ExtJS-Sencha CMD工具
更新记录
2022年7月28日 发布。
2022年7月26日 从笔记迁移到博客。
ExtJS教程汇总:https://www.cnblogs.com/cqpanda/p/16328016.html
Sencha CMD工具
说明#
用于处理ExtJS的命令行工具(Command-Line Tool)
Sencha CMD作用#
编译、构建脚本(JS compiler、build scripts)
构建生成(build generation)
代码压缩(code minification)
包管理(package management)
搭建开发脚手架(scaffolding)
编译主题(theming),可以修改 或者 自定义主题样式
使用Sencha CMD创建应用程序,并且自动编译打包
可以有限的减少ext.js文件引用的大小,会自动打包使用到的组件
代码生成(Code Generation)
生成应用程序的结构(skeleton、model、view、controller)
自带Web服务器(Web Server)
Sencha Cmd自带一个轻量级的Web服务器,可以用于本地调试使用
构建和部署(Build and Deployment)
Sencha Cmd可以用于压缩代码生成产品环境下的代码
工作空间管理(Workspance Management)
Sencha Cmd可以管理和维护ExtJS框架、包、自定义代码
对ExtJS的版本支持#
Sencha Cmd 支持Ext JS 4.1.1a及以上版本、Sencha Touch 2.1及以上版本
支持配置不同的SDK来支持应用程序
命令语法#
语法结构#
sencha [category] [command] [options...] [arguments...]
参数分类#
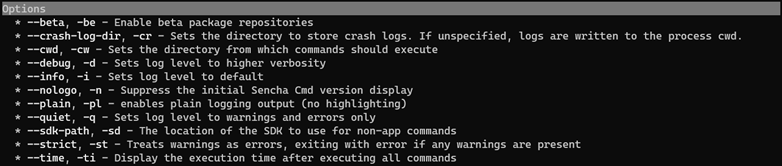
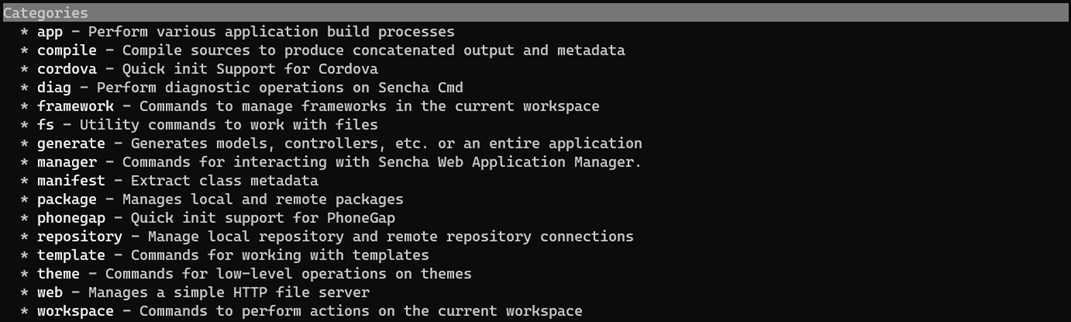
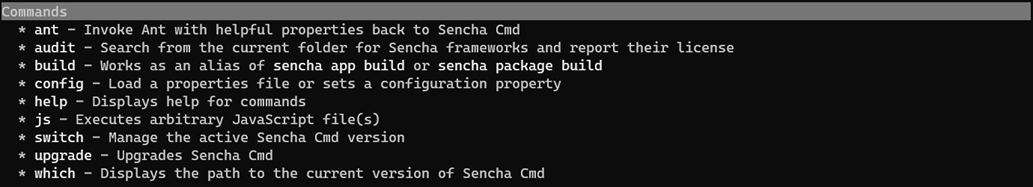
Categories、Commands、Options
Options表示可选的参数, 比如-sdk用来指定SDK的路径

生成工作区(Generating workspace)#
sencha generate workspace /your/workspace/path
说明:
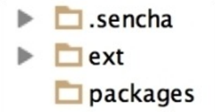
The .sencha folder is a hidden folder that contains configuration files that Sencha Cmd
makes use of. You will only need to delve into this folder if you are customizing the build
process or heavily customizing the application
The ext folder contains the Ext JS framework code which our new application will make
use of
The empty packages folder will be the home of any packages that we choose to
include. This could be user extensions, themes, or simply common code to be shared
between applications
生成应用(Generating application)#
ExtJS 6开始应用有三种类型:
通用应用程序(universal application)
经典应用程序(classic toolkit)
现代应用程序(modern toolkit)
通用应用程序兼有经典(classic)应用程序和现代(modern)应用程序
目的是打通桌面应用和移动设备应用之间的鸿沟,可以面向所有浏览器
通用应用程序中的文件夹划分为:app、classic、modern三个来保存不同的应用代码
并且使用bootstrap.js实现自动查到到指定的类
所以在每次添加了类之后需要运行sencha app build或sencha app watch
注意:通用应用程序要在app.json中写入需要使用toolkit
"builds": {
"classic": {
"toolkit": "classic",
"theme": "theme-triton"
},
"modern": {
"toolkit": "modern",
"theme": "theme-neptune"
}
},
语法:
sencha generate app [options] AppName \ path
实例:生成通用应用
sencha generate app --ext MyApp ./myapp
实例:生成经典(classic toolkit)应用
sencha generate app --ext --classic MyAppName ./MyAppPath
实例:生成现代(modern toolkit)应用
sencha generate app --ext --modern MyAppName ./MyAppPath
实例:指定sdk-ext路径
sencha -sdk xxxx/ext generate app --ext --modern MyAppName ./MyAppPath
实例:指定locale环境
生成代码#
生成View文件#
注意:先切换到应用目录下在执行操作(不是app目录)
注意:生成View文件会同时生成对应ViewController和ViewModel文件
sencha generate view folder.ViewFile #对应app/view/folder/ViewFile.js
实例:
sencha generate view location.Map
在Map.js内会自动生成关联到ViewController和ViewModel的代码:
引入对应的ViewController和ViewModel文件
默认生成的View类型是继承自Ext.panel.Panel
可以使用-base指定基类,比如:
sencha generate view -base Ext.tab.Panel location.Map
生成代码如下:
Ext.define('PandaApp.view.location.Map',{
extend: 'Ext.panel.Panel',
requires: [
'PandaApp.view.location.MapController',
'PandaApp.view.location.MapModel'
],
controller: 'location-map',
viewModel: {
type: 'location-map'
},
html: 'Hello, World!!'
});
在ViewController文件内,定义了类别名
Ext.define('PandaApp.view.location.MapController', {
extend: 'Ext.app.ViewController',
alias: 'controller.location-map'
});
在ViewModel文件内,定义了类别名
Ext.define('PandaApp.view.location.MapModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.location-map',
data: {
name: 'PandaApp'
}
});
生成Model文件#
注意:先切换到应用目录下在执行操作(不是app目录)
注意:不指定字段类型将使用默认类型string
sencha generate model MyModel id:int,fname,lname
实例:
sencha generate model User Name:string,Email:string,TelNumber:string
生成Controller#
注意:从ExtJS5起应优先使用ViewController而不是Controller
注意:生成的Controller文件会放在app/Controller文件夹内
注意:先切换到应用目录下在执行操作(不是app目录)
//生成Controller文件
sencha generate controller MyController
构建应用#
构建应用将多个CSS和JS进行合并和压缩
生成应用(使用开发配置)
sencha app build --development
生成应用(使用测试配置)
sencha app build --testing
生成应用(使用生产配置)
sencha app build --production
生成应用(modern toolkit)
sencha app build modern
生成应用(classic toolkit)
sencha app build classic
启用调试查看#
watch命令非常有用,因为它监视代码库中的更改(编辑、删除等)
并触发应用程序的重建,以加快开发过程
sencha app watch
//启用调试查看(现代版本)
sencha app watch modern
//启用调试查看(经典版本)
sencha app watch classic
//启用调试查看(关联Sencha Inspector)
sencha app watch classic --inspector
应用结构#
/ext/.sencha文件夹:该文件夹下有app和workspace两个文件夹,主要包含一些生成应用程序所需的文件,一般不需要修改.sencha文件夹下的内容
app文件夹:该文件夹下有model、view、store文件夹,用来分别存放模型、视图、存储文件,还有一个Application.js文件,用来加载视图、控制器和仓库
ext文件夹: ExtJS的框架文件所在的文件夹
overrides文件夹:当需要重写框架的类时,可存放在这里
packages文件夹:用来放置打包后的文件
/ext/sass文件夹: 存放自定义的主题或样式文件
app.js:应用程序的启动文件
app.json:应用程序的配置文件
bootstrap.css:样式引导文件,代替直接加载ext-all.css,由Sencha CMD自动生成
bootstrap.js: 脚本引导文件,用于加载应用程序所需要的脚本和样式文件
build.xml: 生成应用程序时所需要用到的配置文件
index.html: 应用程序启动时需要使用到的页面文件
workspace.json:一个大项目可能由多个小项目组成的,而小项目可能需要共享代码,这时就要用到这个文件来解决共享代码
index.html#
index.html本身只加载了bootstrap.js文件
其余的JS和CSS文件的加载全靠bootstrap.js文件实现
resources文件夹#
存放应用程序的资源文件
This folder will contain any assets (images, icons, fonts, and so on) that our application will make use of. These are all copied into our production build folder when the application is built.
bootstrap.css#
该文件内只有一行引入Sencha CMD编译好的CSS文件的代码
目的是为了适应通用应用程序的需要
因为经典应用程序和现代应用程序混合后,有两个不同的CSS文件
需要使用Sencha CMD进行生成一个CSS然后引用该文件
记得将需要使用到的组件添加到视图的require项中
These three files are required to launch the application, but are generated by the Sencha Cmd build process, so should not be edited by hand.
bootstrap.js#
主要用来加载应用程序的脚本和样式
每次修改后记得使用Sencha CMD生成新的bootstrap.js文件
These three files are required to launch the application, but are generated by the Sencha Cmd build process, so should not be edited by hand.
bootstrap.json
These three files are required to launch the application, but are generated by the Sencha Cmd build process, so should not be edited by hand.
application.js#
This file is where the application is defined and where it will be launched from. In this file, we will define which controllers, stores, and views we want to load, and the code we want to run when the browser and framework are ready.
You will note that there is also an app.js file at the root level. This file should not need to be edited and with any “application” customizations being added to Application.js.
视图控制器不需要预加载,而是随着视图的生命周期走
配置项stores作用是预加载一些共享的存储
onAppUpdate方法的作用是在应用程序的脚本文件发生改变时
通知用户更新应用程序
launch方法会在页面加载完成后执行,类似ExtJS的onReady方法
app.js#
使用mianView配置项主视图,即应用第一个启动的视图
使用requires配置项加载文件
app.json#
app.json用于生成中的一些配置
常用的配置包括:首页文件设置、所需要的包配置、主题设置、附加脚本设置等
首页文件设置:
查找indexHtmlPath配置项即可
所需要的包配置:
查找requires配置项即可
比如添加图形和图表,添加charts包即可
比如添加扩展组件包,添加ux包即可
配置本地包:
添加local配置项即可
比如:"locale":"zh-CN",
配置主题:
查找theme配置项即可
附加脚本配置:
build.xml#
This file allows us to hook into each step of the automated build process and add our own steps. This is useful if we want to customize the process to fit our workflow.
升级应用#
在你的应用目录下的app目录内使用:
sencha app upgrade [ path-to-new-framework ]
注意:这条命令会更新 框架 以及 Sencha CMD脚手架
注意:更新后SenchaCMD没有办法逆转,最好做个git版本控制
更新应用的元数据(Refreshing application metadata)#
重新生成包含动态加载程序和类系统的引导数据的元数据文件
注意:在添加、重命名或删除类时必须执行此操作
sencha app refresh
使用Sencha CMD自带的服务器#
进入应用的目录
cd AppLocation
运行自带服务器
sencha web -port 1088 start
创建临时Web测试服务器#
除了生成应用后,将应用放入Web服务器进行参数外
还可以使用Sencha CMD自带的Web服务器进行测试
语法:
sencha fs web -port 端口 start -map 应用所在路径
实例:生成Web服务器
sencha fs web -port 8080 start -map D:/someFloder
查查Sencha CMD的版本信息和安装路径#
sencha which
查看帮助#
查看sencha帮助信息
sencha help //查看sencha帮助信息
查看指定命令的帮助信息
sencha help generate //查看指定命令的帮助信息
查找指定命令的子参数的帮助信息
sencha help generate app
检测Sencha CMD的新版本#
sencha upgrade --check
升级Sencha CMD程序#
sencha upgrade
解决乱码问题#
当使用Sencha CMD创建应用时
如果出现乱码,记得将包含中文的文件转为UTF-8的编码格式
作者:重庆熊猫
出处:https://www.cnblogs.com/cqpanda/p/16519522.html
版权:本作品采用「不论是否商业使用都不允许转载,否则按3元1字进行收取费用」许可协议进行许可。
本文来自博客园,作者:重庆熊猫,转载请注明原文链接:https://www.cnblogs.com/cqpanda/p/16519522.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类