Blazor笔记-Route
更新记录#
注意:非教程。纯笔记,日常查询用的。需要教程的小伙伴找几本书看看即可哈哈,有Vue基础的话非常快,概念都是通的。非工作需要不建议深入学习Blazor,深入Vue吧,用的多,哈哈。完整目录地址:https://www.cnblogs.com/cqpanda/p/17596348.html
点击查看
2024年3月7日 发布。
2023年8月1日 迁移笔记到博客。
Intro#
Routing in Blazor is a mechanism for mapping URLs to specific components, which are used to display the content of a client-side web application.
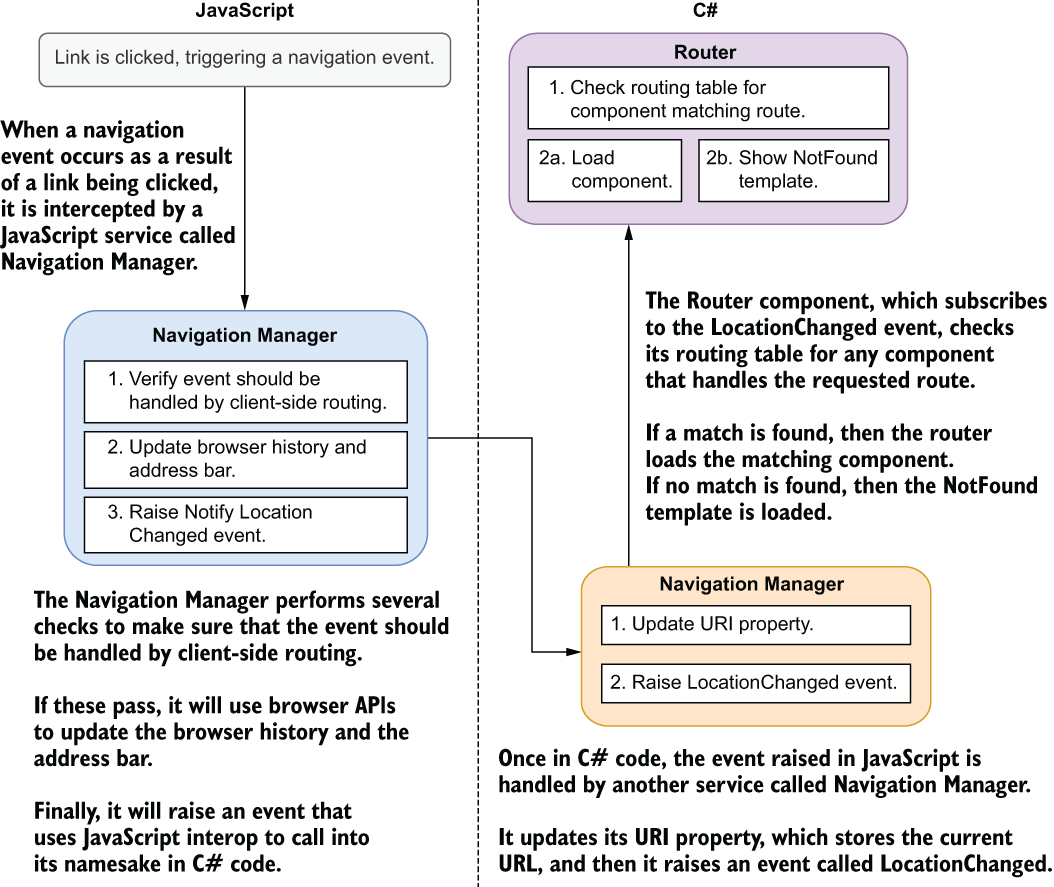
路由工作过程#
Specify a route for component#
@page "/about"
Nested route
@page "/a"
<h1>A</h1>
@page "/a/b"
<h1>B</h1>
@page "/a/c"
<h1>C</h1>
query string#
@inject NavigationManager Navigation
var query = new Uri(Navigation.Uri).Query;
或者
[Parameter, SupplyParameterFromQuery(Name = "parameterName")] public
string ParameterFromQuery { get; set; }
Route constraints(Parameter data types)#
Routes in Blazor can include parameters, which are mapped to properties of the component associated with the route.
These parameters allow the component to receive data from the URL and use it to display dynamic content.
The following types are supported:
- bool
- System.DateTime
- decimal
- float
- System.Guid
- int, System.Int32
- long, System.Int64
- double, System.Double
- string, System.String
For example:
@page "/product/{productId:int}/{productName}"
Path parameters#
Path parameters have the following characteristics:
Only one optional parameter is allowed and it must be placed at the end of the parameters.
Blazor prioritizes routes over path parameter routes.
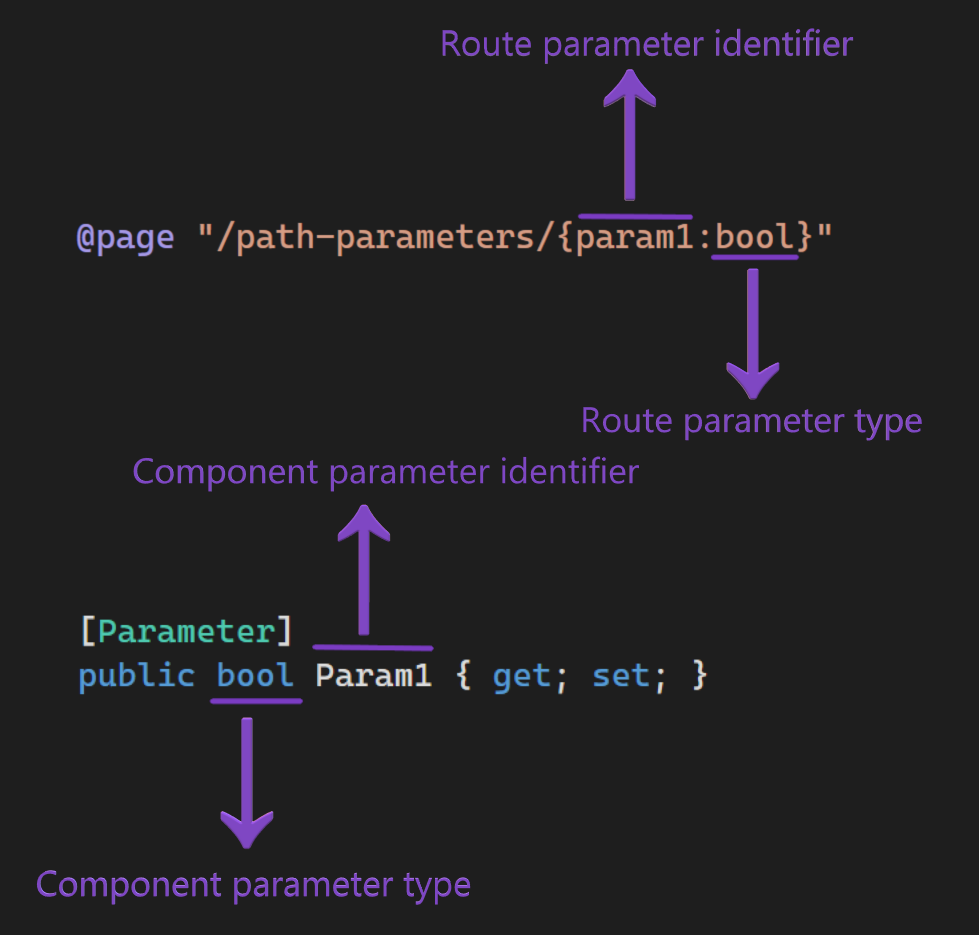
The type of the parameter in the route must match the type of the parameter in the component.
The parameter identifier must be the same in the route and the component.
Access the path parameters#
To access a route parameter in Blazor, you need to declare a component property with a getter and setter and include the [Parameter] attribute. For example:
@page "/member/{id:guid}"
<h1>Member Information</h1>
<p>Id: @Id</p>
@code {
[Parameter]
public Guid Id { get; set; }
}
Optional parameter#
the route parameter type and component parameter type must have a question mark (?) symbol at the end. For example:
@page "/member/{id:guid}/{name?}"
<h1>Member Information</h1>
<p>Id: @Id</p>
<p>Name: @Name</p>
@code {
[Parameter]
public Guid Id { get; set; }
[Parameter]
public string Name { get; set; }
}
Route overloading#
It is important to note that, in this scenario, the route without parameters will always take precedence over the route with parameters, even if the parameter is optional. This is because the framework will always try to match the most specific route possible.
To make the code easier to maintain, it's recommended to keep your routes as specific as possible and make sure to distinguish routes with and without parameters in their path.
Query parameters#
Query parameters have the following characteristics:
- Can have multiple optional parameters.
- The parameter identifier in the route does not have to match the parameter identifier in the component.
- Parameters do not need to be declared beforehand.
To access a query parameter, you need to declare a component property with a getter, setter, and the [Parameter] and [SupplyParameterFromQuery] attributes. For example:
@page "/member"
<h1>Member Information</h1>
<p>Id: @Id</p>
<p>Is Valid: @IsValid</p>
@code {
[Parameter]
[SupplyParameterFromQuery("id")]
public string Id { get; set; }
[Parameter]
[SupplyParameterFromQuery("valid")]
public bool IsValid { get; set; }
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/17596426.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/17596426.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现