最酷网学习,如何做一个轮播
这几天参考最酷网做了一个H5场景应用案例,略有收获。
最酷网上的应用案例基本上是一个套路(毕竟是自动生成),在一个<article>标签下写了多个<section>,每个section都代表一个展示页面,当点击下一页/上一页按钮或者上下滑动展示页面,通过js调用和css3实现展示页面的切换和动画的实现。
实现的关键就在于页面切换效果的实现
关于页面切换效果
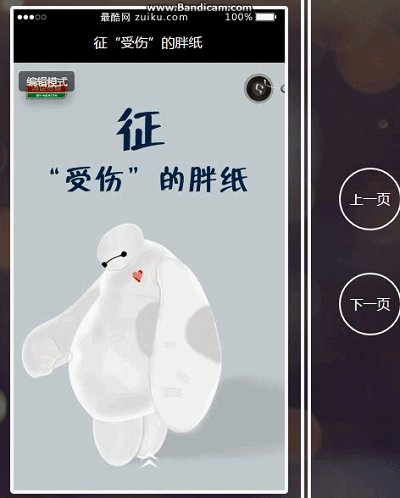
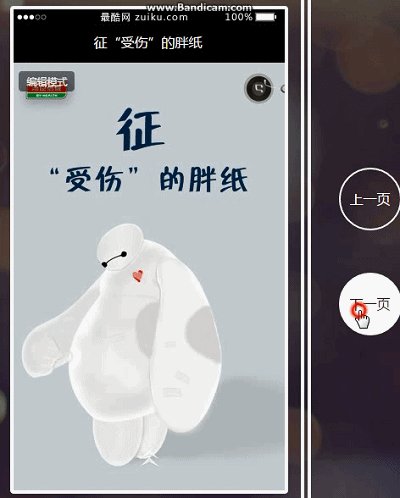
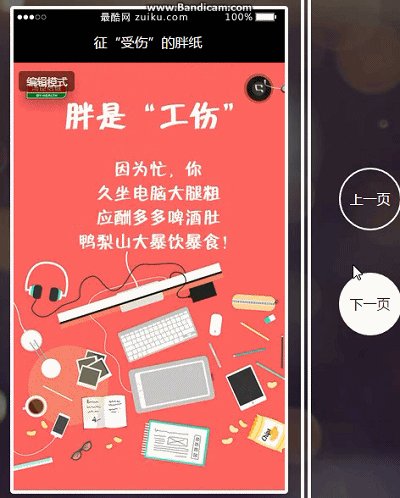
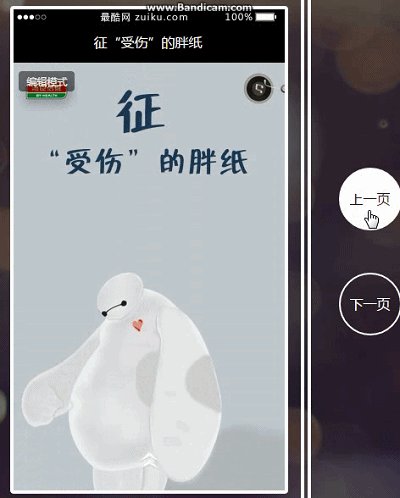
最酷网:

图片轮播:

可以看到展示页面都是平滑过渡,可以利用transition来实现,有2种实现思路
第一种对应上图,是预先将正在展示页面的上一张页面和下一张页面放置在正在展示页面的上方下方/左边右边,其余页面放在另一个存放区,设置overflow:hidden,使之不可见;当点击下一页时,正在展示的页面移动到下方,原来处在上方的页面移动到展示区,原来下方的页面移动到存放区,再从存放区中取一个页面放到上方,风水轮流转。

如果不这样安排的话就没法实现上滑下滑过渡效果了,上一页类似,可以通过transform:translate或top、left等控制页面位置。
第二种是设置一个非常大的div,width属性设置为所有展示页面之和,设置展示页面float:left属性,通过js改变大div的margin-left或left属性实现展示不同的页面

还有一种轮播是渐隐渐现的形式

这种最好实现了,将所有展示页面(设置position:absolute属性)放在一起,设置transition属性,通过js设置opacity属性即可
另外,轮播的自动更换可以通过setTimeOut实现,有的轮播还带有小导航,如:

这个可以通过监听导航栏的mouseover事件,获取相应的展示页面信息实现



