ExtJS - Deployment Application(部署应用)
更新记录
2022年8月12日发布。
2022年7月26日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
说明
如果是直接引入ExtJS方式进行开发应用,部署时复制对应的文件即可
如果使用Sencha CMD方式进行开发的,则需要Sencha CMD进行编译代码
Sencha CMD编译代码
编译前准备(Preparing for deployment)#
确保代码书写正确#
编译代码之前务必要保证:
1.符号使用正确,比如结尾的分号。
2.依赖配置正确,调试的时候会ExtJS自动加载依赖的类型文件,但编译后不会,会导致运行错误。遇到错误查看控制台即可。把没有require的类型,提前配置加载一下即可。
编译配置文件#
app.json: 包含应用程序的信息,Sencha CMD会优先处理该文件
build.xml: 包含一个最小的初始Ant脚本
.sencha: 包含处理编译过程中的文件
编译应用#
sencha app build
sencha app build classic
sencha app build modern
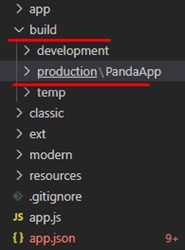
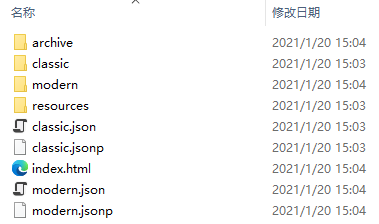
部署应用(deploying)#
进入项目的目录下的build下的production目录
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16519523.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16519523.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?