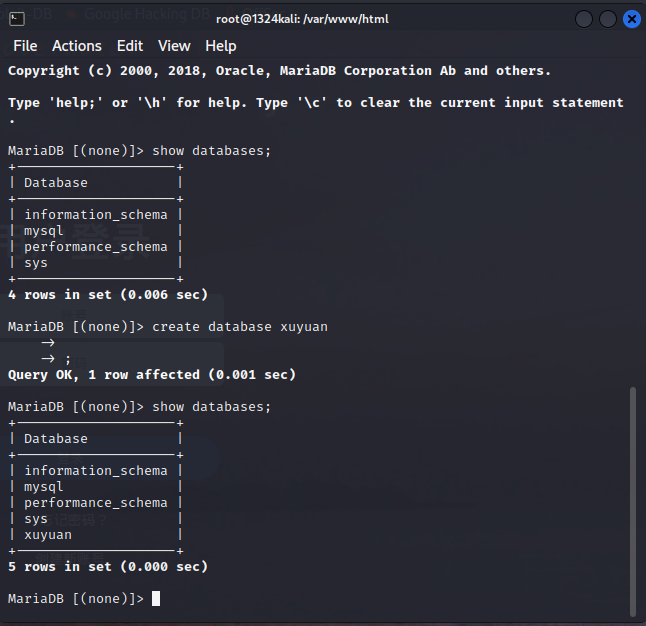
show databases; //查看root下数据库信息
create database xuyuan; //创建名为xuyuan的数据库
show databases; //再次查看root下数据库信息

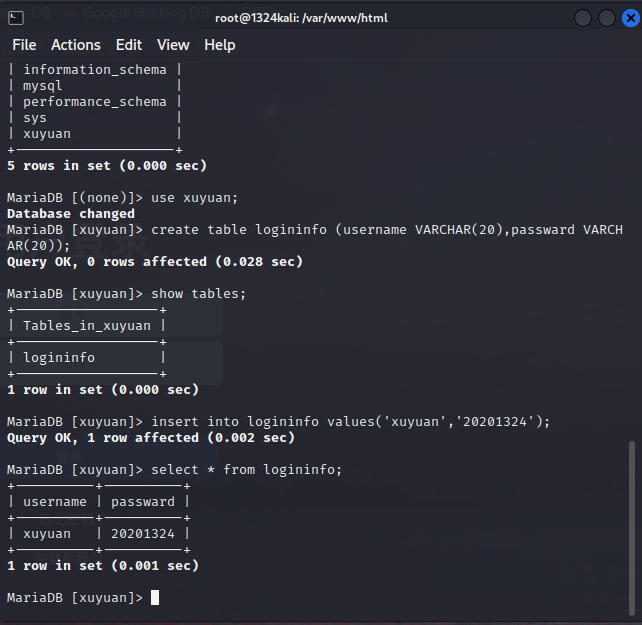
2.3.2 建表
use xuyuan; //使用新创建的数据库
create table logininfo (username VARCHAR(20),passward VARCHAR(20)); //建立名为logininfo的数据库表,并设置两个变长字符串字段username和password
show tables; //查看表信息
insert into logininfo values('xuyuan','20201324'); //在表中插入一条记录
select * from logininfo; //查询表中的数据

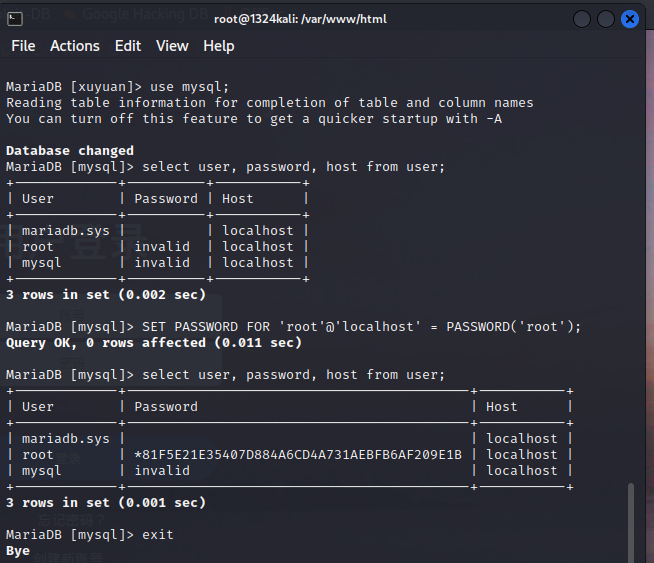
2.3.3 修改密码
use mysql; //选择使用mysql这个数据库
select user, password, host from user; //查看当前用户信息
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('root'); //修改密码,新密码设置为root
select user, password, host from user; //再次查看当前用户信息
exit //退出数据库

发现root密码由invalid变为一串加密值
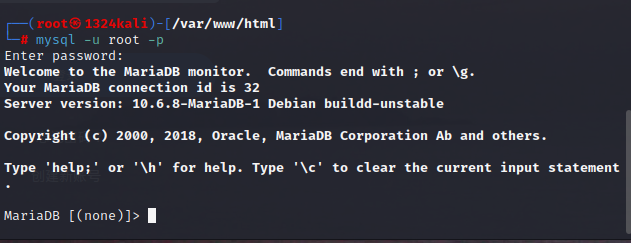
这时我们使用新密码登录mysql -u root -p

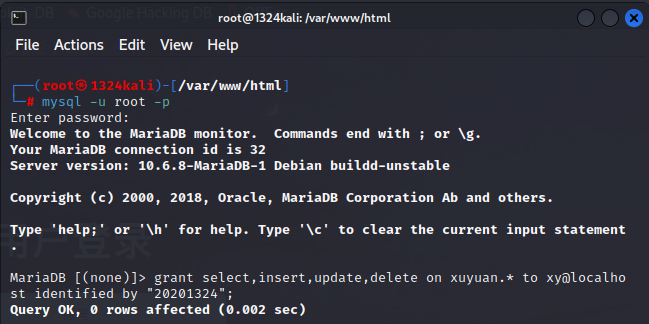
2.3.4 创建用户
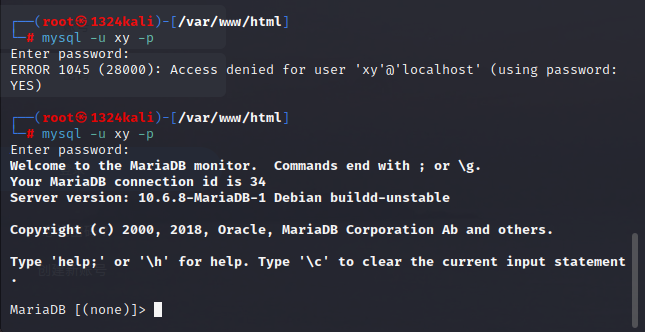
on 接数据库名,.*表示该数据库下所有表,to 接用户名,@后可以是localhost,也可以是远程登录方式的IP,by 后引号内为密码。
grant select,insert,update,delete on xuyuan.* to xy@localhost identified by "20201324";

mysql -u xy -p使用新的用户名和密码进行登录

2.4 Web后端PHP
利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证。
编写xylogin.php代码放入/var/www/html下:
<?php
$uname = $_POST['username'];
$pwd = $_POST['password'];
echo $uname;
$query_str = "SELECT * FROM logininfo where username='$uname' and passward='$pwd';";//这里的查询语句中passward是由于之前建表时输入出错导致的
$mysqli = new mysqli('127.0.0.1', 'xy', '20201324', 'xuyuan');//addr,username,password,dbname
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo ' connection ok!';
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0) {
echo "<br> {$uname}:Welcome login!! <br> ";
} else {
echo '<br> login failed!!!! <br> ';
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
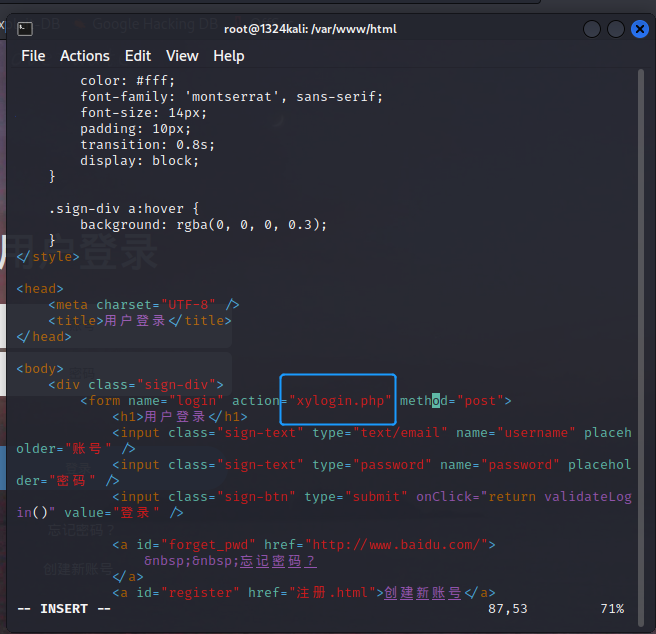
将之前的login.html中的action设为xylogin.php

在浏览器输入127.0.0.1/login.html访问自己的登录界面
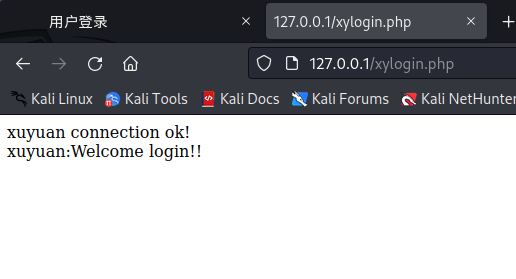
输入正确用户名和密码登入,可以看到

若账号密码正确:

若账号密码错误:

2.5 最简单的SQL注入和XSS攻击测试
2.5.1 SQL注入
在浏览器输入127.0.0.1/login.html访问自己的登入页面
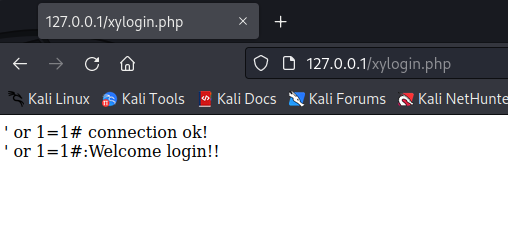
在用户名输入框输入' or 1=1#,密码任意输入,点击登入


在这里,合成的SQL查询语句为select * from users where username='' or 1=1 ;# and password=password('输入值'),#后都是注释,1=1是永真语句,恒等于true,所以任意输入password都能登入成功,与此同时,把1=1这个地方换成任意恒为true的语句都能产生同等效果。
2.5.2 XSS攻击测试
选取一张图片放入/var/www/html目录下,命名为1.jpg

在浏览器输入127.0.0.1/login.html访问自己的登入页面
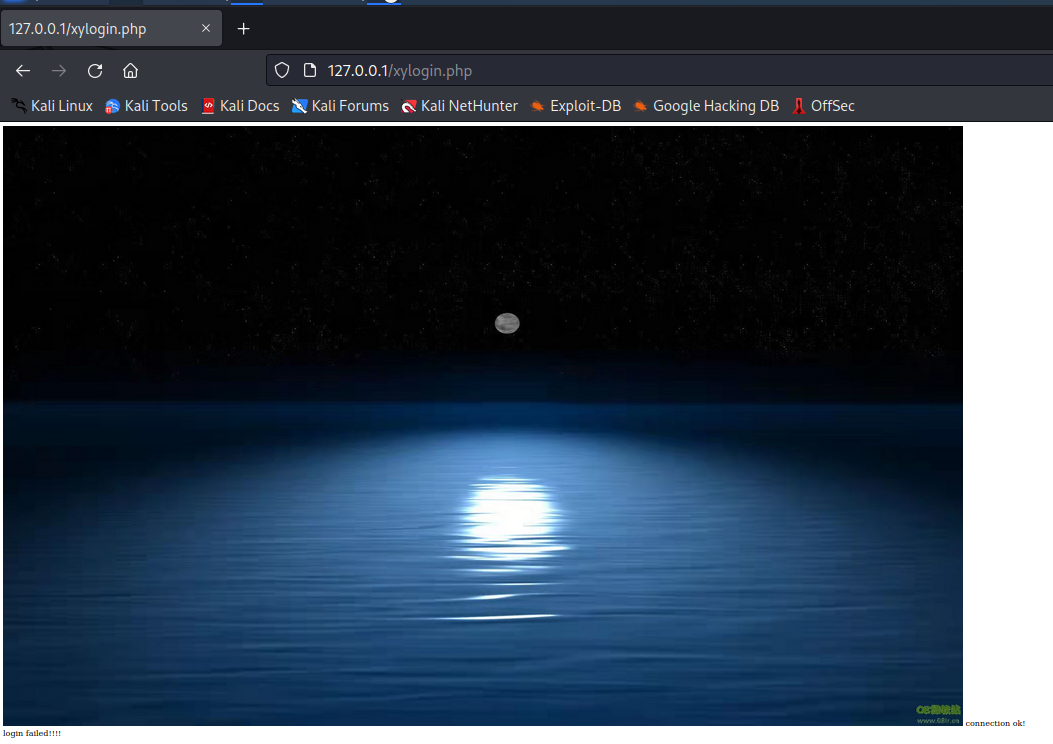
输入同户名<img src="1.jpg"/>,密码任意输入,点击登入可以读取到图片


左右下角可以看到登入信息
2.6 选做WebGoat或类似平台的SQL注入、XSS、CSRF攻击各一例
先配置WebGoat
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。其运行在带有java虚拟机的平台之上,并提供了一系列web安全学习的教程,来指导用户利用这些漏洞进行攻击。
我先尝试在linux下配置。但我的失败了,启动后会自动结束。但我看有的人这样操作可行,可能版本问题吧
netstat -tupin | grep 8080
java -version
java -jar webgoat-server-8.0.0.M17.jar
换了windows 10虚拟机
java --version
java -jar .\webgoat-server-8.2.2.jar
2.6.1 SQL注入
先注册

在左侧找到sql注入

把我的输入代入上面的sql语句,1=1永真生效。查询成功
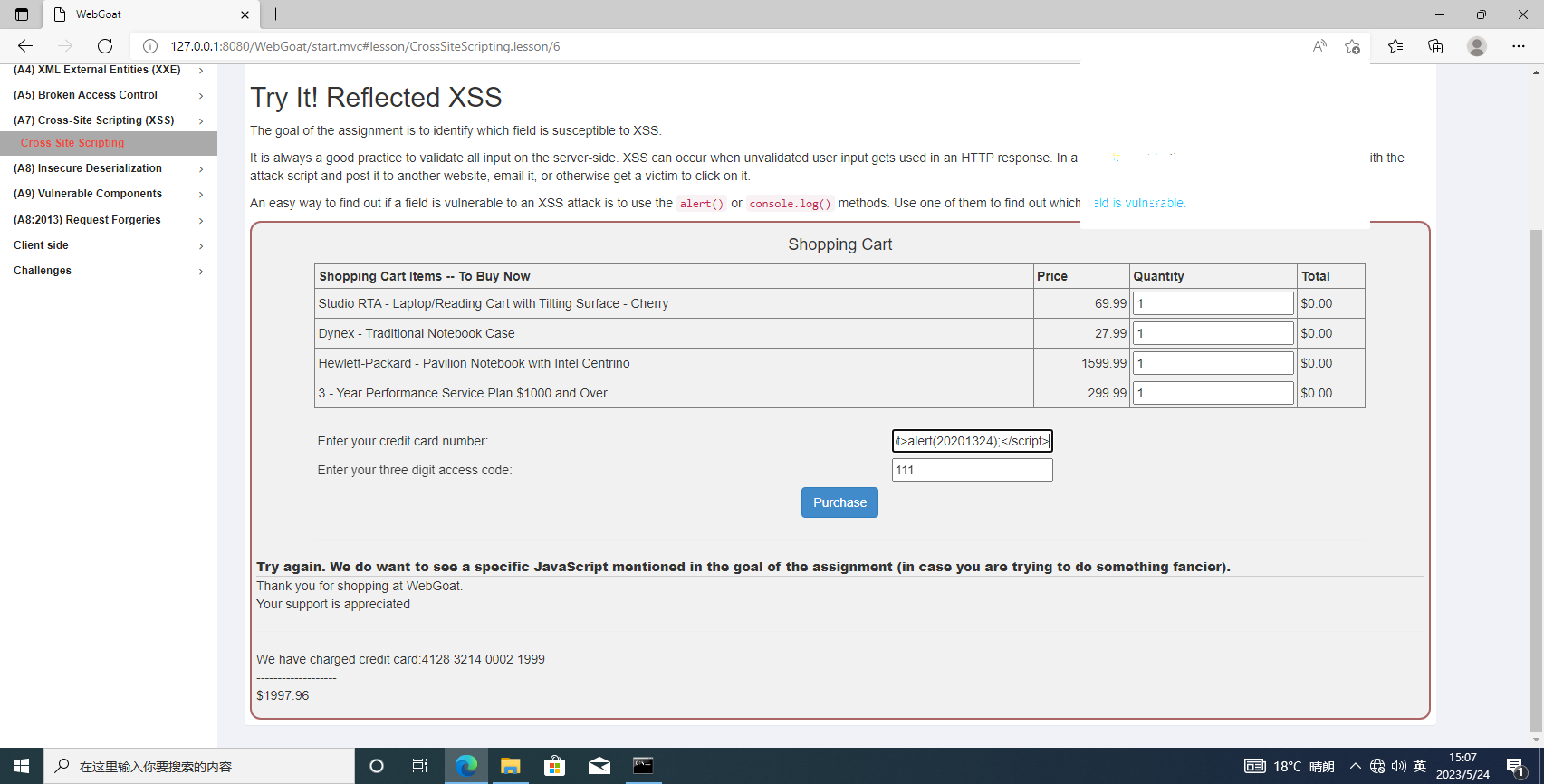
2.6.2 XSS攻击
点击Update Cart,可以看到页面上输出,初步确认卡号字段存在xss

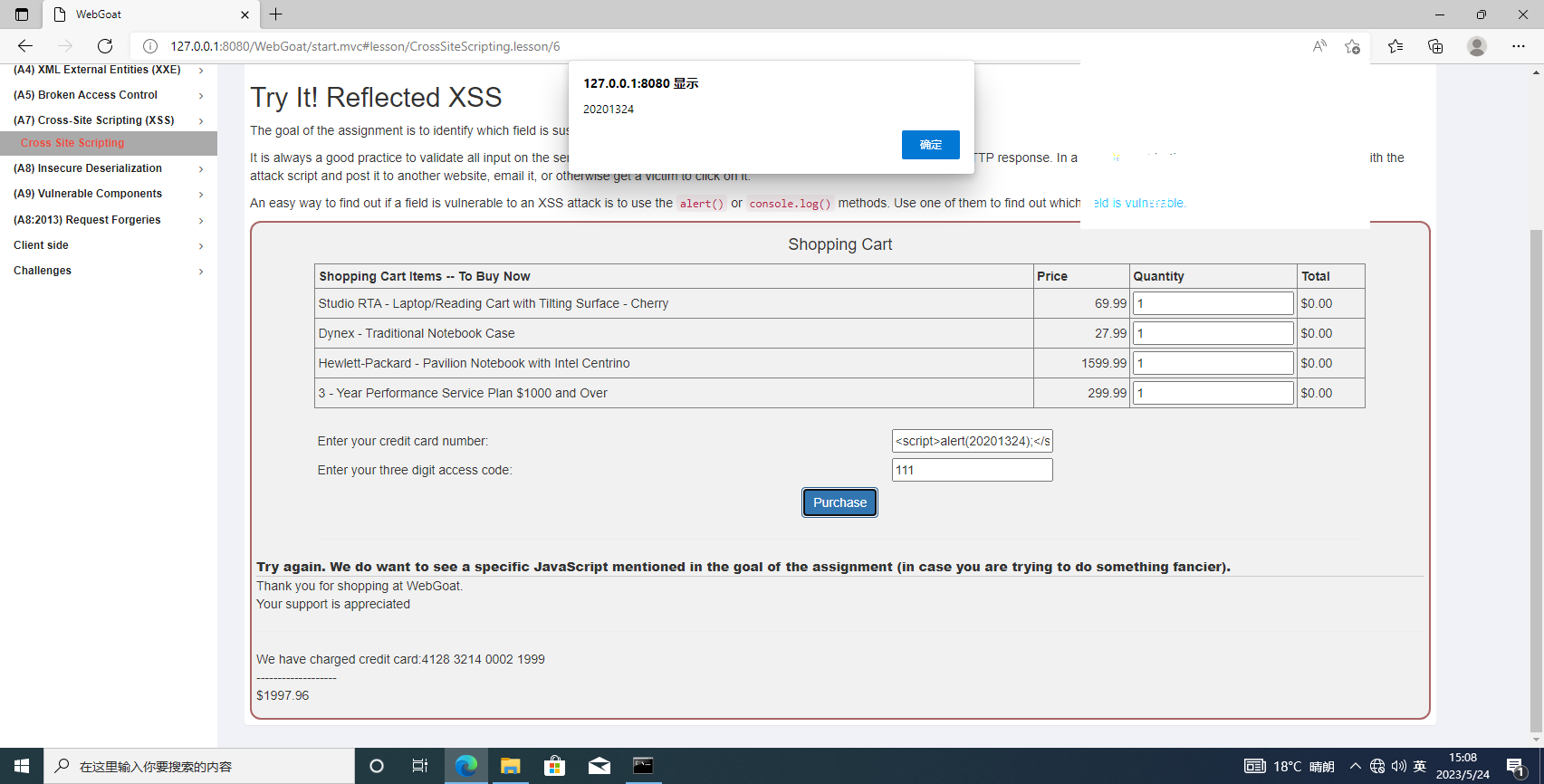
注入<script>alert(20201324);</script>,回显成功

2.6.3 CSRF攻击
这个做的比较艰难,先看踩坑过程
踩坑
在win10虚拟机上做的,默认浏览器microsoft edge打开开发者模式有自己的快捷键ctrl+shift+i,而不是常规Fn12
(此处实际上应该用开发者模式看跳转后的那个页面)

安装了burp

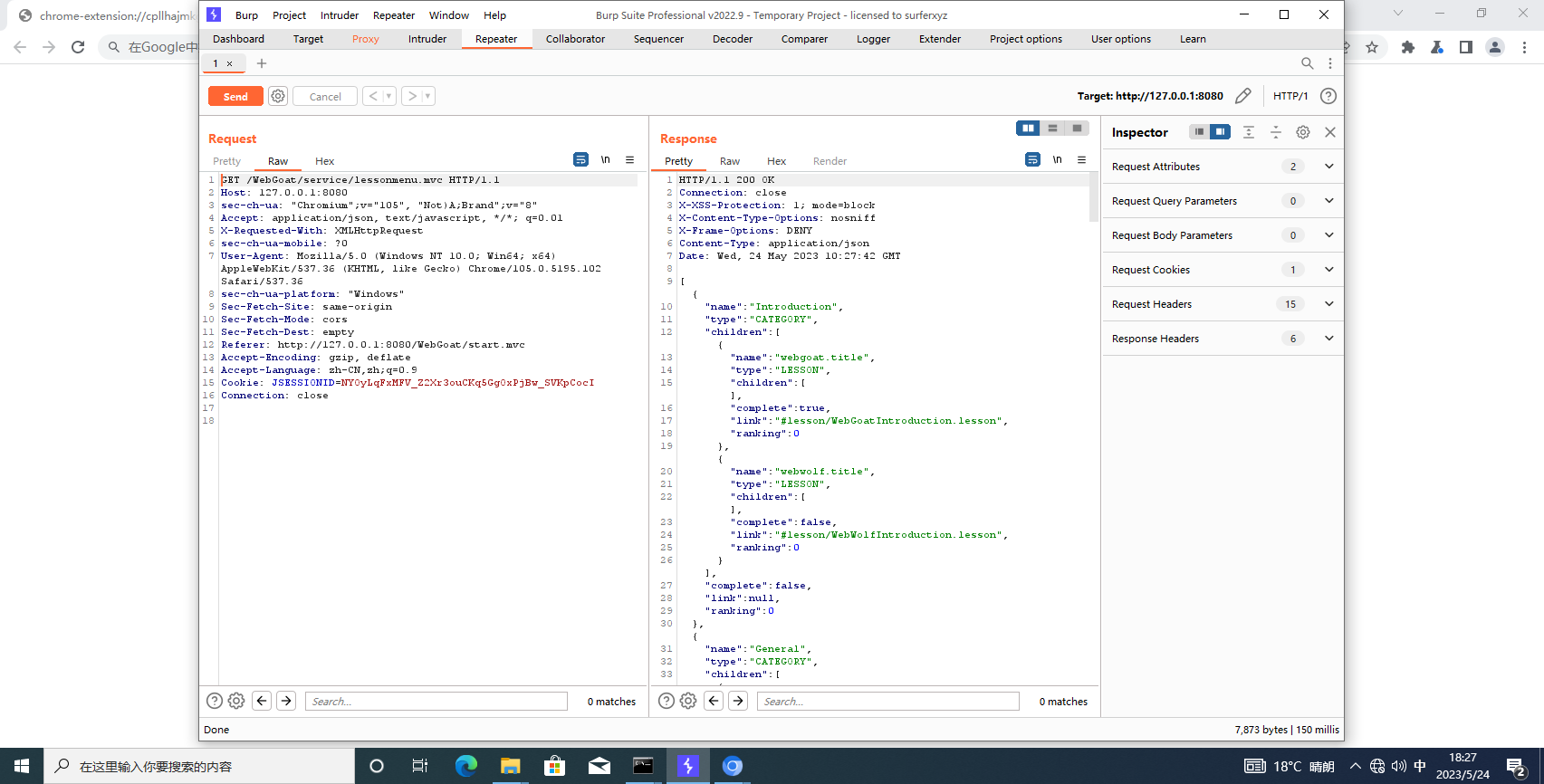
不太会用burp抓包,抓了几次都是下面这个图,找不到flag

正确
参考:burp抓包步骤
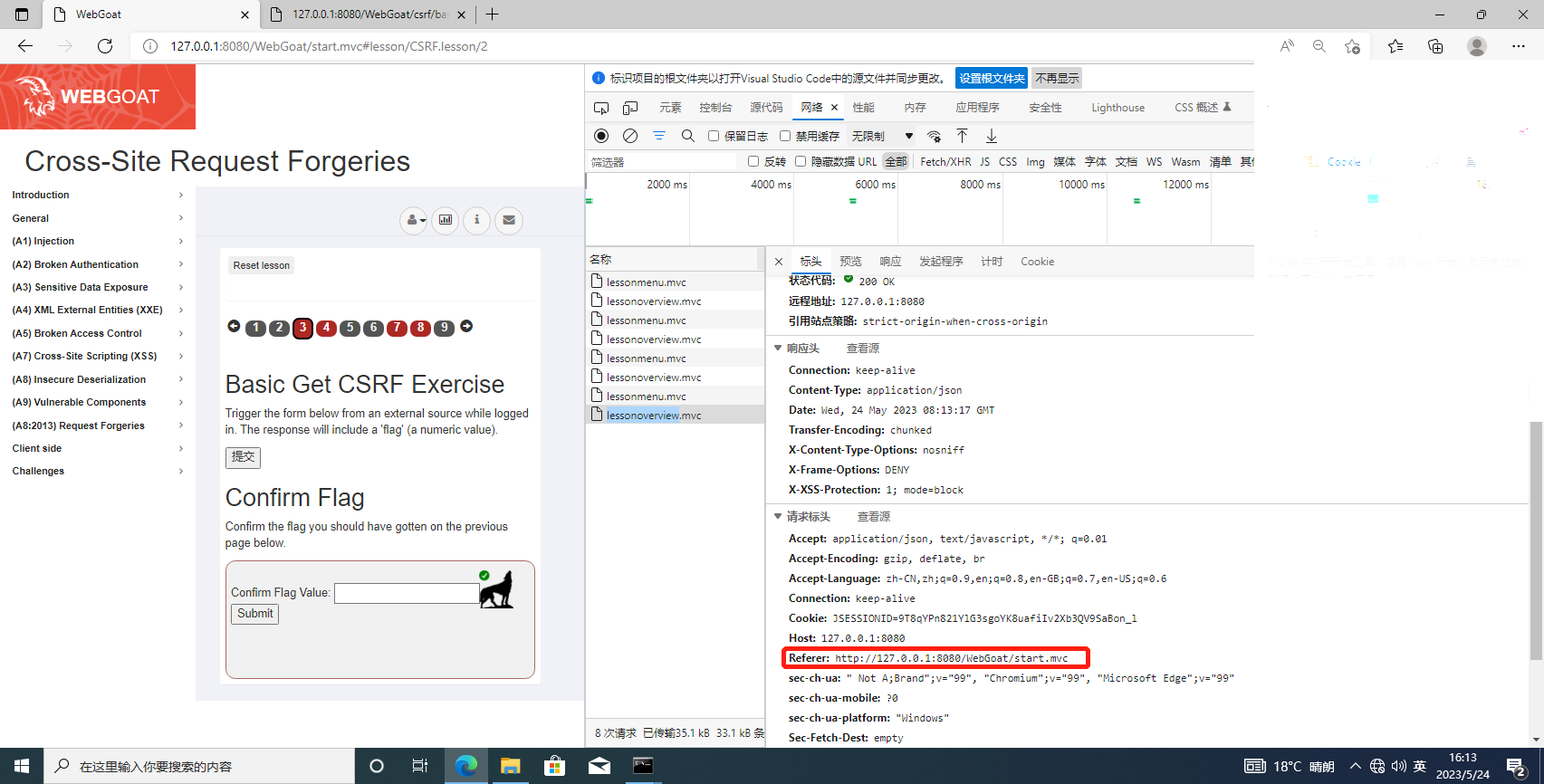
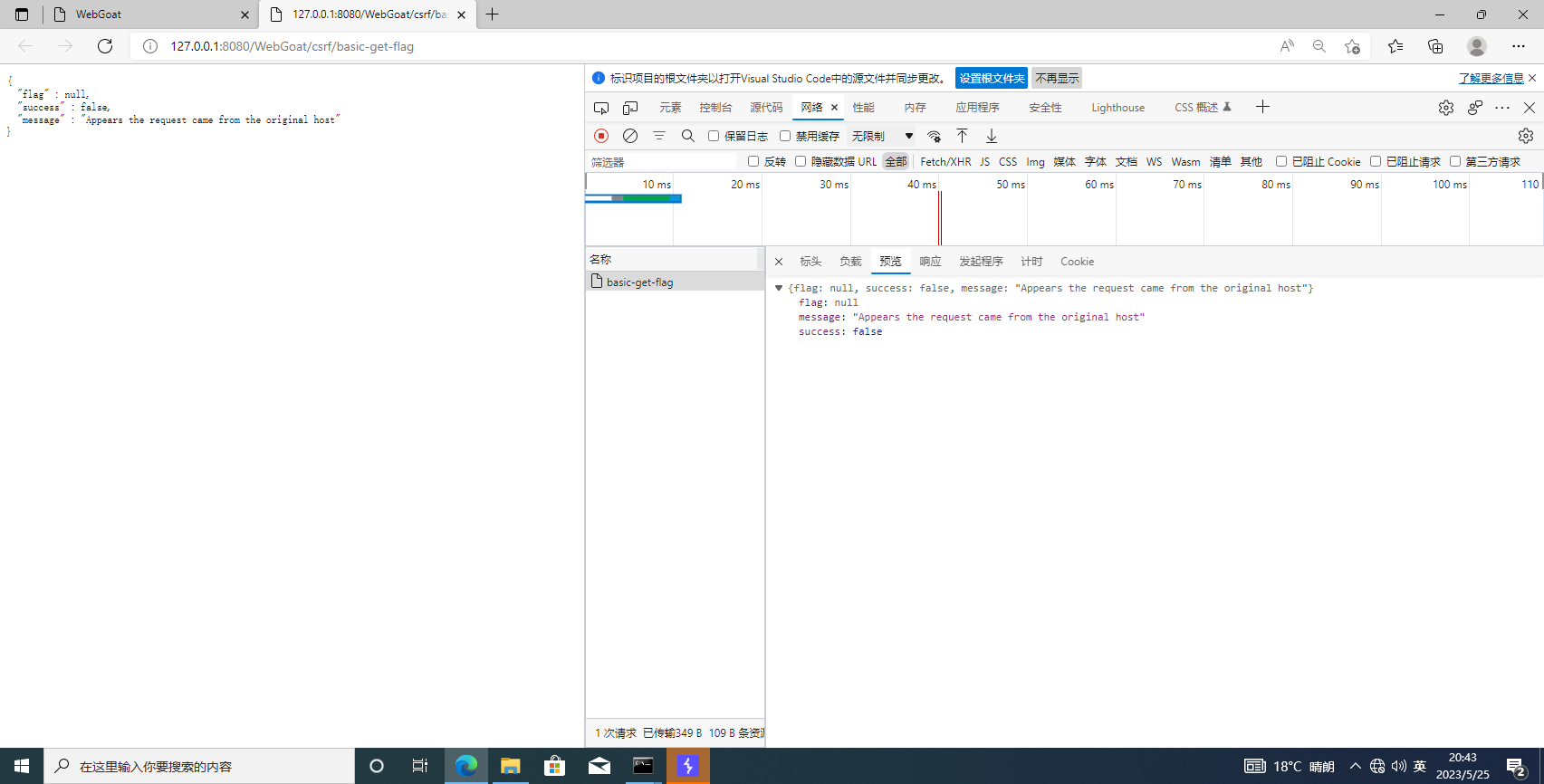
页面跳转后,打开开发者模式,确认里面有flag

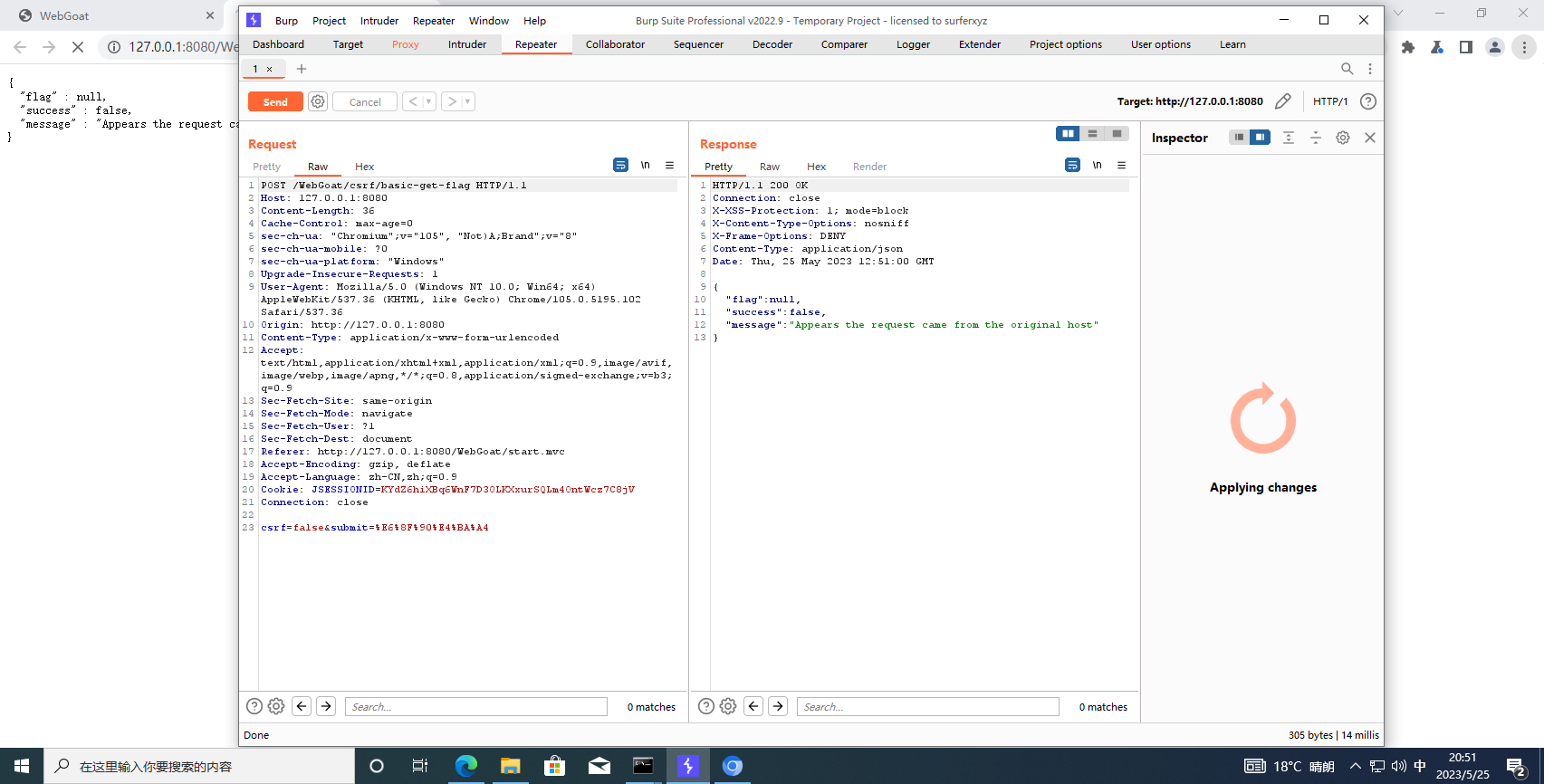
启动抓包,刷新本页面,然后action,就抓到想要的包了

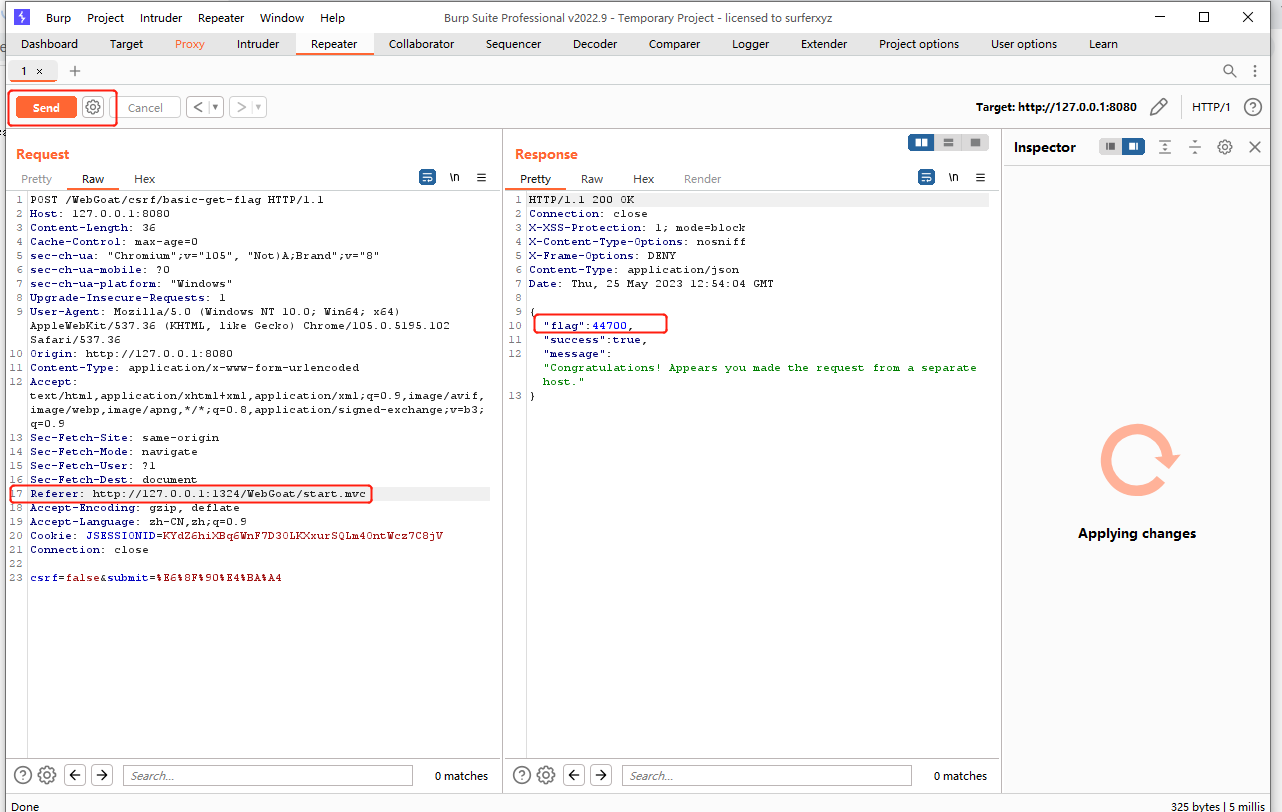
修改Referer,,send,就得到了新的flag,成功

3 实践总结与体会
前面的都没啥问题,只有选做实验做的比较难受。选做中的前两个主要不太清楚实现原理,不过操作还算顺利,最后一个就比较艰难了,本来安装过程就不顺利,抓包那里更是抓狂。我抓到的包就是跟项目负责人不一样,里面也没有flag,我还检查了许多地方,包括换版本重装,还是不行,后来操作此时多了,渐渐摸索明白了burp抓包工具的使用方式,就越用越熟呗。。后来就学会了怎样让burp只捕跳转后的包,最后顺利结束



