ExtJS - UI组件 - Breadcrumb
更新记录
转载请注明出处:https://www.cnblogs.com/cqpanda/p/16587144.html
2022年8月15日 发布。
2022年8月13日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
说明#
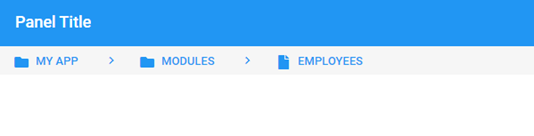
Ext.toolbar.Breadcrumb
面包屑面板的xtype为breadcrumb
注意:面包面板的数据来源为Ext.data.TreeStore
实例:简单使用#
测试使用的Store
Ext.define('PandaApp.store.MainMenu', {
extend: 'Ext.data.TreeStore', //设置继承
alias: 'mainmenu', //设置别名
root: { //设置根节点
text: 'Panda app', //节点文本
expanded: true, //默认展开
children: [
{
text: 'Modules',
expanded: true,
children: [
{ leaf: true, text: 'Employees'},
{ leaf: true, text: 'Customers'},
{ leaf: true, text: 'Products'}
]
},
{
text: 'Market',
expanded: true,
children: [
{ leaf: true, text: 'Sales'},
{ leaf: true, text: 'Budgets'},
{ leaf: true, text: 'SEO'},
{ leaf: true, text: 'Statistics'}
]
},
{
text: 'Support',
iconCls:'help-16',
children: [
{ leaf: true, text: 'Submit a ticket'},
{ leaf: true, text: 'Forum'},
{ leaf: true, text: 'Visit our web site'}
]
},
{
leaf: true,
text: 'Reports'
},
{
leaf: true,
text: 'Charts'
}
]
},
proxy: { //设置代理
type: 'memory',
reader: {
type: 'json',
rootProperty: 'items'
}
}
});
代码:
{
xtype : 'breadcrumb', //面包面包
dock: 'top',
store: Ext.create('PandaApp.store.MainMenu'),
showIcons: true,
}
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16587144.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16587144.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类