ExtJS - 破解 Sencha Test
更新记录
转载请注明出处:https://www.cnblogs.com/cqpanda/p/16583560.html
2022年8月14日发布。
2022年8月13日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
安装工具#
安装nodejs开发环境,会自带npm工具
安装asar工具
npm install asar -g
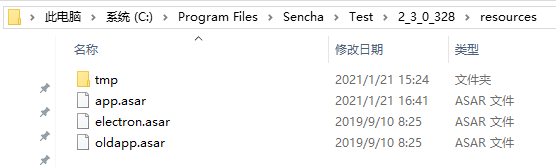
进入Sencha Test安装目录#
C:\Program Files\Sencha\Test\2_3_0_328\resources,找到app.asar文件

解asar包#
注意:解包之前务必先备份原有的app.asar文件
用asar命令解包:
asar e app.asar tmp
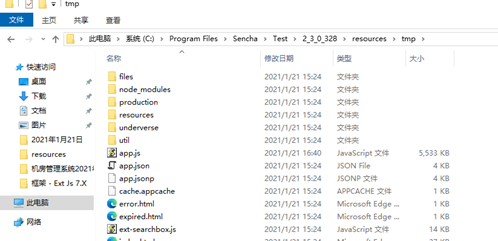
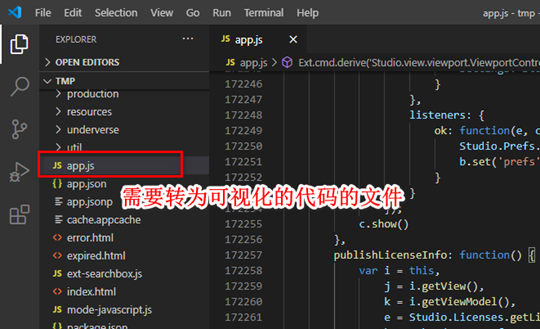
文件转为可视化代码#
进入建立的tmp目录下找到对应的JS文件
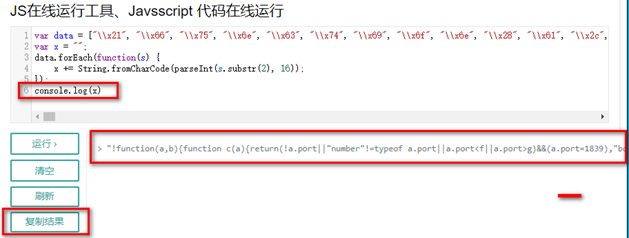
在Visual Studio Code中进行对代码进行反编译
使用https://www.sojson.com/runjs.html进行代码转为可视化的代码
使用https://beautifier.io/进行代码美化
破解代码#
修改app.js文件#
找到publishLicenseInfo函数,注释掉if和else中的代码即可
publishLicenseInfo: function() {
var i = this,
j = i.getView(),
k = i.getViewModel(),
e = Studio.Licenses.getLicenseMap(),
b, g, h, d, c, a, f;
for (g in e) {
c = e[g];
if (c.active) {
// 注释掉
// j.addTag(g);
// c.mask = null
} else {
// 注释掉
// j.removeTag(g);
// c.mask = {
// msg: c.message.replace('. ', '.<br><br>'),
// cls: 'mask-no-spinner center-text'
// }
}
}
封装asar包#
破解完后重新封装程序
asar p tmp/ app.asar
到这里破解完成
测试是否完成破解#
开启Sencha Test软件#
参考#
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16583560.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16583560.html









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类