ExtJS - UI组件 - Chart
更新记录
转载请注明出处:https://www.cnblogs.com/cqpanda/p/16587398.html
2022年8月16日 发布。
2022年8月13日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
Chart(图表)说明
图表的类型(Chart types)
说明
three types of charts: cartesian, polar, and spacefilling(笛卡尔、极坐标和空间填充)
cartesian chart
Ext.chart.CartesianChart (xtype: cartesian or chart)
A cartesian chart has two directions: X and Y. By default, X is horizontal and Y is vertical. Charts that use the cartesian coordinates are column, bar, area, line, and scatter
polar chart
Ext.chart.PolarChart (xtype: polar)
These charts have two axes: angular and radial. Charts that plot values using the
polar coordinates are pie and radar
spacefilling chart
Ext.chart.SpaceFillingChart (xtype: spacefilling)
These charts fill the complete area of the chart
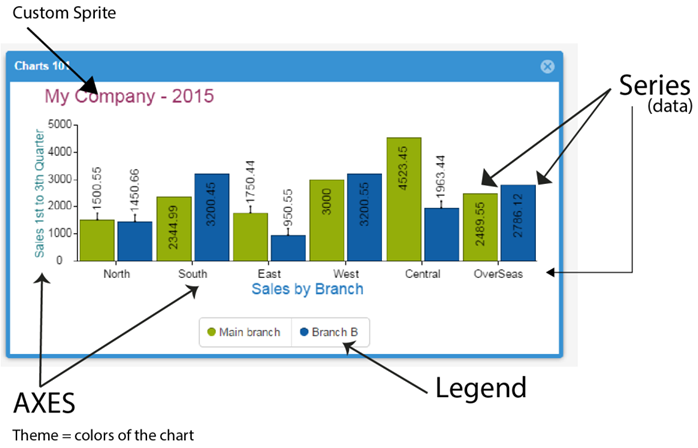
图表的组成

Series定义图形的内容
Axes定义图表的轴
Legend定义图表的图例
Labels定义图表的标签
Interactions定义图表的交互
Sprite定义图表的标题等元素
定义Legend
legend: {
docked: 'left' //可取值left, top, bottom, right
}
使用前准备
如果是直接引入的CSS和JS方式进行ExtJS开发
将build目录下的packages目录复制到开发目录下
需要额外引入图形组件的css和js文件
<!-- 引入CSS文件 -->
<link rel="stylesheet" href=/packages/charts/modern/modern-material/resources/charts-all-debug.css">
<!-- 引入JS文件 -->
<script src="/packages/charts/modern/charts-debug.js"></script>
常用图表
折线图(Line Chart)
语法:
Ext.create('Ext.chart.CartesianChart',{
series: [{
type: 'line',
xField: 'name',
yField: 'G1'
}]
//render, legend and other properties
});
条形图(Bar Chart)
Ext.create('Ext.chart.CartesianChart',{
series: [{
type: 'bar',
xField: 'name',
yField: 'G1'
}]
//render, legend and other properties
});
饼图(Pie Chart)
Ext.chart.PolarChart (xtype: polar)
语法:
Ext.create('Ext.chart.PolarChart', {
series: [{
Type: 'pie'
..
}]
//render and other properties.
});
面积图(Area Chart)
Ext.create('Ext.chart.CartesianChart',{
series: [{
type: 'area',
xField: 'name',
yField: 'G1'
}]
//render, legend and other properties
});
实例:柱状图
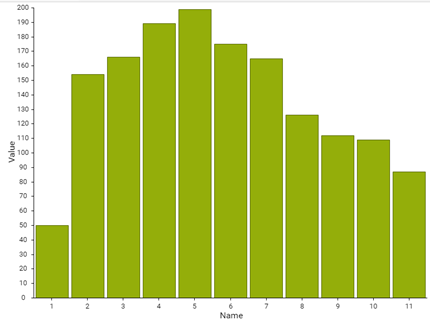
实例:绘制柱状图(bar chart)

//创建对应的模型
Ext.define('PandaApp.model.WebSiteVisitor', {
extend: 'Ext.data.Model',
fields: [
{
name: 'name',
type: 'string'
},
{
name: 'value',
type: 'int'
}
]
});
//创建对应的数据存储
Ext.define('PandaApp.store.WebSiteVisitors', {
extend: 'Ext.data.Store',
model: 'PandaApp.model.WebSiteVisitor',
data: [
{ name: '1', value: 50 },
{ name: '2', value: 154 },
{ name: '3', value: 166 },
{ name: '4', value: 189 },
{ name: '5', value: 199 },
{ name: '6', value: 175 },
{ name: '7', value: 165 },
{ name: '8', value: 126 },
{ name: '9', value: 112 },
{ name: '10', value: 109 },
{ name: '11', value: 87 },
]
});
//实例化
var store = Ext.create('PandaApp.store.WebSiteVisitors');
//创建图形
Ext.define('PandaApp.view.chart.BarChart', {
extend: 'Ext.chart.Chart',
xtype: 'chart-BarChart',
config: {
animate: true,
store : store,
axes : [
{
type : 'numeric',
position: 'left',
fields : ['value'],
title : 'Value'
},
{
type : 'category',
position: 'bottom',
fields : ['name'],
title : 'Name'
}
],
series : [
{
type : 'bar',
axis : 'bottom',
xField: 'name',
yField: 'value'
}
]
}
});
Ext.create('PandaApp.view.chart.BarChart',{
renderTo: Ext.getBody(),
width: 800,
height: 600
});
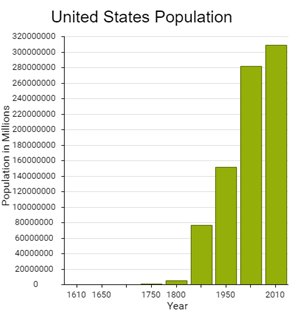
实例:绘制柱状图2(bar chart)

//定义测试用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'population']
});
//定义测试用的Store
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [ //内联数据
{ "year": "1610","population": 350 },
{ "year": "1650","population": 50368 },
{ "year": "1700", "population": 250888 },
{ "year": "1750","population": 1170760 },
{ "year": "1800","population": 5308483 },
{ "year": "1900","population": 76212168 },
{ "year": "1950","population": 151325798 },
{ "year": "2000","population": 281421906 },
{ "year": "2010","population": 308745538 },
]
});
//创建Store实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart', //图表组件
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store, //指定关联的Store
axes: [ //创建轴
{
type: 'numeric', //数值类型的轴
position: 'left', //位置:左侧
grid: true, //开启网格
title: { text: 'Population in Millions', fontSize: 16 },
//指定轴描述
},
{
type: 'category', //分类类型的轴
title: { text: 'Year', fontSize: 16 }, //指定轴的描述
position: 'bottom', //指定轴的位置
}
],
series: [ //指定内容
{
type: 'bar', //指定类型为栏
xField: 'year', //x轴对应的Store数据字段
yField: ['population'] //y轴对应的Store数据字段
}
],
sprites: {
type: 'text',
text: 'United States Population', //指定标题
font: '25px Helvetica',
width: 120,
height: 35,
x: 100,
y: 40
}
}
]
});
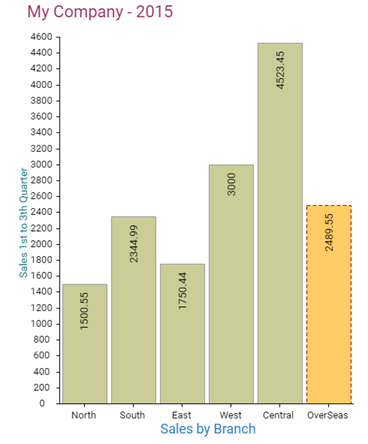
实例:绘制柱状图3

代码:
//创建测试使用Store
var myChartStore = Ext.create('Ext.data.ArrayStore',{
storeId:'salesStore', //定义Store的Id
fields:[ //定义字段
{name: 'id', type: 'int'},
{name: 'region', type: 'string'},
{name: 'sales', type: 'float'} ,
{name: 'salesb', type: 'float'}
],
data: [ //定义内联数据
[10001 ,"North", 1500.55 , 1450.66 ],
[10002 ,"South", 2344.99 , 3200.45 ],
[10003 ,"East", 1750.44 , 950.55 ],
[10004 ,"West", 3000.00 , 3200.55 ],
[10005 ,"Central", 4523.45 , 1963.44 ],
[10006 ,"OverSeas", 2489.55, 2786.12 ]
]
});
//创建图表
var mychart= Ext.create('Ext.chart.CartesianChart', {
renderTo: Ext.getBody(),
width: 500,
height: 600,
store: myChartStore, //关联的Store
insetPadding: { //配置内边距
top: 50,
left: 25,
right: 25,
bottom: 15
},
interactions: 'itemhighlight', //配置交互
axes: [ //配置轴信息
{
type: 'numeric', //配置轴的类型
position: 'left', //配置轴的位置
title: { //配置轴的标题
text: 'Sales 1st to 3th Quarter', //配置轴标题的文本
fontSize: 14, //配置轴标题的字体
fillStyle:'#0d7179' //配置轴标题的颜色
},
fields: 'sales' //配置轴关联的字段
},
{
type: 'category', //配置轴的类型
position: 'bottom', //配置轴的位置
title: {
text: 'Sales by Branch',
fontSize: 18,
fillStyle:'#277cc0'
},
fields: 'region'
}
],
series: { //配置图表的内容
type: 'bar', //图表类型为柱状图
title:['Main branch','Branch B'], //标题
xField: 'region', //x轴对应的数据
yField: 'sales', //y轴对应的数据
style:{ //配置风格
strokeStyle: '#999999',
fillStyle: '#cccc99'
},
highlight:{ //配置高亮
strokeStyle: '#990000',
fillStyle: '#ffcc66',
lineDash: [5, 3]
},
label: { //配置标签
field:'sales',
display:'insideEnd'
}
},
sprites: {
type: 'text',
text: 'My Company - 2015',
fontSize: 22,
fillStyle: '#993366',
width: 100,
height: 30,
x: 40, // the sprite x position
y: 25 // the sprite y position
}
});
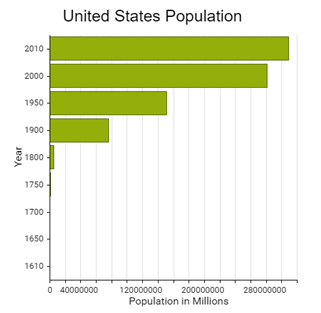
实例:绘制柱状图(横向)

添加翻转配置项到chart中
flipXY: true, //翻转XY轴
在轴配置上,翻转对应的轴的位置即可
//定义测试用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'population']
});
//定义测试用的Store
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [ //内联数据
{ "year": "1610","population": 350 },
{ "year": "1650","population": 50368 },
{ "year": "1700", "population": 250888 },
{ "year": "1750","population": 1170760 },
{ "year": "1800","population": 5308483 },
{ "year": "1900","population": 76212168 },
{ "year": "1950","population": 151325798 },
{ "year": "2000","population": 281421906 },
{ "year": "2010","population": 308745538 },
]
});
//创建Store实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart', //图表组件
flipXY: true, //翻转XY轴
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store, //指定关联的Store
axes: [ //创建轴
{
type: 'numeric', //数值类型的轴
position: 'bottom', //位置:左侧
grid: true, //开启网格
title: { text: 'Population in Millions', fontSize: 16 },
//指定轴描述
},
{
type: 'category', //分类类型的轴
title: { text: 'Year', fontSize: 16 }, //指定轴的描述
position: 'left', //指定轴的位置
}
],
series: [ //指定内容
{
type: 'bar', //指定类型为栏
xField: 'year', //x轴对应的Store数据字段
yField: ['population'] //y轴对应的Store数据字段
}
],
sprites: {
type: 'text',
text: 'United States Population', //指定标题
font: '25px Helvetica',
width: 120,
height: 35,
x: 100,
y: 40
}
}
]
});
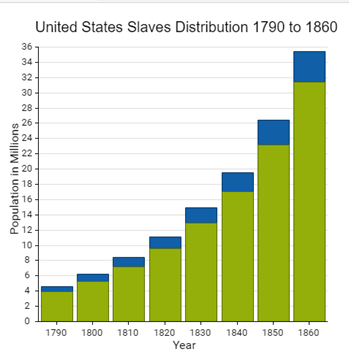
实例:绘制柱状图(多层堆叠)

代码:
//定义测试使用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'total','slaves']
});
//定义测试使用的数据仓库
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [
{ "year": "1790", "total": 3.9, "slaves": 0.7 },
{ "year": "1800", "total": 5.3, "slaves": 0.9 },
{ "year": "1810", "total": 7.2, "slaves": 1.2 },
{ "year": "1820", "total": 9.6, "slaves": 1.5 },
{ "year": "1830", "total": 12.9, "slaves": 2 },
{ "year": "1840", "total": 17, "slaves": 2.5 },
{ "year": "1850", "total": 23.2, "slaves": 3.2 },
{ "year": "1860", "total": 31.4, "slaves": 4 },
]
});
//创建数据仓库实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'cartesian', //设置图表组件的类型
store: store, //设置关联的Store
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
axes: [ //配置轴
{
type: 'numeric', //数值轴
position: 'left', //配置轴位置左侧
grid: true, //开启网格
title: { text: 'Population in Millions', fontSize: 16 },
//轴描述
},
{
type: 'category', //分类类型轴
title: { text: 'Year', fontSize: 16 }, //轴描述
position: 'bottom', //配置轴位置底部
}
],
series: [ //配置图表内容
{
type: 'bar', //
xField: 'year', //X轴对应的Store字段
yField: ['total','slaves'] //y轴对应的Store字段
}
],
sprites: { //图表的标题
type: 'text',
text: 'United States Slaves Distribution 1790 to 1860',
font: '20px Helvetica',
width: 120,
height: 35,
x: 60,
y: 40
}
}
]
});
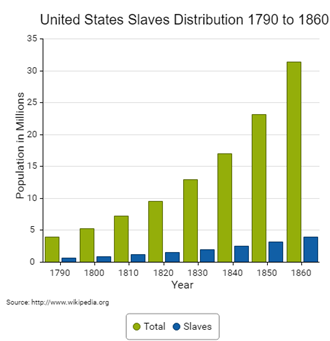
实例:绘制柱状图(多层并排)

代码:
//定义测试使用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'total','slaves']
});
//定义测试使用的数据仓库
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [
{ "year": "1790", "total": 3.9, "slaves": 0.7 },
{ "year": "1800", "total": 5.3, "slaves": 0.9 },
{ "year": "1810", "total": 7.2, "slaves": 1.2 },
{ "year": "1820", "total": 9.6, "slaves": 1.5 },
{ "year": "1830", "total": 12.9, "slaves": 2 },
{ "year": "1840", "total": 17, "slaves": 2.5 },
{ "year": "1850", "total": 23.2, "slaves": 3.2 },
{ "year": "1860", "total": 31.4, "slaves": 4 },
]
});
//创建数据仓库实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart',
legend: { docked: 'bottom' },
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store,
axes: [
{
type: 'numeric',
position: 'left',
grid: true,
title: { text: 'Population in Millions', fontSize: 16 },
minimum: 0,
},
{
type: 'category',
title: { text: 'Year', fontSize: 16 },
position: 'bottom',
}
],
series: [
{
type: 'bar',
xField: 'year',
stacked: false,
title: ['Total', 'Slaves'],
yField: ['total', 'slaves'],
tooltip: {
trackMouse: true,
style: 'background: #fff',
renderer: function (storeItem, item) {
this.setHtml('In ' + storeItem.get('year') + ' ' + item.field + ' population was ' + storeItem.get(item.field) + ' m');
}
}
}
],
sprites: [
{
type: 'text',
text: 'United States Slaves Distribution 1790 to 1860',
font: '20px Helvetica',
width: 120,
height: 35,
x: 60,
y: 40
},
{
type: 'text',
text: 'Source: http://www.wikipedia.org',
fontSize: 10,
x: 12,
y: 440
}
]
}
]
});
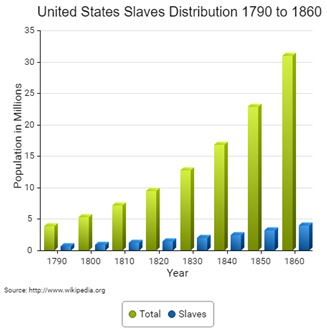
实例:绘制柱状图(3d)

代码:
//定义测试使用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'total','slaves']
});
//定义测试使用的数据仓库
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [
{ "year": "1790", "total": 3.9, "slaves": 0.7 },
{ "year": "1800", "total": 5.3, "slaves": 0.9 },
{ "year": "1810", "total": 7.2, "slaves": 1.2 },
{ "year": "1820", "total": 9.6, "slaves": 1.5 },
{ "year": "1830", "total": 12.9, "slaves": 2 },
{ "year": "1840", "total": 17, "slaves": 2.5 },
{ "year": "1850", "total": 23.2, "slaves": 3.2 },
{ "year": "1860", "total": 31.4, "slaves": 4 },
]
});
//创建数据仓库实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart',
legend: { docked: 'bottom' },
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store,
axes: [
{
type: 'numeric',
position: 'left',
grid: true,
title: { text: 'Population in Millions', fontSize: 16 },
minimum: 0,
},
{
type: 'category3d', //切换为3d分类类型
title: { text: 'Year', fontSize: 16 },
position: 'bottom',
}
],
series: [
{
type: 'bar3d', //切换为3d图形
xField: 'year',
stacked: false,
title: ['Total', 'Slaves'],
yField: ['total', 'slaves'],
tooltip: {
trackMouse: true,
style: 'background: #fff',
renderer: function (storeItem, item) {
this.setHtml('In ' + storeItem.get('year') + ' ' + item.field + ' population was ' + storeItem.get(item.field) + ' m');
}
}
}
],
sprites: [
{
type: 'text',
text: 'United States Slaves Distribution 1790 to 1860',
font: '20px Helvetica',
width: 120,
height: 35,
x: 60,
y: 40
},
{
type: 'text',
text: 'Source: http://www.wikipedia.org',
fontSize: 10,
x: 12,
y: 440
}
]
}
]
});
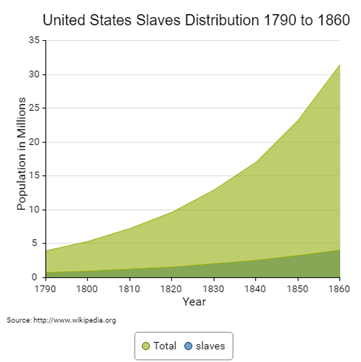
实例:面积图
实例:绘制面积图

代码:
//定义测试使用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'total','slaves']
});
//定义测试使用的数据仓库
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [
{ "year": "1790", "total": 3.9, "slaves": 0.7 },
{ "year": "1800", "total": 5.3, "slaves": 0.9 },
{ "year": "1810", "total": 7.2, "slaves": 1.2 },
{ "year": "1820", "total": 9.6, "slaves": 1.5 },
{ "year": "1830", "total": 12.9, "slaves": 2 },
{ "year": "1840", "total": 17, "slaves": 2.5 },
{ "year": "1850", "total": 23.2, "slaves": 3.2 },
{ "year": "1860", "total": 31.4, "slaves": 4 },
]
});
//创建数据仓库实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart',
legend: { docked: 'bottom' },
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store,
axes: [
{
type: 'numeric',
position: 'left',
grid: true,
title: { text: 'Population in Millions', fontSize: 16 },
minimum: 0,
},
{
type: 'category',
title: { text: 'Year', fontSize: 16 },
position: 'bottom',
}
],
series: [
{
type: 'area', //面积图
xField: 'year',
stacked: false,
title: ['Total','slaves'],
yField: ['total', 'slaves'],
style: {
stroke: "#94ae0a",
fillOpacity: 0.6,
},
tooltip: {
trackMouse: true,
style: 'background: #fff',
renderer: function (storeItem, item) {
this.setHtml('In ' + storeItem.get('year') + ' ' + item.field + ' population was ' + storeItem.get(item.field) + ' m');
}
}
}
],
sprites: [
{
type: 'text',
text: 'United States Slaves Distribution 1790 to 1860',
font: '20px Helvetica',
width: 120,
height: 35,
x: 60,
y: 40
},
{
type: 'text',
text: 'Source: http://www.wikipedia.org',
fontSize: 10,
x: 12,
y: 440
}
]
}
]
});
实例:绘制折线图
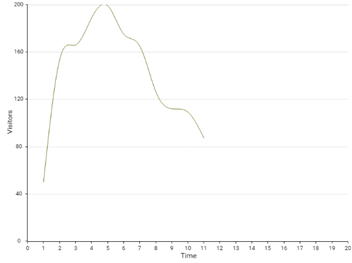
实例:绘制折线图(单条)

代码:
//创建对应的模型
Ext.define('PandaApp.model.WebSiteVisitor', {
extend: 'Ext.data.Model',
fields: [
{ name: 'Time', type: 'int' },
{ name: 'Visitors', type: 'int' }
]
});
//创建对应的数据存储
Ext.define('PandaApp.store.WebSiteVisitors', {
extend: 'Ext.data.Store',
model: 'PandaApp.model.WebSiteVisitor',
data: [ //直接内联数据
{ Time: '1', Visitors: 50 },
{ Time: '2', Visitors: 154 },
{ Time: '3', Visitors: 166 },
{ Time: '4', Visitors: 189 },
{ Time: '5', Visitors: 199 },
{ Time: '6', Visitors: 175 },
{ Time: '7', Visitors: 165 },
{ Time: '8', Visitors: 126 },
{ Time: '9', Visitors: 112 },
{ Time: '10', Visitors: 109 },
{ Time: '11', Visitors: 87 },
]
});
//创建数据存储实例
var store = Ext.create('PandaApp.store.WebSiteVisitors');
//创建图形
Ext.define('PandaApp.view.chart.SiteVisits', {
extend: 'Ext.chart.CartesianChart',
xtype: 'chart-SiteVisits',
config: {
animate: true, //开启动画效果
store : store, //定义关联Store
series : [ //定义图形类型
{
type : 'line', //折线图
smooth: true, //是否平滑
axis : 'left', //轴的位置
xField: 'Time', //x轴的标题
yField: 'Visitors' //y轴的标题
}
],
axes : [ //定义轴
{
type : 'numeric', //数值类型的轴
grid : true, //开启网格
position : 'left', //位置
fields : ['Visitors'], //内容
title : 'Visitors', //标题
minimum : 0, //最小值
maximum : 200, //最大值
majorTickSteps: 5
},
{
type : 'numeric',
position : 'bottom',
fields : 'Time',
title : 'Time',
minimum : 0,
maximum : 20,
decimals : 0,
constrain : true,
majorTickSteps: 20
}
]
}
});
//实例化图形
Ext.create('PandaApp.view.chart.SiteVisits',{
renderTo: Ext.getBody(),
width: 800,
height: 600
});
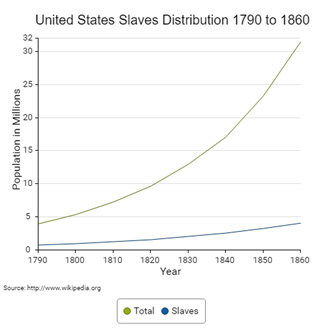
实例:绘制折线图(多条)

代码:
//定义测试使用的模型
Ext.define('PandaApp.model.Population', {
extend: 'Ext.data.Model',
fields: ['year', 'total','slaves']
});
//定义测试使用的数据仓库
Ext.define('PandaApp.store.Population', {
extend: 'Ext.data.Store',
storeId: 'population',
model: 'PandaApp.model.Population',
data: [
{ "year": "1790", "total": 3.9, "slaves": 0.7 },
{ "year": "1800", "total": 5.3, "slaves": 0.9 },
{ "year": "1810", "total": 7.2, "slaves": 1.2 },
{ "year": "1820", "total": 9.6, "slaves": 1.5 },
{ "year": "1830", "total": 12.9, "slaves": 2 },
{ "year": "1840", "total": 17, "slaves": 2.5 },
{ "year": "1850", "total": 23.2, "slaves": 3.2 },
{ "year": "1860", "total": 31.4, "slaves": 4 },
]
});
//创建数据仓库实例
var store = Ext.create("PandaApp.store.Population");
//创建容器存放图表组件
Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
items: [
{
xtype: 'chart',
legend: { docked: 'bottom' },
insetPadding: { top: 60, bottom: 20, left: 20, right: 40 },
store: store,
axes: [
{
type: 'numeric',
position: 'left',
grid: true,
title: { text: 'Population in Millions', fontSize: 16 },
minimum: 0,
},
{
type: 'category', //
title: { text: 'Year', fontSize: 16 },
position: 'bottom',
}
],
series: [
{
type: 'line',
xField: 'year',
title: ['Total'],
yField: ['total']
},
{
type: 'line',
xField: 'year',
title: ['Slaves'],
yField: ['slaves'],
},
],
sprites: [
{
type: 'text',
text: 'United States Slaves Distribution 1790 to 1860',
font: '20px Helvetica',
width: 120,
height: 35,
x: 60,
y: 40
},
{
type: 'text',
text: 'Source: http://www.wikipedia.org',
fontSize: 10,
x: 12,
y: 440
}
]
}
]
});
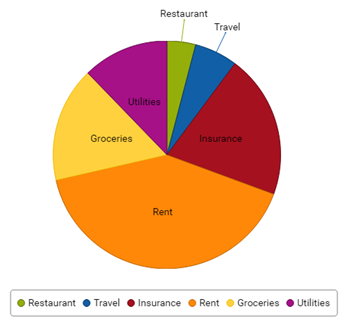
实例:绘制饼图
实例:绘制饼图

代码:
//创建对应的数据存储
Ext.define('PandaApp.store.Expense', {
extend: 'Ext.data.Store',
alias: 'store.expense',
fields: [ 'cat', 'spent'],
data: [
{ "cat": "Restaurant", "spent": 100},
{ "cat": "Travel", "spent": 150},
{ "cat": "Insurance", "spent": 500},
{ "cat": "Rent", "spent": 1000},
{ "cat": "Groceries", "spent": 400},
{ "cat": "Utilities", "spent": 300},
]
});
//实例化
var store = Ext.create("PandaApp.store.Expense");
//创建容器
Ext.create('Ext.Container', {
renderTo: Ext.getBody(),
width: 600,
height: 500,
layout: 'fit',
items: [
{
xtype: 'polar',
legend: { docked: 'bottom' },
insetPadding: { top: 100, bottom: 20, left: 20, right: 40 },
store: store,
series: [
{
type: 'pie',
angleField: 'spent',
label: {
field: 'cat',
},
tooltip: {
trackMouse: true,
renderer: function (storeItem, item) {
var value = ((parseFloat(storeItem.get('spent') /
toreItem.store.sum('spent')) * 100.0).toFixed(2));
this.setHtml(storeItem.get('cat') + ': ' + value + '%');
}
}
}
]
}
]
});
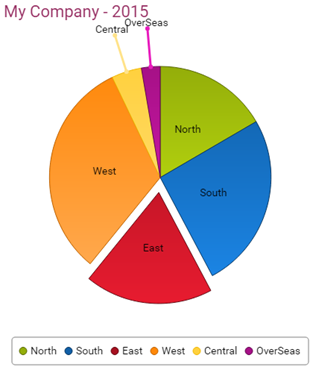
实例:绘制饼图2

代码:
//创建测试使用的数据Store
var myChartStore = Ext.create('Ext.data.ArrayStore',{
storeId: 'salesStore',
fields:[
{name: 'id', type: 'int'},
{name: 'region', type: 'string'},
{name: 'sales', type: 'float'}
],
data:[
[10001 ,"North", 15.55],
[10002 ,"South", 23.99],
[10003 ,"East", 17.44],
[10004 ,"West", 30.00],
[10005 ,"Central", 4.1],
[10006 ,"OverSeas", 2.55]
]
});
//创建图表
var mychart= Ext.create('Ext.chart.PolarChart', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
store: myChartStore, //配置关联的Store
insetPadding: { //设置padding
top: 50,
left: 25,
right: 25,
bottom: 15
},
innerPadding: 20,
interactions: ['rotate', 'itemhighlight'],
theme: 'default-gradients',
legend: {docked: 'bottom'},
series: {
type: 'pie',
angleField:'sales', // xField
label: {
field:'region',
calloutLine: {
length: 60,
width: 3
}
},
highlight: true,
tooltip: {
trackMouse: true,
renderer: function(item, storeItem) {
item.setHtml(storeItem.get('region') + ': ' + storeItem.get('sales'));
}
}
},
sprites: {
type: 'text',
text: 'My Company - 2015',
fontSize: 22,
fillStyle: '#993366',
width: 100,
height: 30,
x: 40, // the sprite x position
y: 25 // the sprite y position
}
});
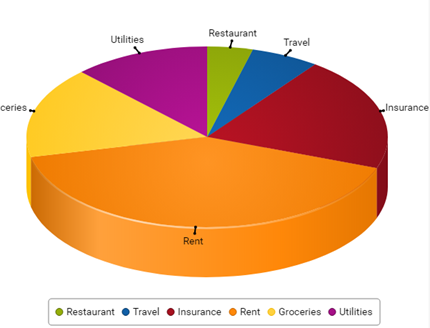
实例:绘制饼图(3D)

代码:
//创建对应的数据存储
Ext.define('PandaApp.store.Expense', {
extend: 'Ext.data.Store',
alias: 'store.expense',
fields: [ 'cat', 'spent'],
data: [
{ "cat": "Restaurant", "spent": 100},
{ "cat": "Travel", "spent": 150},
{ "cat": "Insurance", "spent": 500},
{ "cat": "Rent", "spent": 1000},
{ "cat": "Groceries", "spent": 400},
{ "cat": "Utilities", "spent": 300},
]
});
//实例化
var store = Ext.create("PandaApp.store.Expense");
//创建容器
Ext.create('Ext.Container', {
renderTo: Ext.getBody(),
width: 600,
height: 500,
layout: 'fit',
items: [
{
xtype: 'polar',
legend: { docked: 'bottom' },
insetPadding: { top: 100, bottom: 20, left: 20, right: 40 },
store: store,
series: [
{
type: 'pie3d',
thickness: 70,
distortion: 0.5,
angleField: 'spent',
label: {
field: 'cat',
},
tooltip: {
trackMouse: true,
renderer: function (storeItem, item) {
var value = ((parseFloat(storeItem.get('spent') /
toreItem.store.sum('spent')) * 100.0).toFixed(2));
this.setHtml(storeItem.get('cat') + ': ' + value + '%');
}
}
}
]
}
]
});
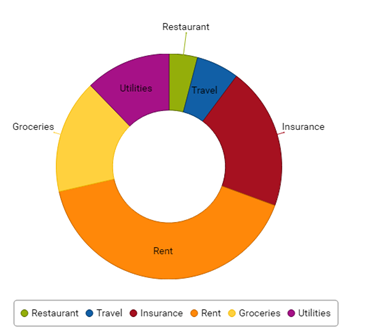
实例:绘制圈图(donut chart)
实例:绘制圈图

代码:
//创建对应的数据存储
Ext.define('PandaApp.store.Expense', {
extend: 'Ext.data.Store',
alias: 'store.expense',
fields: [ 'cat', 'spent'],
data: [
{ "cat": "Restaurant", "spent": 100},
{ "cat": "Travel", "spent": 150},
{ "cat": "Insurance", "spent": 500},
{ "cat": "Rent", "spent": 1000},
{ "cat": "Groceries", "spent": 400},
{ "cat": "Utilities", "spent": 300},
]
});
//实例化
var store = Ext.create("PandaApp.store.Expense");
//创建容器
Ext.create('Ext.Container', {
renderTo: Ext.getBody(),
width: 600,
height: 500,
layout: 'fit',
items: [
{
xtype: 'polar',
legend: { docked: 'bottom' },
insetPadding: { top: 100, bottom: 20, left: 20, right: 40 },
store: store,
series: [
{
type: 'pie',
donut: 50, //在饼图的基础上,加上这个属性
angleField: 'spent',
label: {
field: 'cat',
},
tooltip: {
trackMouse: true,
renderer: function (storeItem, item) {
var value = ((parseFloat(storeItem.get('spent') /
toreItem.store.sum('spent')) * 100.0).toFixed(2));
this.setHtml(storeItem.get('cat') + ': ' + value + '%');
}
}
}
]
}
]
});
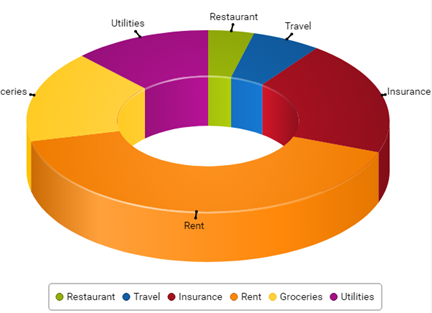
实例:绘制圈图(3D)

代码:
//创建对应的数据存储
Ext.define('PandaApp.store.Expense', {
extend: 'Ext.data.Store',
alias: 'store.expense',
fields: [ 'cat', 'spent'],
data: [
{ "cat": "Restaurant", "spent": 100},
{ "cat": "Travel", "spent": 150},
{ "cat": "Insurance", "spent": 500},
{ "cat": "Rent", "spent": 1000},
{ "cat": "Groceries", "spent": 400},
{ "cat": "Utilities", "spent": 300},
]
});
//实例化
var store = Ext.create("PandaApp.store.Expense");
//创建容器
Ext.create('Ext.Container', {
renderTo: Ext.getBody(),
width: 600,
height: 500,
layout: 'fit',
items: [
{
xtype: 'polar',
legend: { docked: 'bottom' },
insetPadding: { top: 100, bottom: 20, left: 20, right: 40 },
store: store,
series: [
{
type: 'pie3d',
donut: 50,
thickness: 70,
distortion: 0.5,
angleField: 'spent',
label: {
field: 'cat',
},
tooltip: {
trackMouse: true,
renderer: function (storeItem, item) {
var value = ((parseFloat(storeItem.get('spent') /
toreItem.store.sum('spent')) * 100.0).toFixed(2));
this.setHtml(storeItem.get('cat') + ': ' + value + '%');
}
}
}
]
}
]
});
待合并
实例:绘制堆积图(stacked chart)
饼图(Pie Chart)(实例存在问题,需要修复)
Ext.create('Ext.chart.PolarChart', {
renderTo: document.body,
width: 600,
height: 300,
store: {
fields: ['name', 'g1'],
data: [
{"name": "Item-0", "g1": 57},
{"name": "Item-1", "g1": 45},
{"name": "Item-2", "g1": 67}
]
},
//configure the legend.
legend: {
docked: 'bottom'
},
//describe the actual pie series.
series: [{
type: 'pie',
xField: 'g1',
label: {
field: 'name'
},
donut: 30 //increase or decrease for increasing or decreasing donut area in middle.
}]
});
折线图(Line Chart)(实例存在问题,需要修复)
Ext.create('Ext.chart.CartesianChart', {
renderTo: document.body,
width: 600,
height: 200,
store: {
fields: ['name', 'g1', 'g2'],
data: [
{"name": "Item-0", "g1": 57, "g2": 59},
{"name": "Item-1", "g1": 45, "g2": 50},
{"name": "Item-2", "g1": 67, "g2": 43},
{"name": "Item-3", "g1": 45, "g2": 18},
{"name": "Item-4", "g1": 30, "g2": 90}
]
},
legend: {
docked: 'bottom'
},
//define x and y axis.
axes: [{
type: 'numeric',
position: 'left'
}, {
type: 'category',
visibleRange: [0, 1],
position: 'bottom'
}],
//define the actual series
series: [{
type: 'line',
xField: 'name',
yField: 'g1',
title: 'Normal'
}, {
type: 'line',
xField: 'name',
yField: 'g2',
title: 'Smooth'
}]
});
条形图(Bar Chart)(实例存在问题,需要修复)
Ext.create('Ext.chart.CartesianChart', {
renderTo: document.body,
width: 600,
height: 200,
flipXY: true,
store: {
fields: ['name', 'g1', 'g2'],
data: [
{"name": "Item-0", "g1": 57, "g2": 59},
{"name": "Item-1", "g1": 45, "g2": 50},
{"name": "Item-2", "g1": 67, "g2": 43},
{"name": "Item-3", "g1": 45, "g2": 18},
{"name": "Item-4", "g1": 30, "g2": 90}
]
},
//set legend configuration
legend: {
docked: 'right'
},
//define the x and y-axis configuration.
axes: [{
type: 'numeric',
position: 'bottom',
grid: true,
minimum: 0
}, {
type: 'category',
position: 'left'
}],
//define the actual bar series.
series: [{
type: 'bar',
xField: 'name',
yField: ['g1', 'g2'],
axis: 'left'
}]
});
面积图(Area Chart)(实例存在问题,需要修复)
Ext.create('Ext.chart.CartesianChart', {
renderTo: document.body,
width: 600,
height: 200,
store: {
fields: ['name', 'g1', 'g2'],
data: [
{"name": "Item-0", "g1": 57, "g2": 59},
{"name": "Item-1", "g1": 45, "g2": 50},
{"name": "Item-2", "g1": 67, "g2": 43},
{"name": "Item-3", "g1": 45, "g2": 18},
{"name": "Item-4", "g1": 30, "g2": 90}
]
},
legend: {
docked: 'right'
},
axes: [{
type: 'numeric',
position: 'left',
grid: true
}, {
type: 'category',
position: 'bottom',
visibleRange: [0,5]
}],
series: [{
type: 'area',
xField: 'name',
yField: ['g1', 'g2'],
title: ['G1', 'G2']
}]
});
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16587398.html


