ASP.NET Core 配置 Swagger 显示接口注释描述信息
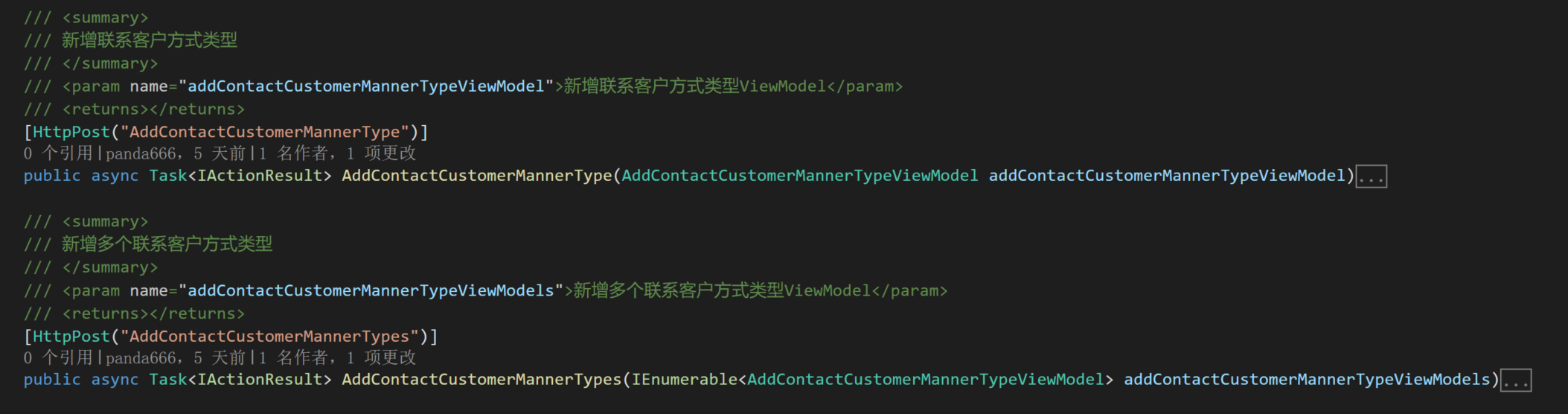
添加注释说明#
把注释信息在Swagger中展示#
这时候需要用到XML文档,因为它是通过XML来维护Swagger文档的一些信息。
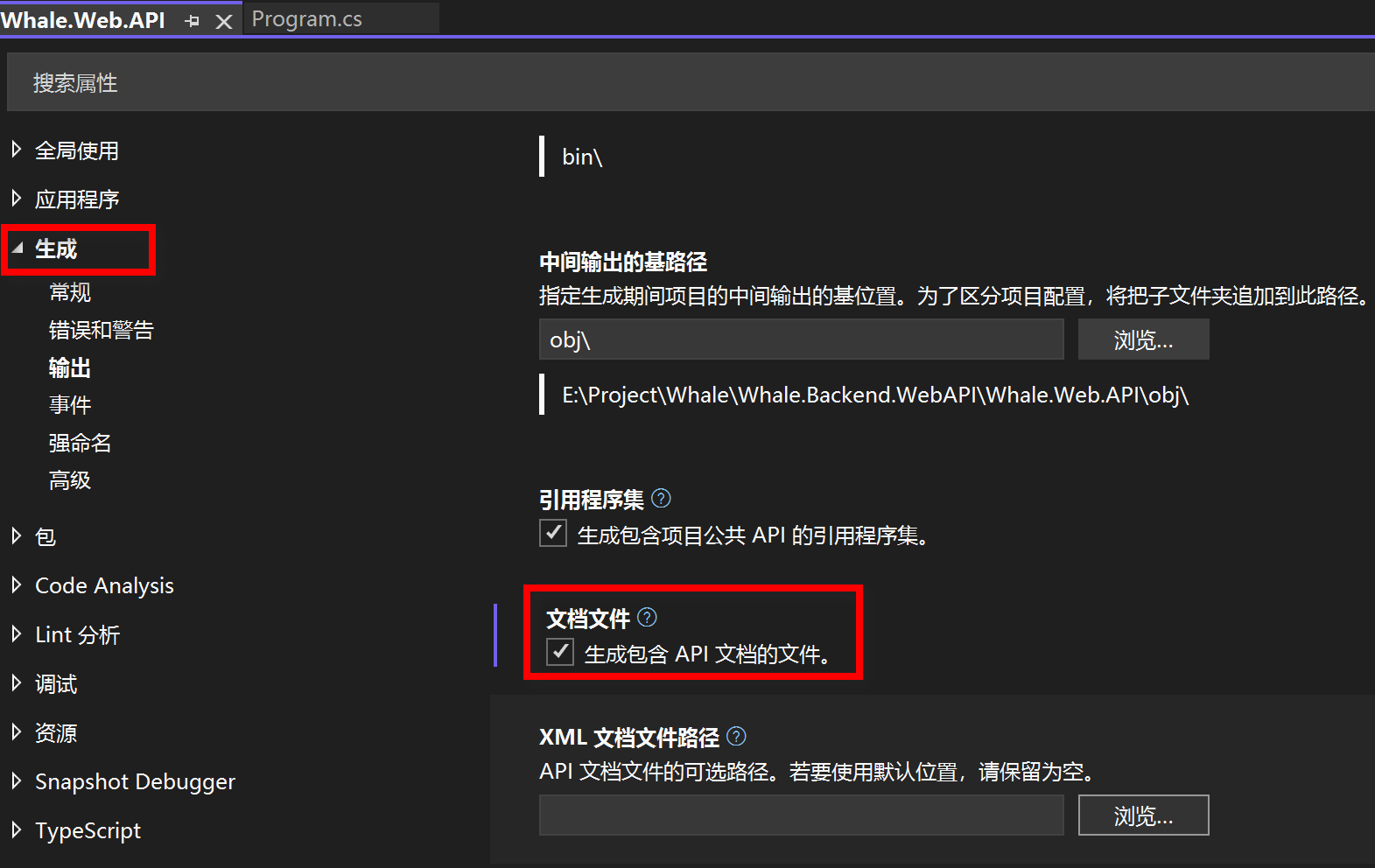
单击鼠标右键,选择项目名称”中的“属性”中的“生成”命令,勾选“输出路径”下面的“XML文档文件”,
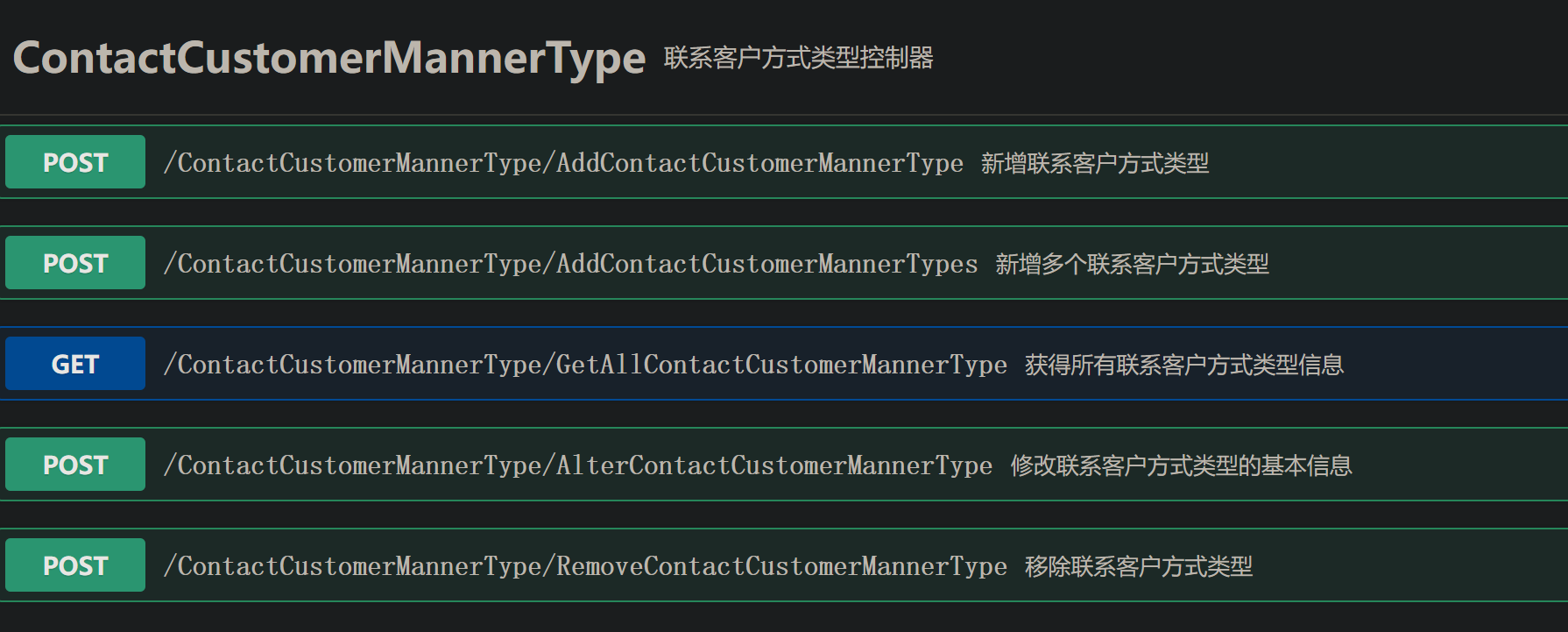
重新编译后,系统会默认生成一个XML,按F5键运行查看,这样控制器和接口注释就都有了。

配置Swagger Service#
//注册服务
builder.Services.AddSwaggerGen(config =>
{
#region 配置API文档说明
config.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Whale",
Description = "说明",
Contact = new OpenApiContact
{
Name = "Name",
Email = "test"
}
});
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "Whale.Web.API.xml");
config.IncludeXmlComments(xmlPath, true);
#endregion
});
//使用
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
});
配置完成#
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/17036483.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/17036483.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix