bootstrap
bootstrap:是一个框架,相当于类库,定义了一些Js和Jquery方法;
Bootstrap 是一个用于构建响应式网站的前端框架。
响应式布局:根据用户设备的不同,进行相应的布局。
二、文件结构
bootstrap2
├── css
│ ├── bootstrap-responsive.css #不关注
│ ├── bootstrap-responsive.min.css #不关注不要响应式布局用的,没有用
│ ├── bootstrap.css
│ └── bootstrap.min.css
├── img
│ ├── glyphicons-halflings-white.png #图片
│ └── glyphicons-halflings.png
└── js
├── bootstrap.js
└── bootstrap.min.js
bootstrap3
├── css
│ ├── bootstrap-theme.css #主题,各种颜色的搭配
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ ├── bootstrap.css
│ ├── bootstrap.css.map #映射,做压缩的对应
│ └── bootstrap.min.css
├── fonts
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
└── npm.js #没用
bootstrap-responsive
相应式代码,根据分辨率和设备的不同进行布局
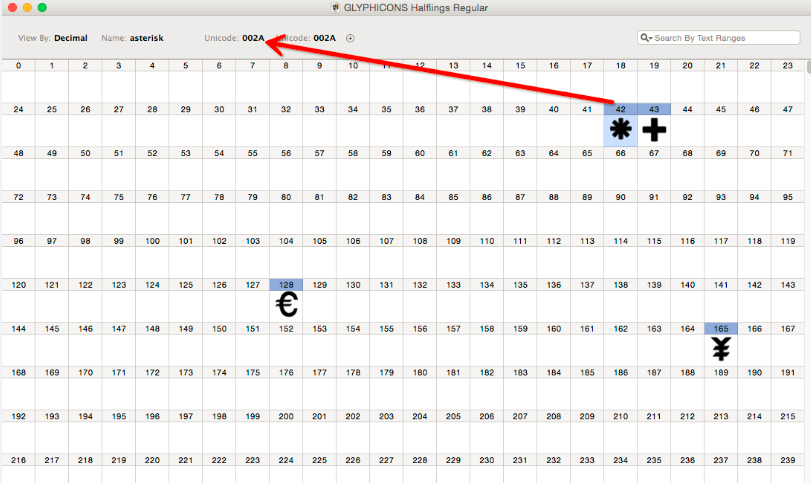
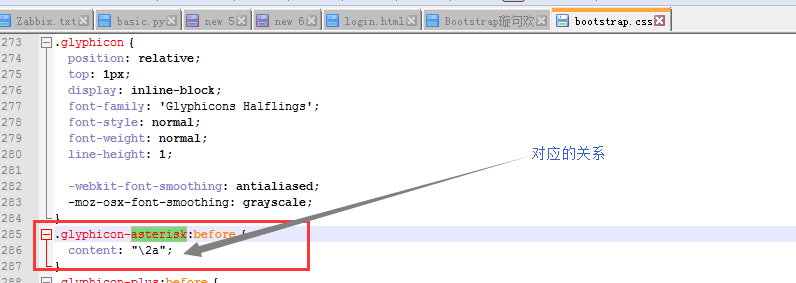
bootstrap中样式的引用:
应用bootstrap样式的时候,需要根据对应的unicode码来找到对应的图标: 如002A对应的图标

实际上,在应用的时候,无需使用这种方式,可以在官网中找到,直接引用对应的名称就可以了;


程序如何应用bootstrap
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> #用最新的引擎处理html
<meta name="viewport" content="width=device-width, initial-scale=1"> #支持缩放
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
bootstrap在布局的时候,会将页面分割为12格
bootstrap的响应式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@media screen AND (min-width: 768px){ #当屏幕的像素大于768的时候,才会将样式加载
.body{
background-color: red;
}
}
</style>
</head>
<body>
<div class="body">ddddddddsss</div>
</body>
</html>
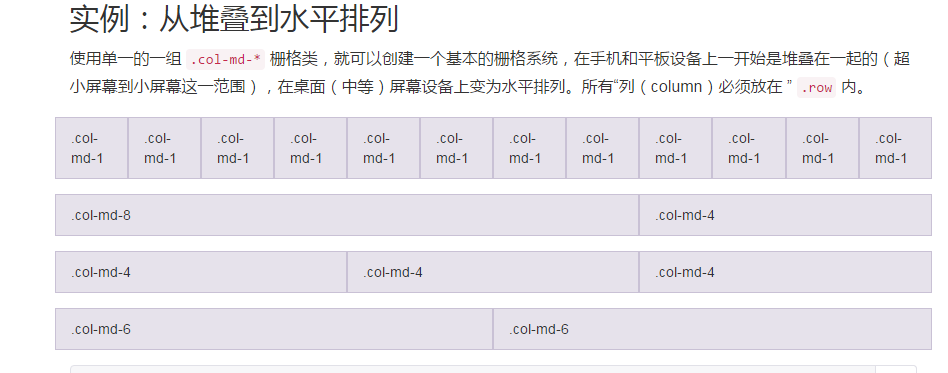
四、栅格
将一行的宽度按照百分比分成了12份
.col-xs- * 永远百分比
.col-sm- * 屏幕大于750px时,才生效
.col-md- * 屏幕大于970px时,才生效
.col-lg- * 屏幕大于1170px时,才生效
@media (min-width: 768px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
<div class='col-xs-1'><div> #这个div占1/12

如何使用bootstrap
1、下载
2、导入
css/min.css
js/min.js
3、<div class='dddd'><div>
页面布局:

在页面布局的时候,通过三个div来实现顶部,中部和底部的布局;
页面的内容需要居中的,在div中增加一个div,引用样式,设计宽度实现:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0 auto; /*去掉header两边的边框*/ } .header{ height: 48px; background-color: red; } .body{ background-color: #dddddd; } .container{ /*将div的内容在中间部分,*/ width: 980px; margin: 0 auto; } </style> </head> <body> <div class="header"> <div class="container"></div> </div> <div class="body"> <div class="container"> <!--内容放到中间位置--> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <div/> </div> <div></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0 auto; /*去掉header两边的边框*/ } .header{ height: 48px; background-color: red; } .body{ background-color: #dddddd; } .container{ /*将div的内容在中间部分,*/ width: 980px; margin: 0 auto; } </style> </head> <body> <div class="header"> <div class="container"></div> </div> <div class="body"> <div class="container"> <!--内容放到中间位置--> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <p>dffff</p> <div/> </div> <div></div> </body> </html>
a标签不让出现下划线: class 样式中设置test-decoration: none;
z-index:图层;值越大,越往上面;
圆角: bootstrap--->css样式--->图片
伪类和伪元素
.header .menu a{
padding: 15px;
}
.header .menu a:hover{ /*鼠标放到标签上之后,引用该样式*/
background-color: green;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="#">菜单一</a>
<a href="#">菜单一</a>
<a href="#">菜单一</a>
<a href="#">菜单一</a>
<a href="#">菜单一</a>
<a href="#">菜单一</a>
</div>
</div>

一、响应式布局
1、栅格系统
将屏幕分为12列,每列的大小可以根据屏幕的分辨率调整;必须包含在container中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
div{ border: 1px #ff0000 solid;}
@media (max-width: 767px) { #媒体类型:在宽度大于767的时候,应用下面的样式
div{background: #F4FF77}
}
</style>
<title></title>
</head>
<body>
<div class="container">
<div class="row"> 行
<div class="col-md-1">col-md-1</div> #列,总共12列
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 col-sm-6">md8</div> #总共两列,在中等分辨率的时候,使用前一个class,在小分辨率类的时候,使用后面一个类
<div class="col-md-4 col-sm-6">md4</div>
</div>
</div>
</body>
</html>
2、容器布局
<div class="container"> #两边有空白
<h1>Container</h1></div>
<div class="container-fluid"> #两边都占满
<h1>Container-fluid</h1>
</div>
列组合:
<div class"col-xs-6"> </div>
xs-->md-sm 从小到大,小的分辨率适应于大的分辨率,但是大的分辨率只有在大的分辨率的时候才适用;
列偏移:在当前列的左边空几格
<div class="col-md-3 col-md-offset-3"></div> #空三格
列嵌套:将某一列再分为若干列
<div class="col-md-8>
<div class="row"> #将列分为两列
<div class="col-md-6"></div>
<div class="col-md-6"></div>
</div>
</div>
列排序: 将某列向右拉几个push,或者向左拉几格pull
<div class="row">
<div class="col-md-3 col-md-push-5"></div> #向右拉5格
<div class="col-md-2 col-md-pull-2"></div> #向左拉2格
</div>
clearfix visible-xs 属性: 当某一列超过一行的时候,会另起一行,列就变长了,分辨率变小的时候,后面的列不会排带其后面,适用这个属性,可以取消这种特性
<div class="col-xs-6 col-sm-3">ddddddddd 1<br>
</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
响应式图片:
<div class="container">
<div class="row">
<div class="col-sm-4">
<img src="111.jpg" class="img-responsive"/>
</div>
</div>
</div>
标题样式:
<div class="col-sm-8">
<p class="h1">第一个标题<small>小字体</small></p>
<p class="h2">第一个标题<small>小字体</small></p>
<p class="h3">第一个标题<small>小字体</small></p>
<p class="h4">第一个标题<small>小字体</small></p>
<p class="h5">第一个标题<small>小字体</small></p>
<p class="h6">第一个标题<small>小字体</small></p>
</div>
P标签强调文字内容并对齐:
<p class="lead text-center" > #居中对齐
博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者
</p>
强调文本:
<small>small</small>
<em>em</em>
<cite>cite</cite>
<b>b</b>
缩略语:在鼠标移到标签上面的时候,显示title中的内容
<abbr title="跟我一起学习吧..." class="initialism">跟我一起学习</abbr>
地址元素:<address></address>
引用:
bootstrap列表
<div class="container">
<ul> #列表前加点
<li>中国</li>
<li>美国</li>
<li>英国</li>
</ul>
<hr/>
<ol> #列表前面是数字
<li>中国</li>
<li>美国</li>
<li>英国</li>
</ol>
<hr/>
<ol class="list-unstyled"> #去掉列表前面的数字
<li>中国</li>
<li>美国</li>
<li>英国</li>
</ol>
<hr/>
<ul class="list-inline"> #将列表横向排列
<li><a href="#"></a>中国</li>
<li><a href="#"></a>美国</li>
<li><a href="#"></a>英国</li>
</ul>
<dl class="dl-horizontal">
<dt>python</dt>
<dd>I love it very much</dd>
<dt>python</dt>
<dd>I love it very much</dd>
<dt>python</dt>
<dd>I love it very much</dd>
</dl>
</div>
代码样式:
<code>显示单行内联代码
<kbd>显示用户输入代码
<pre>多行代码
<var>变量
<samp>程序结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<title></title>
</head>
<body>
<div class="container">
java 的入口函数为main<code>public static void main(String args[])</code>
<hr/>
我在讲课时按<kdb>ctrl+D</kdb>就出现画笔
<hr/>
<pre>
public class hello
{
piblic .....
}
</pre>
其中<var>i</var>是一个变量
程序结果为:
<samp>Hello Python!!!</samp>
</div>
</body>
</html>
bootstrap表格样式
.table:基础样式 .table-striped:带背条纹表格 .table-border:带边框 .table-hover:悬停 .table-condensed:紧凑 .table-responsive:响应式表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<title></title>
</head>
<body>
<div class="container">
<h1>带条纹</h1>
<table class="table table-striped">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
</table>
<h1>带边框</h1>
<table class="table table-striped table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
</table>
<h1>悬停</h1>
<table class="table table-striped table-hover table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
</table>
<h1>紧凑</h1>
<table class="table table-striped table-bordered table-condensed table-hover">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="warning"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="danger"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="active"><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
</table>
<hr/>
<div class="table-responsive">
<table class="table table-striped table-bordered table-condensed table-hover">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="warning"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="danger"><th>1</th><th>张三</th><th>22</th></tr>
<tr class="active"><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
<tr><th>1</th><th>张三</th><th>22</th></tr>
</table>
</div>
</div>
</body>
</html>
bootstrap表单样式:
基础表单: .form-group:边距设置为15px; .form-contral:文本框占100%
内联表单(将表单中的div变为一行): .form-inline
其他样式: .sr-only:影藏标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<title></title>
</head>
<body>
<div class="container">
<form action="#" method="post" class="form-inline">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label class="sr-only">用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
</div>
<div class="form-group">
<label class="control-label col-sm-2">密码:</label>
<input type="password" class="form-control" name="pwd"/>
</div>
<div class="checkbox">
<label><input type="checkbox"/>记住密码</label>
</div>
<div>
<button type="submit" class="btn btn-default">登录</button>
</div>
</fieldset>
</form>
</div>
</body>
</html>
bootstrap按钮:
按钮的样式
按钮的大小
多标签支持
<div class="container">
<button type="button" class="btn btn-danger">危险</button>
<hr/>
<div class="btn btn-danger btn-lg" role="button">大家好</div>
</div>
活动状态
<div class="btn btn-danger btn-lg active" role="button">大家好</div>
bootstrap图片与辅助项目:
按钮组:可以为button标签、a标签; 按钮组工具栏、按钮尺寸、按钮组可以嵌套其他的组件、垂直按钮组、自适应分组
按钮式下拉菜单:组合式下拉菜单、分离式下拉菜单、按钮的大小、向上弹起的按钮
输入框:
导航:
选项卡导航:.nav .nav_tabs
胶囊式导航:.nav .nav_pills
堆叠式导航:.nav .nav_pills .nav_stacked
自适应导航(导航栏占满一行):.nav .nav_tabls .nav_justified
分隔符(在竖向有效):.nav-divder
禁用与激活: .disabled .active
二级导航: .dropdown-toggle data-toggle="dropdown"
.dropdown-menu
导航条(区别于导航是有背景):
基本:navbar .navbar-default navbar-header navvar-brand nav navbar-nav
导航中加表单:
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<form class="navbar-form navbar-right" style="margin-right: 20px">
<div class="form-group">
<input type="text" class="form-control"/>
</div>
<button type="button" class="btn btn-danger">搜索</button>
</form>
</nav>
导航中加文本链接和按钮:
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
顶部固定:navbar-top-fixed
全屏方角导航:narbar-static-top
反色导航条(导航条变成黑色):navbar-revose
响应式导航条:
面包屑导航和分页导航:
面包屑导航:
<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">高考专题</a></li>
</ul>
分页导航:
<hr/>
<ul class="pagination ">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
上下页:
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>




